Documentation for Convert
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order to get the whole functionality.
For more information about the installation procedure along with some small videos check out this article.
Theme installation
Here is a quick video guide to install Convert and the Ignition Framework:
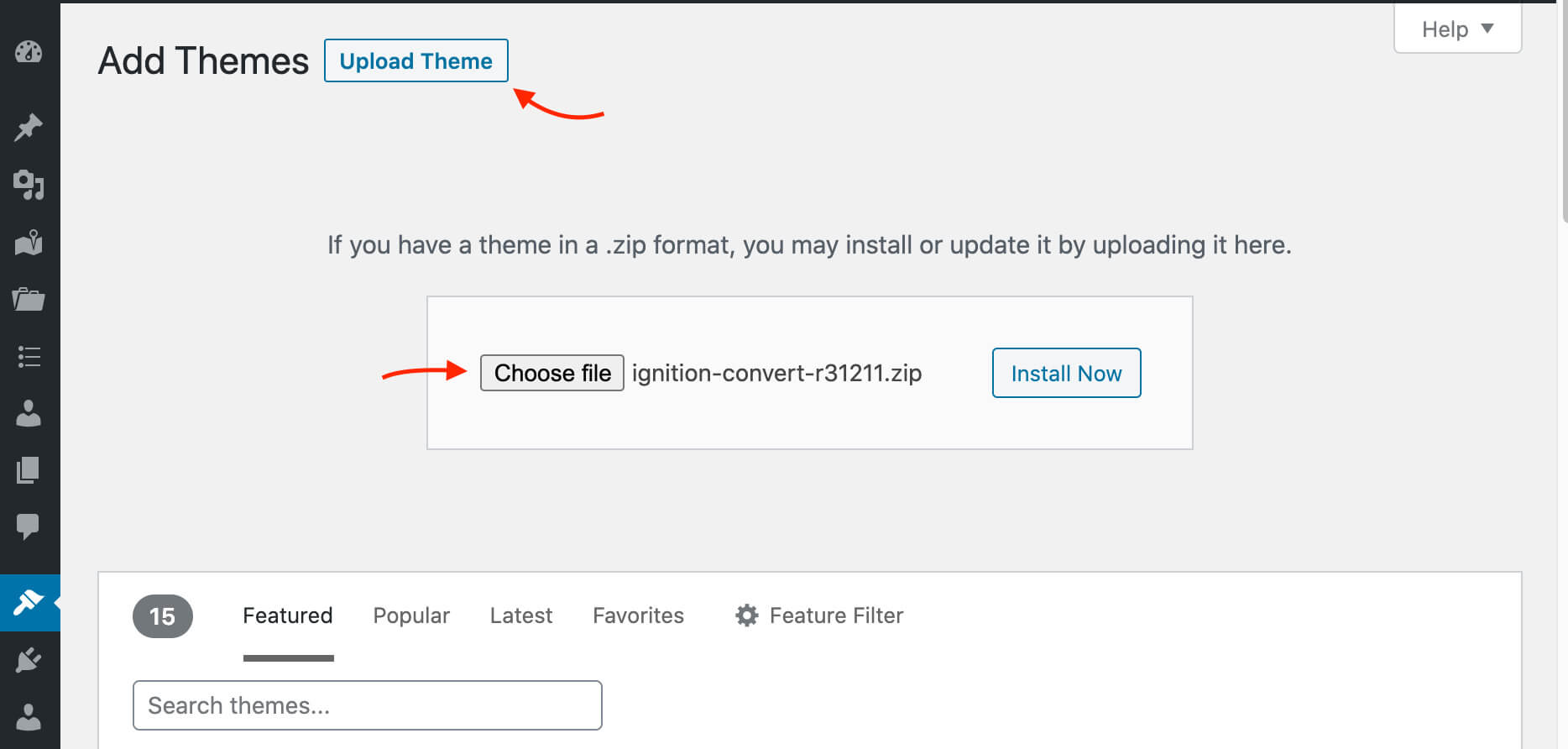
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link.
