The projektor_head_mast_before hook is executed right before the Site Header.
You can either add these snippets in your child theme functions.php file or using a third party plugin
Projektor is a powerful Conference theme.
The minimum recommended image sizes for Projektor are:
We are using Roboto Condensed and Zilla Slab. These are Google Fonts that you can find and test there
To change to another Google Font follow this guide here or for third party fonts have a look here on how to install them.
After installing the theme you will be redirected to this welcome screen. Here you can install both required and recommended plugins. While recommended plugins are optional for the theme to function, consider installing them if you want the full sample content to be imported.
Here you will need to install and activate the theme specific plugin required by the theme. This will create Custom Post Types as well as various Widgets and Shortcodes. Some hosting providers block automatic installation of plugins. This means you will need to install the plugin manually as you would normally do. This plugin is located inside the /plugins/ folder in your theme archive.
Under the Recommended Plugins tab you will find a list of supported plugins that are needed for the theme’s functionality. It is recommended to install and activate them before importing your sample content.
All the above are mandatory while these:
plugins are complementary.
To automate the process of importing and for a better experience we have included native support for One Click Import Plugin. From the Sample Content tab, you can click the Get Started button to navigate to the sample content import screen.
You can always find the import page under Appearance → Import Demo Data.
You can install it in the Recommended Plugins tab (2) or manually from From your WordPress dashboard
Click on the Import Demo Data button and you are done!
Sometimes altering and editing sample content may go wrong. If you need a fresh start you can reset your WordPress installation using any popular reset Plugin. Beware: this will erase all data you have and not just the sample content.
All theme’s customizations and settings can be done via WordPress’s built-in Customizer. If you haven’t used it or want to learn more about it, please read this article.
Go to Appearance → Customize and you will see this:
Let’s take a look at the options each tab gives you.
Global section will allow you to control the layout, colors and typography that will apply everywhere in the theme:
Let’s have a look at each option this section provides:
When selecting a Boxed layout you will get this screen:
This section will allow you to change the background color / image as well as all your basic theme elements, like your links, forms, headings, buttons colors:
Customizing your fonts is included natively in Projektor:
Top Bar section will allow you to control the area before your main header. This area contains various elements, like search, social icons and placeholders via shortcodes as well as informatory text.
You can control its layout, content, colors and typography directly via the customizer.
In this section you can:
Here you can control what the top bar will actually have as content:
You can find all theme’s shortcodes here.
Here you can control all related colors of each element that renders in the top bar.
Controlling typography is quite simple as well. In this section you can:
Here you can control the basic Layout, Content, Colors and Typography of your header. You can also control if you need your header to stick to the top when scrolling.
Here you can control the basic structure of your header area.
In detail you can:
While your header actually has the main menu attached you can add any text/shortcode you wish before or after the main menu. Add a social icon shortcode for example.
Here you can control all header colors. Pay special attention to the transparency control when using the Transparent header type.
Here you can control the colors for your sticky header.
Here you can control the Main Menu Font style.
Also in the same section you can change (if you are using a text logo):
Here you can change the logo and favicon as well as the title and description. Use the appropriate fields to add your information, show or hide your site title and subtitle and upload your logo and site icon images.
For your main site icon you can select any image you want as long as it’s 512x512px in width and height and it’s square.
This is the basic section before the contents of your page and you can control the Layout, Content colors and typography of this particular section.
Here you can:
Here you can:
This is the basic Hero content section:
Here you can control:
This tab allows you to customize your blog and post options.
Here you can change your single post and archive (category and tags) looks.
Here you can control which elements you want to show/hide in your Single Post pages and Archives:
For Archives:
While in Single Posts you can:
Here you can change your Archive typography:
Same applies in single post typography:
Here you can:
Here you can change your sidebar options.
Under the Layout section you can:
Here you can customize all sidebar and widget colors.
Footer section also has a full customizable layout, color and typography section:
Footer→Layout
Here you can:
Here you can change most of the footer and footer contents colors. While in general you can:
After the main footer area we have reserved a Footer Credits section you can add you copyright text or any content you wish via shortcodes.
Here you can
Currently there are two areas you can use to add your content. Both these support some HTML elements.
Here you can control all Footer Credits colors.
This section gives you the option to change the credits text style.
In this section You can add your Social Network URLs. These icons will be displayed in the Theme-Social Icons Widget automatically and wherever the Social Icon shortcode appears
Here you can add your social network URL and change your icon colors
Change the Social icon and background colors
Add you social networks in the content area.
