Documentation for Korina
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order to get the whole functionality.
Read the Ignition Framework plugin’s installation instructions.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. Read a more detailed overview on how to download and install the theme.
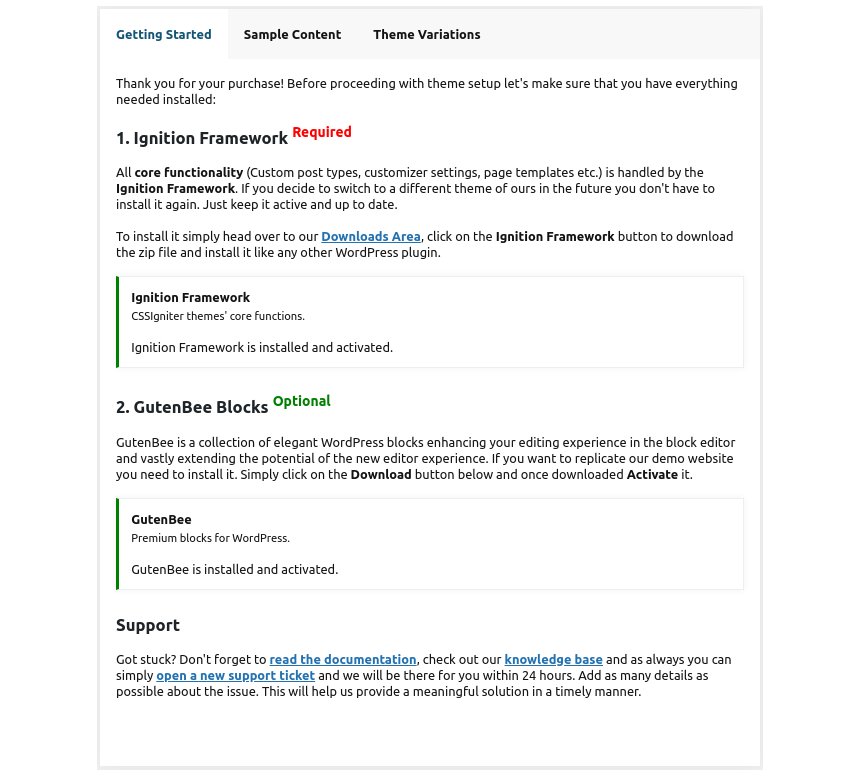
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

You will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.
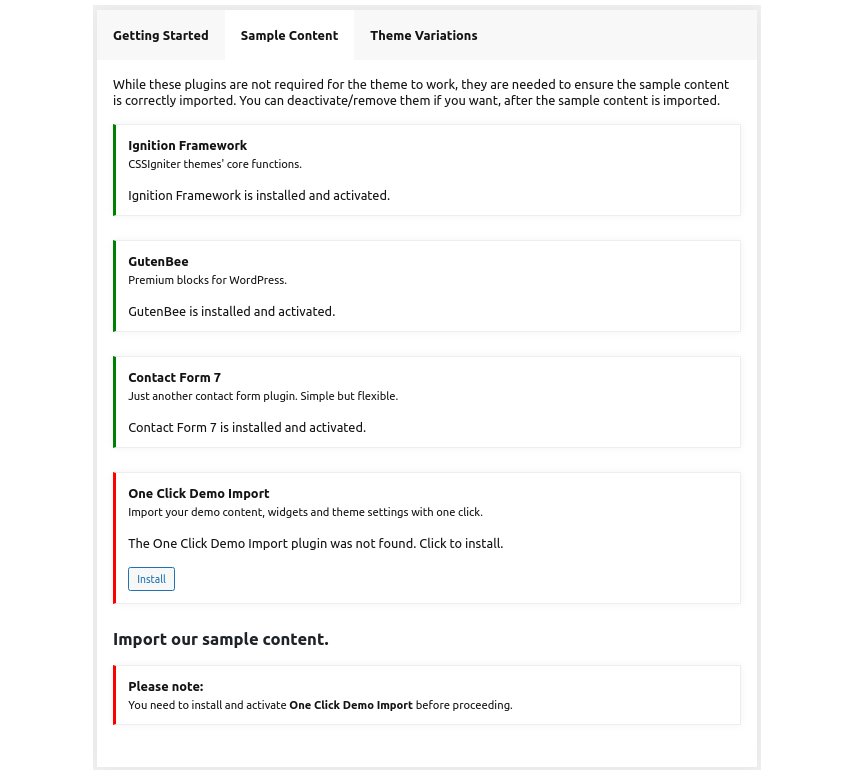
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.