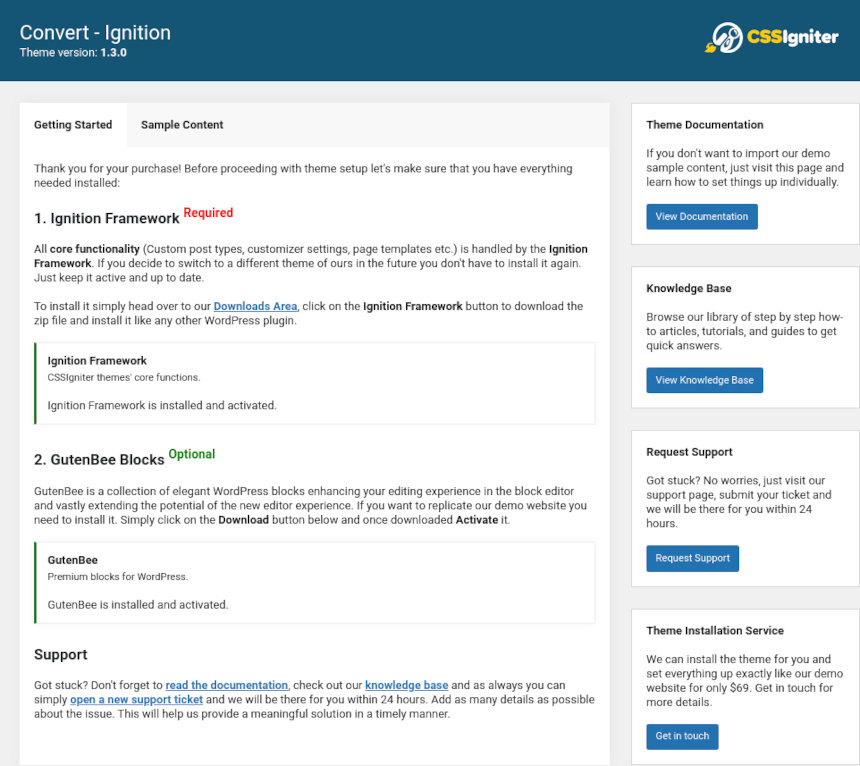
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

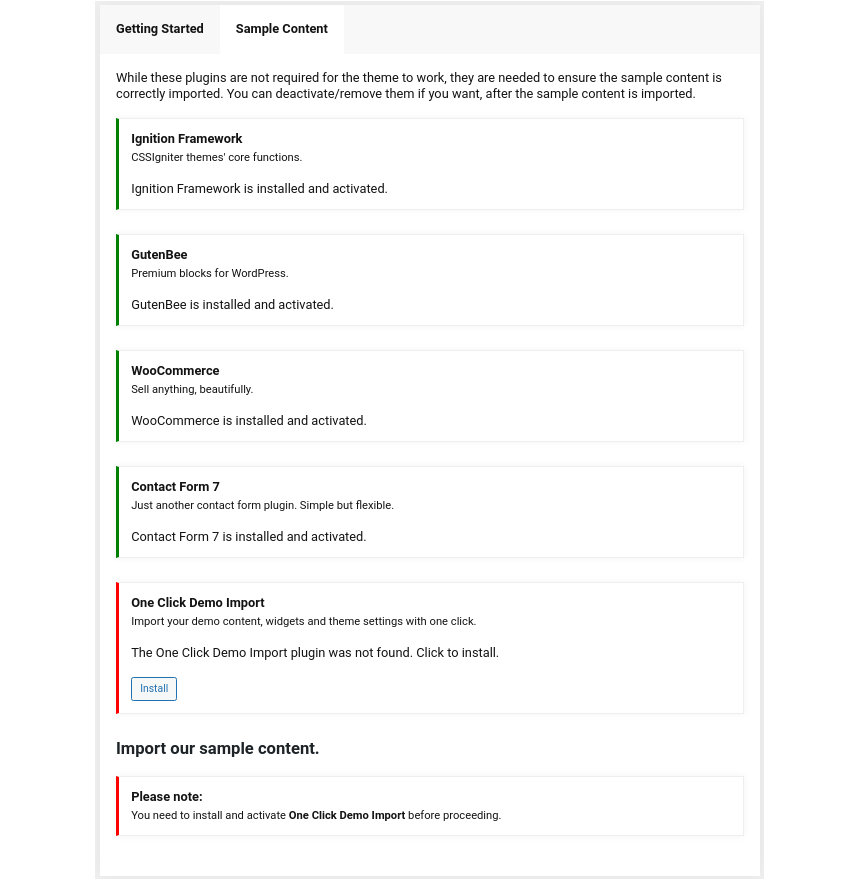
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is simply replace the content of these pages with your content. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Here is a helpful video guide:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen, move over the screenshot of the builder/variation of your preference and click the Import Demo button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 870x580px
- Item: 615x410px
- Large Item: 1170x780px
- Article Media 510x510px
- Mini-cart items 160x160px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Header
