Documentation for Moliere
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order for things to function as intended.
Read this for more information about the plugin installation procedure.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. Here is a detailed overview on how to download and install the theme.
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

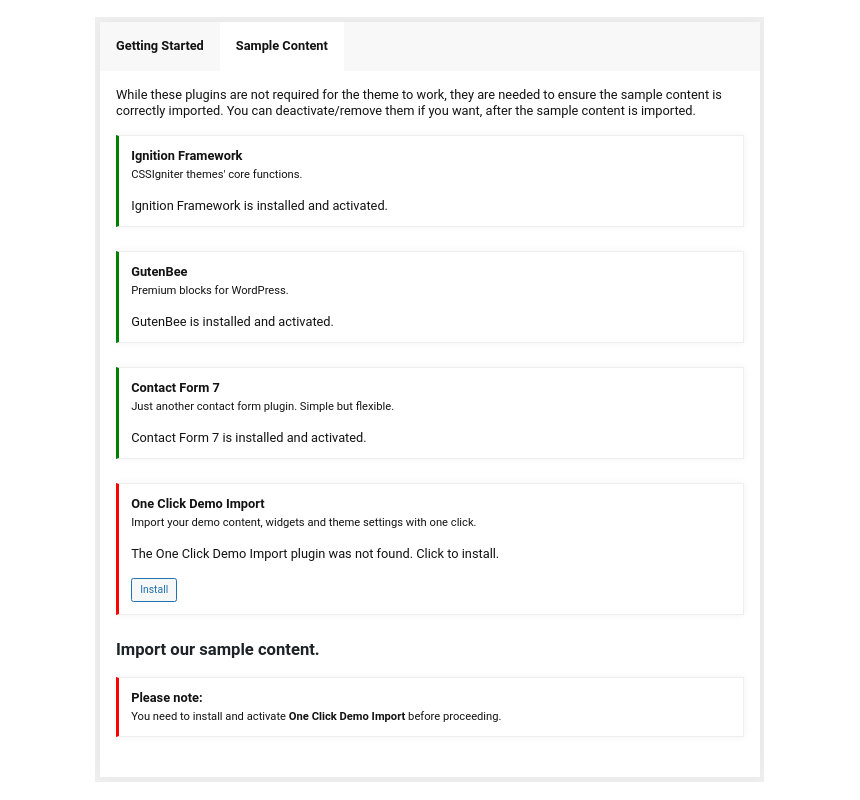
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is simply replace the content of these pages with your content. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
A generic video guide on how to import the sample content can be found here.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen, move over the screenshot of the builder/variation of your preference and click the Import Demo button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 870x580px
- Item: 615x410px
- Item large: 1170x780px
- Article Media 510x510px
- Mini-cart items 160x160px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
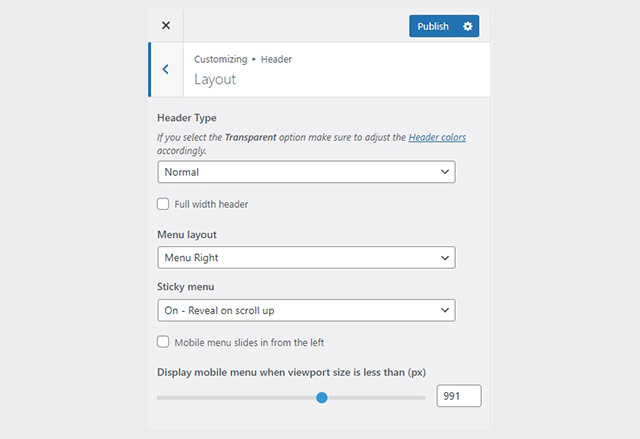
Header
The header on the theme consists of three key elements:
1. Top Bar
2. Logo
3. Main Menu