How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Here is a generic video guide on how to import the sample content.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen, move over the screenshot of the builder/variation of your preference and click the Import Demo button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 960x640px
- Item: 615x410px
- Large Item: 1170x780px
- Article Media 510x510px
- Mini-cart items 160x160px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

You can change your general site options under Customize > Site Options. Under the Layout section you can control your site’s and blog’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Header
On the theme’s demo we use a transparent header which can be split into three distinct sections.
- Top Bar
- Logo
- Main Menu
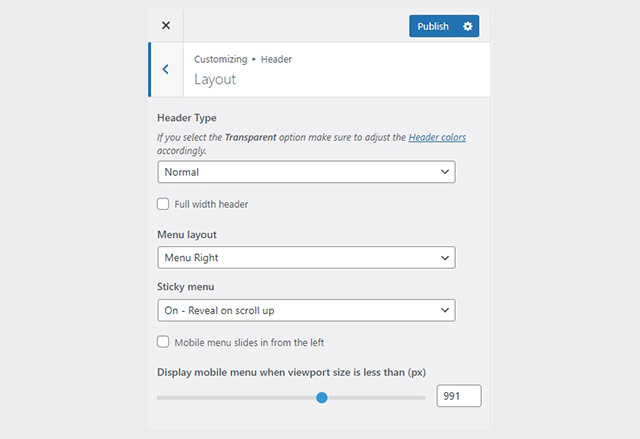
The layout of the header can be set globally under Customize > Header > Layout.

On the demo we have a transparent header, the menu is sticky and is aligned to the right.
Top Bar

To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely (or have it appear only on certain devices) and fill the 3 content areas with simple text, plain HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes. On the theme’s demo we use plain text in the top bar’s content areas.
Logo
The recommended maximum width of your logo is 200px (or 400px if you require retina ready logos). To upload your logo visit the Customizer through your WordPress dashboard Customize > Site Identity. You can see you can upload 2 logos. The main and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. In the theme’s demo we use the main logo.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
Since the menu on Kea is set to split you will need to do the procedure above twice, one for the Main menu and one for the Main menu – Left location. In order to avoid any layout breaks try keeping the number of top menu items on each menu relatively low, for example 3-4 top menu items per menu.
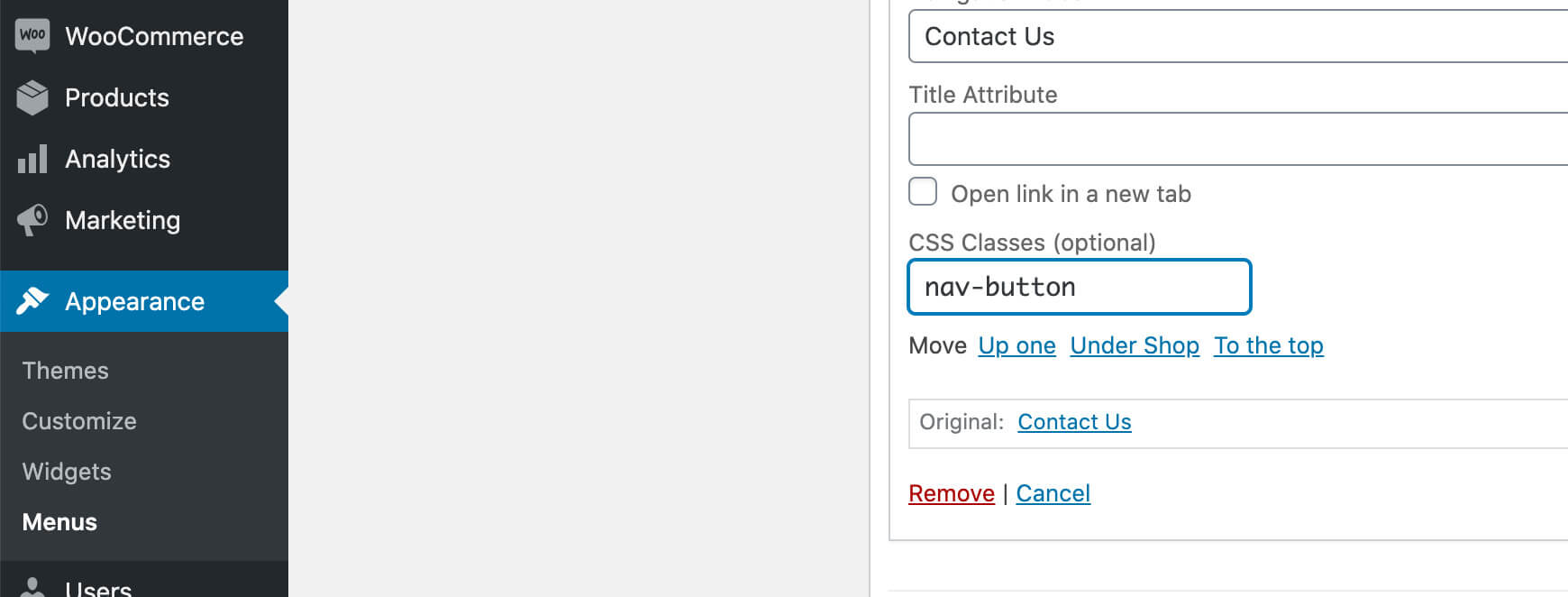
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
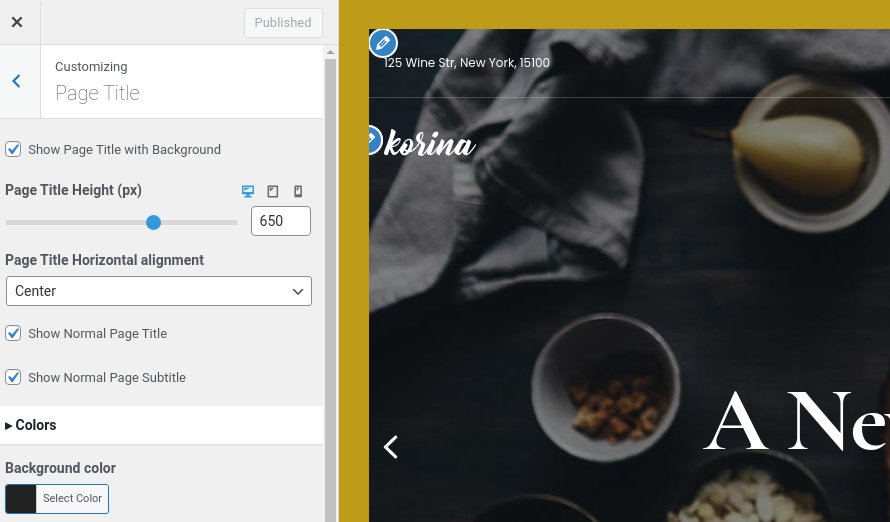
The page title section
This section allows you to create an area just below the menu which can display the page’s title & subtitle along with a background image or color.