The header on the theme consists of three key elements:
1. Top Bar
2. Logo
3. Main Menu
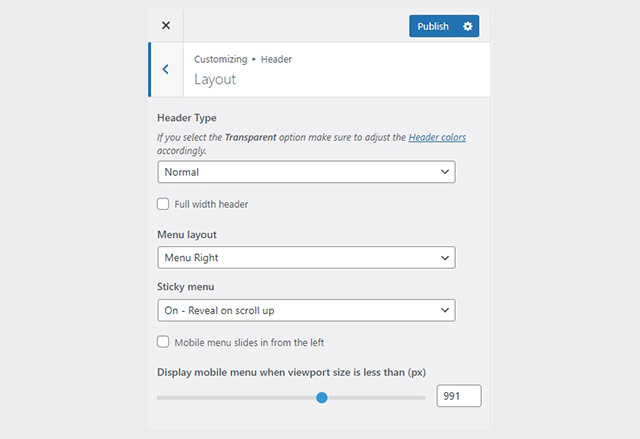
The layout of the header can be set globally under Customize > Header > Layout.

Top Bar

To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely and fill the 3 content areas with simple text, plain HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes.
Logo

Alternative logo will appear when the header you selected is transparent. You can set your site icon here also
The recommended maximum width of your logo is 200px while you can use any height you want. To upload your logo go to Customize > Site Identity. You can upload two logos. The normal and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout.