This section provides control over the Lightbox (gallery popup) and the Back to top button.
Here you can switch the theme Lightbox off, if you need to use a third party one, or simply nothing.
This section will help you
Here you can create and assign menus to the theme. To learn more about menu creation check out the Codex’s menu user guide here.
If you want to add a custom button next your menu, you will need to add the nav-button class to the menu element you want to highlight
You can enable the CSS Classes section from Screen Options (More info here http://www.cssigniter.com/docs/article/screen-options/).
In this tab you can change the number of products on shop listing page and control your WooCommerce Settings.
Under the Product Catalog section you can:
You can also change your Single Product layout from the Single Product Section. Here you can control if you need to have a sidebar or not in your products.
Through this tab you can add widgets to the theme’s sidebars. The theme features six widgetized areas to provide you maximum flexibility when displaying your content. You can see all of them from Appearance→Widgets.
Use this tab to make the Home page your static front page so you can take advantage of the homepage template we have created for you. Here you can also set the Blog page to be your default posts page.
In this tab we host the custom CSS panel which you can use to insert styles for elements not covered in the rest of the tabs.
Go ahead and create a new page then Select from Page Settings the Widgetized Front page Layout! Then save the page and select it as a static frontpage from Settings→Reading.
Now, in order to create the same hero background navigate to the your Page Settings box in your new frontpage, and first set the Hero banner dimensions from our Hero tab
Next, we are going to add the landing text of our hero section. So switch to the Content tab
Finally, just add your background image and colors from the Color tab.
Here you can select
In many case you might need to have a Slider instead of a stating Hero. So, open in the Content Area the Content tab and set a MaxSlider Shortcode.
You can install MaxSlider like described here
Frontpage Template is a large widgetized content which can be controlled by adding Widgets (tagged with Home) into your Customize→Widgets→Frontpage Sidebar.
All widgets will fetch automatically your content from the backend Posts/ Pages /Sponsors etc and display them according to their settings. Our frontpage consists of these widgets
Remember you can recreate the Frontpage using Projekor’s build in Elementor Elements using the Page builder landing page following next.
Create a new page as described here and navigate to Content Area→Layout and under the Layout dropdown select the Full Width Page builder option.
If this is your homepage select it as a static frontpage from Settings→Reading.
Check all available elements in Projektor you can use here
Create a new page like described here and then navigate to Content Area→Layout and under the Layout dropdown select the Full Width option.
The Schedule page can become any page using the [conference-day] shortcode while adding the shortcode multiple times can help you add more days with your Events. For example you can Call any time slot you want to render like this
where of course “Day 1” is your time slot.
A quick reference on how taxonomies of Sessions will render in when using the [conference-day] shortcode can be found in the image below:
Navigate to Sessions→Add New and here you can
While most of them are straight forward, we will have a look a the Session details which will help you customize each Session separately.
Service settings consists of seven main customization tabs. These are exactly the same options as Pages but with certain functionality to match the Session post type.
While most of these section are inherited from your Customizer settings we will focus on the Session Tab. Here you can
Session Track is a special taxonomy which will help you organize your Sessions in columns.
Time Slots is the basic taxonomy for your Sessions. Using Time Slots is quite easy, but you will need to have a parent category (Day for example) to group all your smaller slots (hours).
In order to add a child category, you will need to edit the category and select a parent one like shown below
First Create a new page as described here then navigate to Content Area→Layout and under the Layout dropdown select the Speakers Listing option.
Speaker items are Custom post types that represent your Session speakers and you can add from Speaker →Add New. Dont forget adding a featured image for your Speaker since it will be used as the main image in all theme listings related to Speakers.
Speaker settings consists of seven main customization tabs. These are exactly the same options as Pages but with certain functionality to match the post type. These tabs have the same behaviour as the Page settings except the Speaker Details tab which you can add your Speaker Role as an extra information field.
Speakers has a custom taxonomy to help you organize them according to your preference. By default you can control the page look that your archive will inherit when rendering
Create a new page as described here then navigate to Content Area→Layout and under the Layout dropdown select the Team Members Listing option.
Adding a new Team member is relatively easy. Navigate to Sponsors→Add New and here you can create a new Spnsor item. Dont forget to set a basic Featured image.
Sponsor settings consists of seven main customization tabs. These are exactly the same options as Pages but with an extra tab that will provide a little bit more information on your Sponsors
Sponsor URL will lead to your Sponsor web site when not blank.
Create a new page as described here then navigate to Content Area→Layout and under the Layout dropdown select the Testimonial Listing option.