The page title section can be modified under Customize > Page title. You can choose to disable the page title with background section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors. On the theme’s demo we do not utilize the page title section globally.
In some cases, you might want to have different background images on different posts, pages and custom post types.
To achieve that create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. As you can see we have successfully overridden the image set in the Customizer settings.
In our Knowledge Base you can find more info about the page title section, the breadcrumbs and the page template overrides.
Footer
The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can change or remove the credits at the very bottom of this area by visiting Customize > Footer > Credits Content section. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.

Utilities
Lightbox
The theme offers a lightbox for your images which is by default disabled to avoid conflicts with third party plugins which offer lightboxes. If you want to use it you can enable it under Customize > Utilities > Lightbox.
Weather
You can choose to show the weather for a chosen location using the weather shortcode anywhere inside your installation. First you will need to set it up by providing an API key and location under Customize > Utilities > Weather.
Block editor Dark Mode
Some themes might have a dark color scheme which is reflected in the block editor, this can make working with certain blocks a bit harder. Enabling the editor dark mode using the provided checkbox will apply certain styles to the editor in order to improve the content creation experience.
Social Sharing
Via the social sharing panel you can allow users to share your posts & products to Twitter, Facebook & Pinterest with a single click.
Back to Top button
Use the checkbox to enable or disable the back to top button.
Widgets
Enable block widgets support to be able to use blocks as widgets.
For more information check out this knowledge base article about available customization options.
Setting up the pages
Home
The homepage has the Full width boxed template applied to it. Under Page Settings we have the top/bottom content padding removed, the header set to transparent, and the rest of the options set to Hide.
The page’s content starts with a fully aligned Group block containing a MaxSlider block and a 40px tall Spacer.

The animated text/image sections consist of a Core Media & Text block with the Animated Images style applied to it.
Following the two Media & Text sections we have a 70px tall Spacer block, a Core Quote with the Large style applied to it and another 70px tall Spacer.
Closing the page we have two more animated text/image sections provided by the Core Media & Text block.
About
All three pages have the Full width boxed template applied to them, a small excerpt which will serve as the page’s subtitle, a Page Title image set and under Page Settings they have a transparent header, the page title with background section set to Show and the normal page title & subtitle hidden.

Content wise the History & Team pages consist of multiple Core Media & Text blocks with the Animated Images block style applied. The text portion of these blocks is made up from a couple of Core Headings and a Core Paragraph.
Our menu
The menu page has the Full width narrow template applied to it, an excerpt and a Page Title image set. Under Page Settings we have a transparent header, the page title with background section set to Show and the normal page title & subtitle hidden.

The page’s content is made up from three pairs of the Heading and Food Menu blocks.
Events
The page has the Full boxed template applied to it, an excerpt and a Page Title image set. Under Page Settings > Header we have a transparent header, under Pages Settings > Page Title the page title with background section is set to Show and under Page Settings > Content Area the normal page title & subtitle are hidden.

The page’s content is identical to the frontpage without the MaxSlider/Spacer grouped blocks. Two Core Media & Text blocks with the Animated Images style followed by a 70px Spacer, a Core Quote block, another 70px Spacer and finally two more Media & Text blocks.
News
This is your main posts listing page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Reservations
The page has the Full boxed template applied to it, an excerpt and a Page Title image set. Under Page Settings we have a transparent header, the page title with background section set to Show and the normal page title & subtitle hidden.
The page’s content is a single Contact Form 7 block with our contact form.
Common features
This section offers information on features common on all Ignition Framework based themes.
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information have a look at this knowledge base article about shortcodes and their usage.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
Read the following article for a detailed explanation of the available templates and their options.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered here.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Check out our knowledge base article for more information about Global Sections.
Blog page
This is your main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.