This article offers more information regarding the header and its options.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
Create a menu button
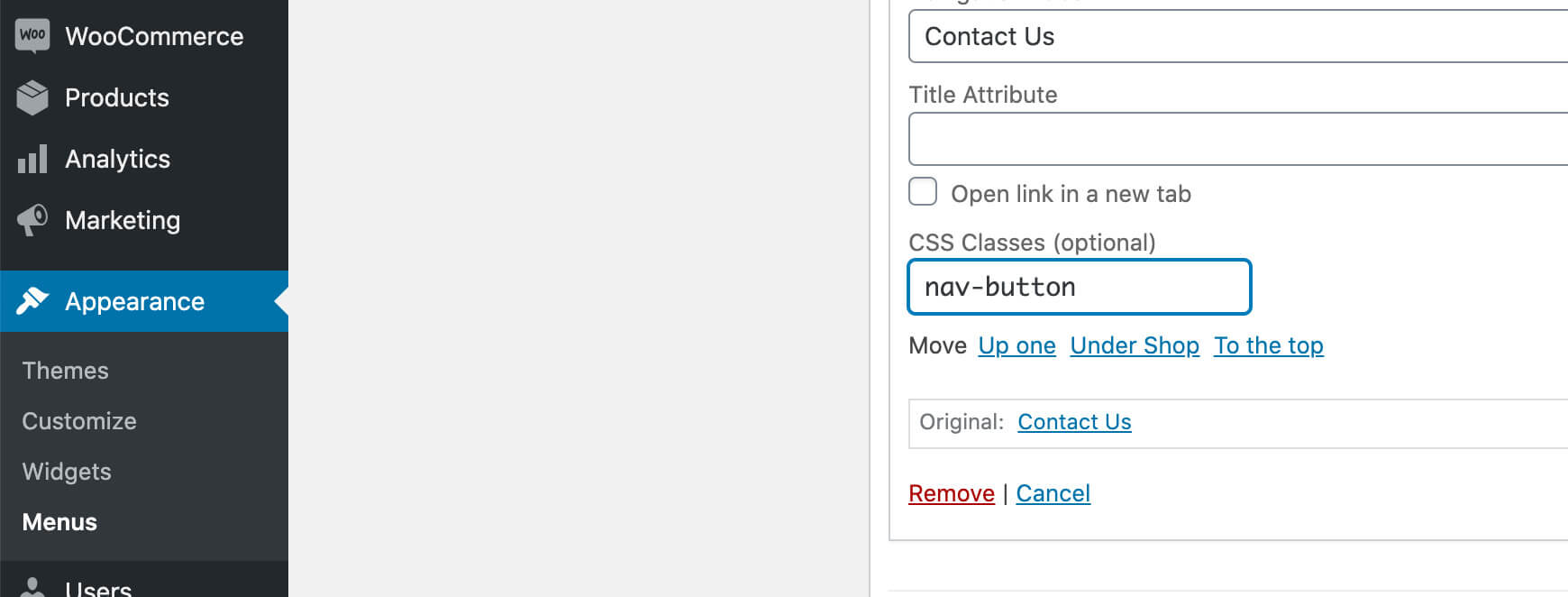
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
The page title section
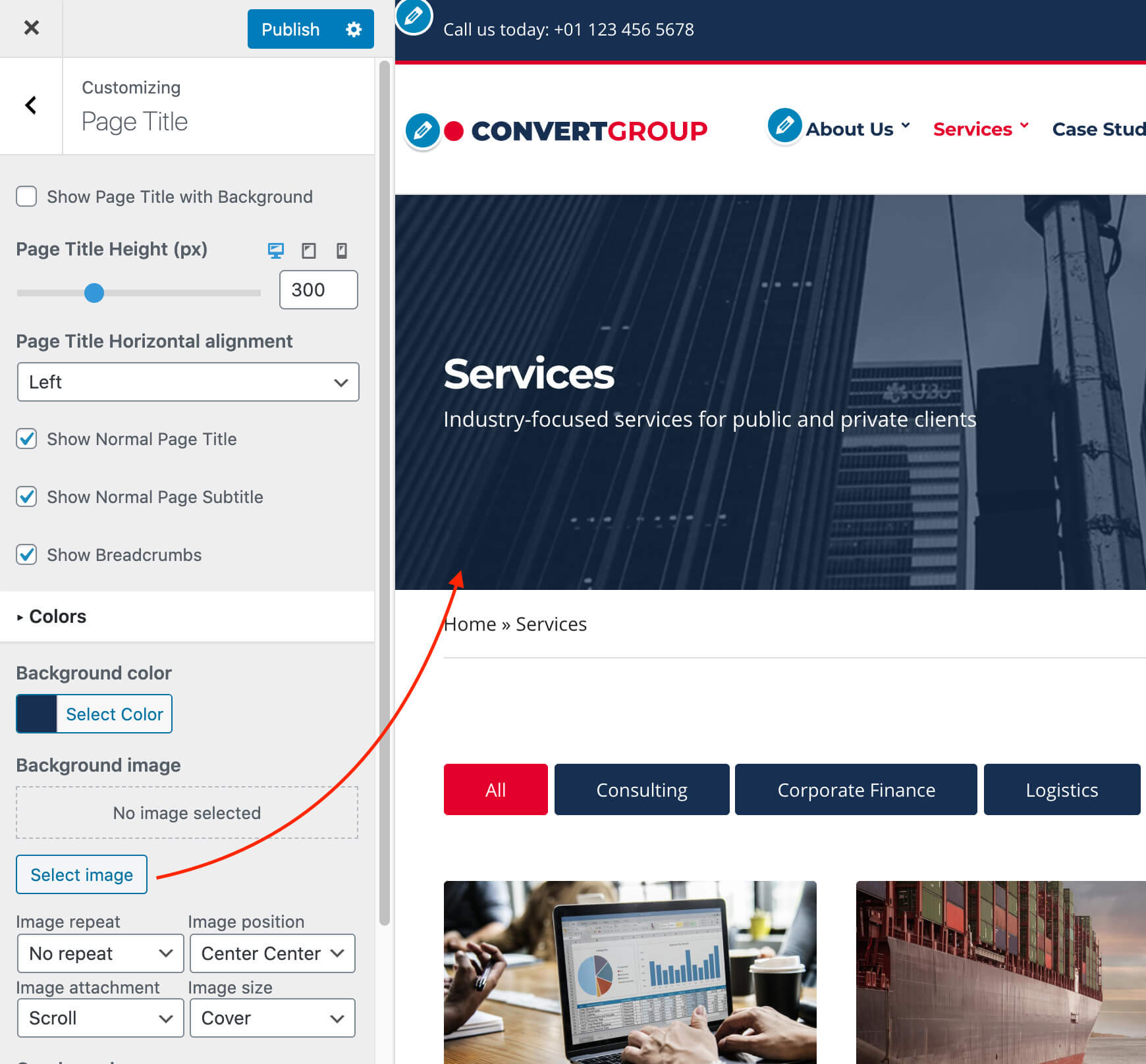
The page title section can be modified under Customize > Page title. You can choose to disable the page title section’s background image entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
In some cases, like in our demo website, you might want to have different background images on different posts, pages and custom post types.