Top Bar

To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely and fill the 3 content areas with simple text, plain HTML, or shortcodes. We have used a custom menu, the weather and the language switcher on the theme’s demo.
Refer to the shortcodes section below for information regarding the shortcodes.
Logo
On the theme’s demo we haven’t set a logo. To upload a logo navigate to Customize > Site Identity. The recommended maximum width of your logo is 200px (or 400px if you prefer a retina ready logo) while you can use any height you want. You can upload two logos. The normal and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout.
Learn more about the header and its options.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
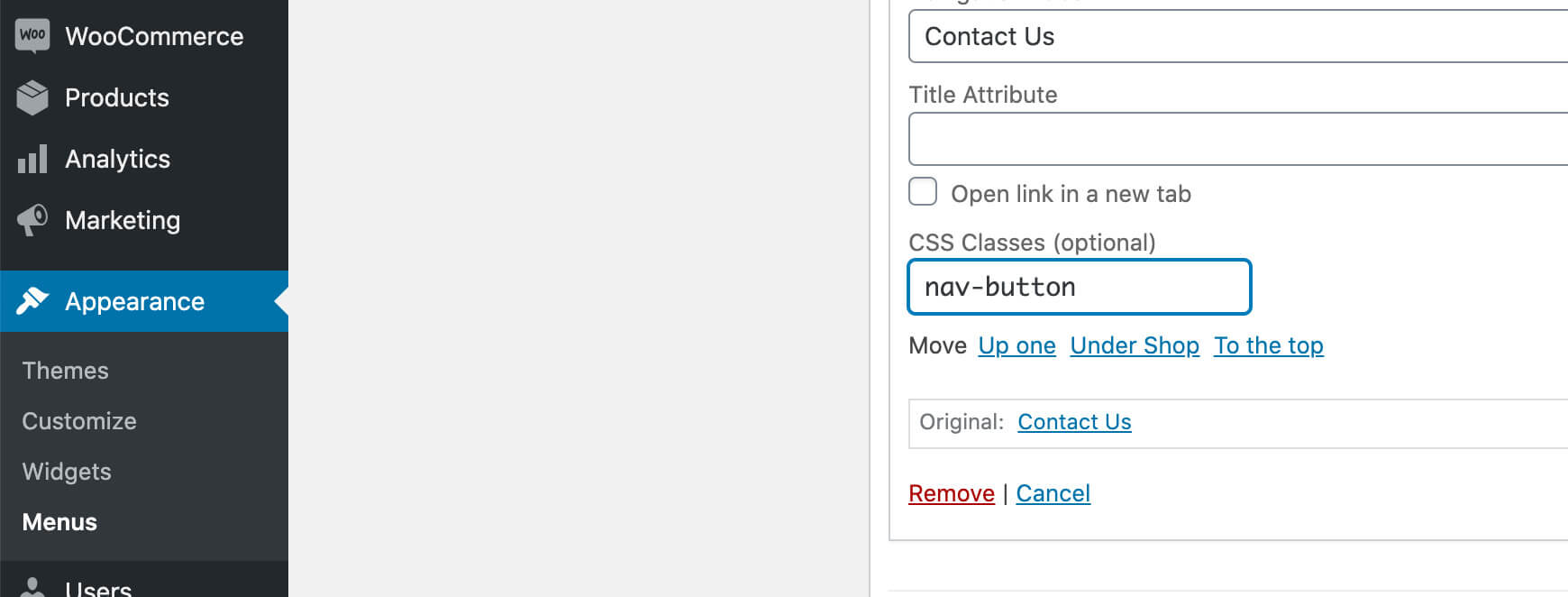
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
The page title section
This section allows you to create an area just below the menu which can display the page’s title & subtitle along with a background image or color.

The page title section can be modified under Customize > Page title. You can choose to disable the page title with background section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
In some cases, like in our demo website, you might want to have different background images on different posts, pages and custom post types.
To achieve that create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. As you can see we have successfully overridden the image set in the Customizer settings.
In our Knowledge Base you can find more info about the page title section, the breadcrumbs and the page template overrides.
Footer
The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also remove the credits at the very bottom of this area by visiting Customize > Footer > Credits content section. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.

Utilities
Lightbox
The theme offers a lightbox for your images which is by default disabled to avoid conflicts with third party plugins which offer lightboxes. If you want to use it you can enable it under Customize > Utilities > Lightbox.
Weather

You can choose to show the weather for a chosen location using the weather shortcode anywhere inside your installation. First you will need to set it up by providing an API key and location under Customize > Utilities > Weather.
Block editor Dark Mode
Some themes have dark color schemes which are reflected in the block editor, this can make working with certain blocks a bit harder. Enabling the editor dark mode using the provided checkbox will apply certain styles to the editor in order to improve the content creation experience.
Social Sharing
Via the social sharing panel you can allow users to share your posts & products to Twitter, Facebook & Pinterest with a single click.
For more detailed information regarding the customization options available on Ignition Framework based themes you can check out this knowledge base article.
Custom post types
Create a new Accommodation post
Accommodation items on the demo have the Full width narrow template set to it under Summary.
Navigate to Accommodation > Add New. Then under the Accommodation tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. More info about these options can be found here.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, or hide the page title/subtitle. All our demo accommodation items have the Disable featured image for this Accommodation option selected (in favor of the slider), the header is set to normal, the page title with background is hidden while the rest are fetched from the global Customizer options. More info about these options can be found here.
Setting up the pages
Homepage
Create a new page under Pages > Add New, select the Full width boxed template under Summary and under Page Settings > Page Title set the Page title with background, normal title and normal subtitle options to hide. Next proceed to the content.