You can control:
To add a Testimonial navigate to Testimonial→Add New and here you can create a new Testimonial item. Dont forget to set a basic Featured image that will be used in your Testimonial listings.
In Testimonials you can add citation under the Testimonial Settings module (1).
To add new posts to your blog, go to Pages → Add new and navigate to Content Area→Layout and under the Layout dropdown select the Fullwidth or Fullwidth Narrow option.
Earlier we saw how we can install WooCommerce. Let’s take a brief look at creating products. Start by going to Products > Add Product.
This is a brief overview of adding products to your site, the product post type is a complex one, if you haven’t worked with it before please consider reading the official documentation on how to add and manage products here.
Once you install and activate WooCommerce all the default pages will be created, including the shop listing page. To make sure this was properly configured go to WooCommerce > Settings > Products > Display and check if the Shop page is selected in the Shop Page drop down.
If the drop-down is empty, locate the Shop page and select it. If you can’t find a page named Shop, just go to Pages > Add New create one and then set it as your shop page. Add this page to your menu to give your visitors access to the product listing.
Global Sections are small layout sections. Lets replicate the sections found in our demo.
Create a new Global Section from Global Section→Add New. Then create an Elementor section with any content of your preference. Then head over to Global Section Settings and
You can get a shortcode of this section
These shortcodes can placed wherever you want. Even inside a HTML simple widget.
To add new posts to your blog, go to Pages > Add new and proceed to:
This is the main settings panel which you can use to alter your page functionality and looks. Here you can alter your page to behave as a listing page for all custom post types or a listing page for children pages when the one editing is a parent to them. Lets check all Tabs one by one to identify their functionality.
While All tabs are mimicking the Customizer behaviour but for the page you are creating, under the Content Area tabs we have a set of special options for each page.
This will Control the top bar layour of that particular page. If settings stay intact, customizer ones will be imported
In the same section you can control the top bar content, again for this particular page.
In the next tab you can change the Top bar colors for that page
Here you can control the Header Layout
While, you can also add content before or next to the main menu, for that page only.
Also you can
Finally, you can change all header Colors like
Here you can control the Hero layout of the page. Leaving these settings untouched will automatically inherit all your Customizer settings under Customize→Hero
Next, you can change the Hero Content, like:
Along, you can change the colors or the background of the Hero section.
Finally you can set the Hero typography settings
Here you can control the main content area Layout
Also you can
This is the main layout section for the page footer
You can select whether you can
While you can also add some content before the main page footer area
Also you can change all page footer colors, for that specific page
Page→Footer Credits
You can change the Layout of the page Footer credits
Also you can control the content before the page Footer Credits section
Finally you can change the Footer Credits Color for this page
To setup your blog page you can go to Pages → Add New and create a page named Blog. Then navigate to Settings → Reading and set that page as your posts page.
Now you can add that page to your menu to give your visitors easy access to all your posts.
In this page you can control via its Page Settings section how the hero behaves in the blog page but it will also affect the hero section of the following pages: Categories, tags, author archives & date archives. If you don’t change anything in this page, Customizer settings will be respected.
You can change in each category your Hero background image and title to your preference, from Posts→Categories and Posts→Tags under the Hero section. If no Hero image is selected, the category/tag will default to the Blog page values, and if no blog page settings exist then it will inherit the Customizer→Hero values.
Lets have a quick look at how to change the Hero background for every category. First navigate to Posts→Categories and add a new or edit the category you need to change. Then scroll down to this screen:
Following this section there is a color selection for every aspect of the taxonomy hero
while scrolling more you will get this
These settings are the same for Tag archives also.
We have handcrafted some custom widgets to help you better display your content. You will find them under Appearance→Customize →Widgets or Appearance→Widgets
Using this widget you can create a contact box including a title a map and various complementary elements with icons that will help you add more information like telephone etc about your business.
This widget allows you to create a small Schedule table with extra contextual information.
This will allow you to display your Instagram Account in your Front Page or Pre-Footer sidebar. The WP Instagram Widget must be installed and activated in order this Widget to appear
This widget is built to help you display your latest posts in your home widget area.
This widget will allow you to display a category of Sponsors in the frontpage widgetized area
This is the same as the Theme (home) – Sponsors but with different styling in order to be used anywhere.
This is a simple Callout widget, that will allow you to add a text with a button in any sidebar you want.
This widget will help you render a list of buttons.
When you have a parent page, in any of its children that this widget is present it will create a menu linking to other children of the same parent page.
This widget displays your site’s social icons. In order to set them up, you need to visit Appearance→ Customize → Social → Content and provide the appropriate URLs where desired.