To achieve that create or edit a page. Under Page Settings > Page Title > Colors locate the Background Image field. Upload a new image and preview this page. As you can see we have successfully overridden the image set in the Customizer settings.
In our Knowledge Base you can find more info about the page title section, the breadcrumbs and the page template overrides.
Footer
The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also remove the credits at the very bottom of this area by visiting Customize > Footer > Credits content section. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.

In the Credits content section you can add your copyright information and use any of the shortcodes included in the Ignition Framework.

Utilities
Lightbox
The theme offers a lightbox for your images which is by default disabled to avoid conflicts with third party plugins which offer lightboxes. If you want to use it you can enable it under Customize > Utilities > Lightbox.
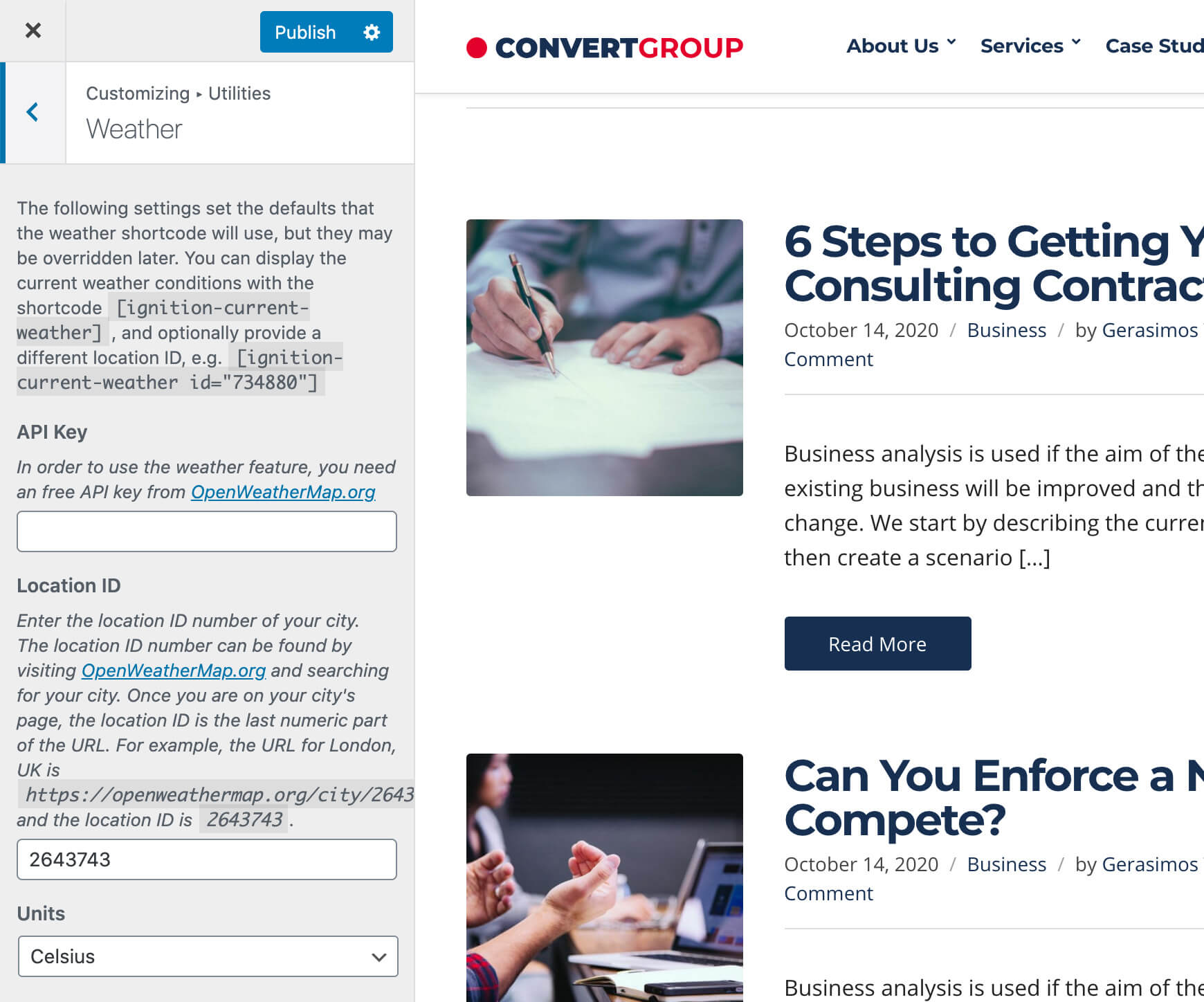
Weather
You can choose to show the weather for a chosen location using the weather shortcode anywhere inside your installation. First you will need to set it up by providing an API key and location under Customize > Utilities > Weather.