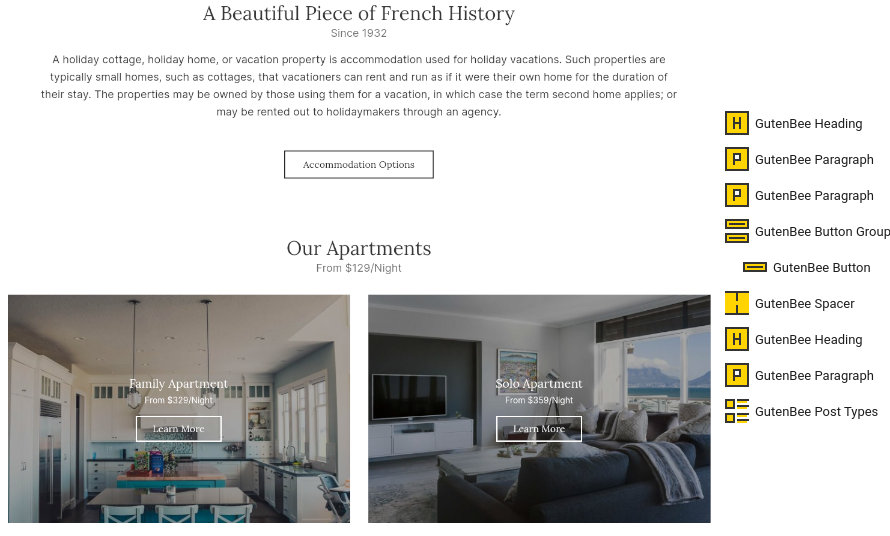
Start with a wide aligned Container block, set its height to 850px and its vertical content alignment to middle. Under block appearance set a background image, a background overlay color and enable the parallax effect. Inside the container we have a single column which houses a Heading, a Paragraph and a Button, all three blocks have their text alignment set to center.

Next up we have a Heading, two Paragraphs and a Button block for the intro section. The Apartments section consists of a Heading, Paragraph and a Post Types block with the Overlay block style selected displaying two items from the Apartments category of the Accommodation post type in a two column layout. Between the two sections there is a 40px tall spacer.

The explore the city section starts with another 40px tall spacer followed by a Heading, a couple of Paragraphs and a Gallery block displaying a justified gallery.

The French Cuisine section starts with another 40px tall Spacer followed by a Heading, a Paragraph, an Image, another Paragraph and a Button.

The final section starts with another Spacer block, followed by a Heading, a Paragraph and a Post Types block with the Overlay block style applied, displaying three items from the Room category of the Accommodation post type in a three column layout.
Accommodation
Create a new page under Pages > Add New, add a small excerpt which will appear as the page’s subtitle in the Page Title section, select the Full width boxed template under Summary, add a Page Title Image, and under Page Settings > Page Title set the Page title with background to show. Next proceed to the content.
The page’s content consists of a single Post Types block with the Overlay block style applied, the Accommodation post type selected and the Category Filters enabled.
Single Accommodation
Single accommodation items have a featured image set, a small excerpt with the price per night, the full width boxed template applied to them and under Summary we have the featured image disabled, the header type set to normal, and the page title section hidden.

The content starts with a wide aligned Core Group block containing a GutenBee Slideshow block.

Next up we have a Paragraph and a Video Embed block with a YouTube video.

Following we have another Paragraph, a Heading, a Core List with the room’s amenities, another Heading, a Core Table block with the room’s prices and another Paragraph.

Finally we have a Heading, a Gallery block displaying six images in a three column layout, a Paragraph, a Testimonial a Divider with style #3 applied to it, a Heading, a Paragraph and a Button block.
The various interspersed Image blocks offer the decorative squiggly line.
Services
The Meetings & Events, Restaurant, Weddings and Wellness pages share a similar content layout. The pages have a small excerpt, the Default template applied to them, a Page Title Image and the Page Title with Background set to show under Page Settings.

As far as content goes all pages consist of a mix of Headings and Paragraphs.
Blog
This is your main posts listing page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Contact
Create a new page under Pages > Add New, add a small excerpt, apply the Full width boxed template, set a Page Title Image and show the Page Title with Background under Page Settings.

The page’s content consists of some Paragraphs and Headings, along with a Google Maps block with its height set to 489px and a Contact Form 7 block which provides our contact form
Reservations
Create a new page under Pages > Add New, add a small excerpt, apply the Full width boxed template, set a Page Title Image and show the Page Title with Background under Page Settings.
The page’s content consists of a single Contact Form 7 block with a booking form.
Common features
This section offers information on features common on all Ignition Framework based themes.
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information have a look at this knowledge base article about shortcodes and their usage.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
Read the following article for a detailed explanation of the available templates and their options.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered here.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Check out our knowledge base article for more information about Global Sections.
Blog page
This is you main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.