This widget is built to help you display any post you wish in your Homepage Widget area.
This will allow you to display a Hero Callout specially designed for your frontpage sidebar.
You can use these shortcodes in any HTML/shortcode reserved area:
[site-socials]
This shortcode will display the site’s social icons. You can edit these icons from Customize→Socials→Content
[site-search]
Displays a search icon which, when clicked, drops down a searchform from the top of the page.
[site-title]
Displays the site title.
[site-tagline]
Displays the site tagline.
[custom-menu name="Menu name"]
Displays the *top level items* of a menu. Inside the name=”” parameter there should be the *name* of a user-created menu, not its slug. e.g. [custom-menu name=”Main Menu”]
[minicart-button]
Displays a cart button which, when clicked, expands into a minicart. Please note, this shortcode is only available when the WooCommerce plugin is activated.
[menu-items]
[conference-sponsors]
[conference-day name="Workshops"]
name=”slug” // Accepts Time Slot category slug
Lets start by creating some Time slots for our Sessions. Navigate to Sessions→Time Slots and Create a new item which we will call Day 1 (since it will behave as our first conference day). Then create some child Time slots for our Day 1 item that will have a time format, so even if they are not actually time objects you they will look like 8:00, 9:00, 10:00 etc. Now lets create two new Track items for our Sessions. Track items are taxonomies and they can be created from Sessions→Tracks and can be used as , for example, our two main halls that will host the conference. Now that we have set our time and place, lets create some Speakers from Speakers→Add New. This will ensure that we will have for all our Sessions an active speaker. Finally, lets create some sessions and select for each a Time Slot (from the Day 1 parent taxonomy), a Track and a Speaker. After creating a series of Sessions, we can easily display our content as a conference table using the [conference-day name=”Day 1″] shortcode in any page we want to.
Projektor comes with custom Elementor widgets which have the same functionality as its widgets, making landing pages easier to create.
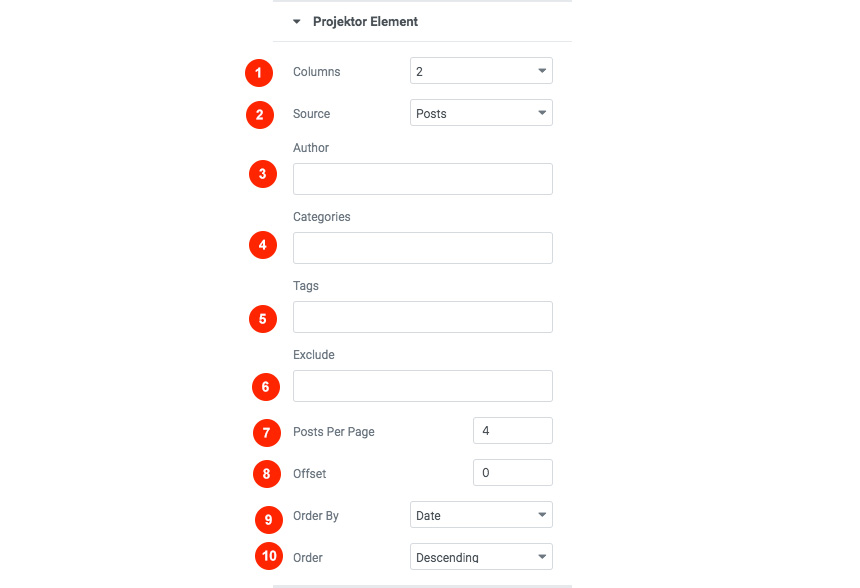
This is your Swiss knife when using Elementor plugin. With Projektor Element you can render all your content from all custom post types and their taxonomies(if any) as well as manually get any part of your content using a search keyword. Let’s have a quick look

This Element will let you display any Sponsor category your wish in any location inside Elementor page builder.
With this element you can easily add your schedule menu by simply selecting its Time Slot.
Hooks will allow you to add extra functionality at various areas inside the theme. For example, you might need to add a simple ad banner or text after each post, or after your header! Hooks will help you achieve this.
Check this WordPress Hooks API guide to make yourself familiar with Hooks (actions/filters etc).
Here are all theme hooks
The projektor_head_mast_before hook is executed right before the Site Header.
You can either add these snippets in your child theme functions.php file or using a third party plugin
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub
24/7 Support Included. Join 115,000+ satisfied customers.
Pricing & Sign Up30-day money-back guarantee. Not satisfied? Your money back, no questions asked.