Block editor Dark Mode
Some themes might have a dark color scheme which is reflected in the block editor, this can make working with certain blocks a bit harder. Enabling the editor dark mode using the provided checkbox will apply certain styles to the editor in order to improve the content creation experience.
Custom post types
Create a new Service
Navigate to Services > Add New. Then under the Service tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. More info about these options can be found here.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image/video for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. All our demo services have Remove top/bottom content padding and Show Page Title with Background options selected while the rest are fetched from the global Customizer options. More info about these options can be found here.
Create a Service sidebar navigation
Create a new menu under Customize > Menus, don’t set any location to it and add your service posts as menu items. If custom post types don’t appear when trying to add them to the menu you can enable them under Screen Options.
Under the Widgets panel in the Customizer add a Navigation menu widget in the Services sidebar and select the services menu you have just created for it.
Create a new Portfolio
Navigate to Portfolio > Add New. Then under the Portfolio tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. More info about these options can be found here.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image/video for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. Demo items inherit options from the Customizer. More info about these options can be found here.
Create a new Event
Navigate to Events > Add New. Then under the Event tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. More info about these options can be found here.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image/video for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. Demo items inherit options from the Customizer. More info about these options can be found here.
- Event Settings: Select your Event Date, time and Location.
Create a new Team Member
Navigate to Team > Add New. Then under the Team Member tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. More info about these options can be found here.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image/video for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. Demo items inherit options from the Customizer. More info about these options can be found here.
Setting up the pages
Homepage
Create a new page from Pages > Add New, then select from the right side under Summary the Full width template. Then from Page Settings > Content Area check the Remove top/bottom content padding, from Page Settings > Header set the Header Type to Normal and from Page Settings > Page Title set all options to hide. Now we are ready to start adding GutenBee blocks in order to re-create the demo’s homepage layout.

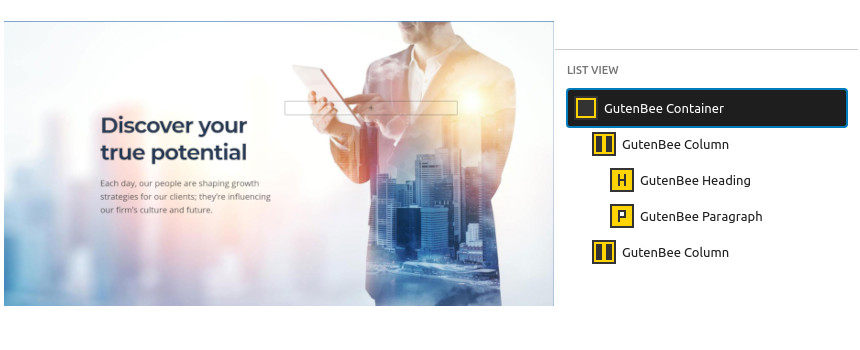
The homepage’s hero section consists of a GutenBee container block with the Theme Grid option enabled. It contains two columns. The left column contains a heading and a paragraph block. The right column is intentionally left empty.

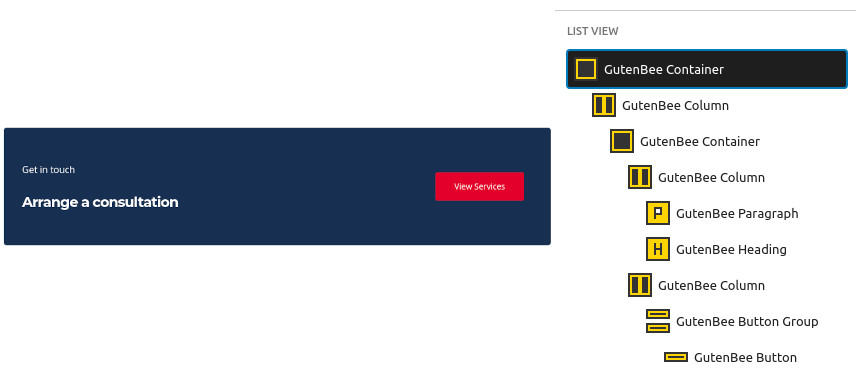
The callout section below the homepage hero consists of a container block with a single column and the Theme Grid option enabled. Inside it we find another container block with two columns. The left column contains a paragraph and a heading block and the right one contains a single button block.

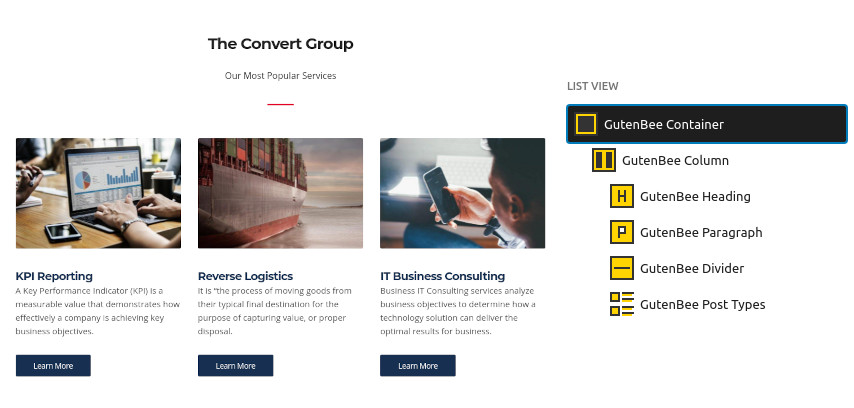
Next up is the services presentation section. This consists of a container block with a single column and the Theme Grid option enabled, inside we find a single column, with a heading, a paragraph, a divider and a post types block with the service post type selected displaying 3 items in 3 columns.
The Case Studies section following the services has the exact same layout. Its two differences are, the outer container block has a background color set under Block Appearance and the inner post types block displays 4 portfolio items in a 2 column layout.

The next call to action section consists of a container block with the Theme Grid option enabled and a background image set under Block Appearance. Inside we find two columns. The left one houses a paragraph, a heading, another paragraph and a button. The right column is intentionally left blank.
The Latest News section has the same layout as the Services & Portfolio sections above. The post types block displays 6 posts in a 3 column layout.
Same goes for the team section following the news. The post types block displays 6 team members in a 3 column layout.

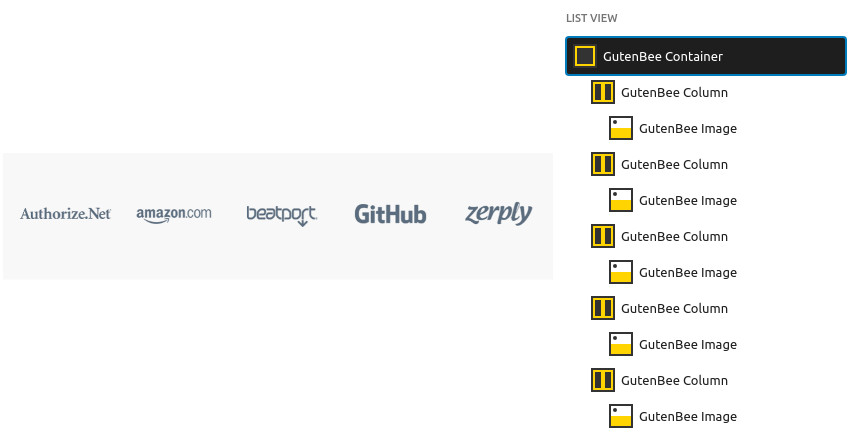
The partner section again starts with a container block with the Theme Grid option enabled. Inside we find 5 columns. Each column contains an image block with the partner’s logo.
Finally the last call to action section consists of a container block with the Theme Grid option enabled and a background image set under Block Appearance and is very similar with the previous one. Inside we find two columns. The left one houses a paragraph and a heading. The right column contains the section’s button.
Creating Event, Portfolio, Team Member and Service listing pages
Create a new page under Pages > Add New. Set the page template under Summary section to Full width boxed. Then select a background image from Page Title > Colors section, and select to show the page title over it from Page Title > Layout section by selecting Show Page Title with Background.
The grids are created using the GutenBee Post Types block. Start by adding the block in the editor, select one of the available Styles (default and overlay are available on Convert) and proceed to set up your post query. From the post type dropdown pick the post type you want to display, the number of post items, columns, pagination, toggle category filters (post items need to be in categories, if enabled ignores pagination) and more. Once done you can add more blocks to the page if you want, or publish the page.
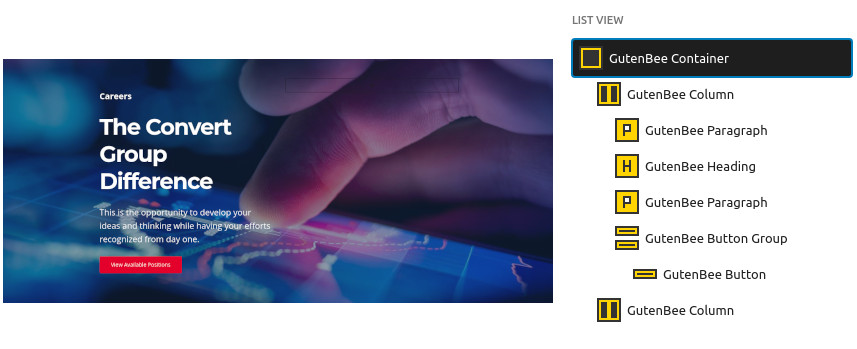
Careers page

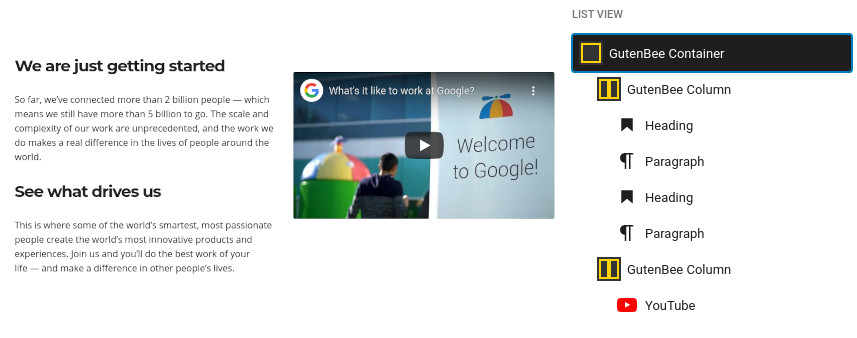
Create a new page under Pages > Add New, add a new GutenBee Container block with two columns. The left column contains two sets of Core Heading/Core Paragraph blocks. The right one hosts a Youtube embeded video.
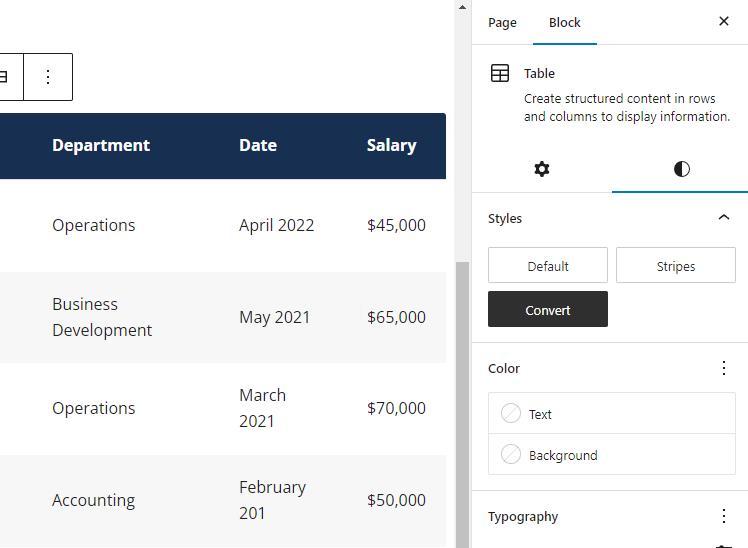
Next add a Core Table block and set its style to Convert. Fill in the table contents and set the header section to appear under Table Settings

Contact us page
This will serve as your contact page, with a contact form, map and some details for your business. We are using Contact Form 7 plugin to display a contact form, but you can use any plugin you wish.
Create a new page from Pages > Add New. Under Summary set the template to Full width.
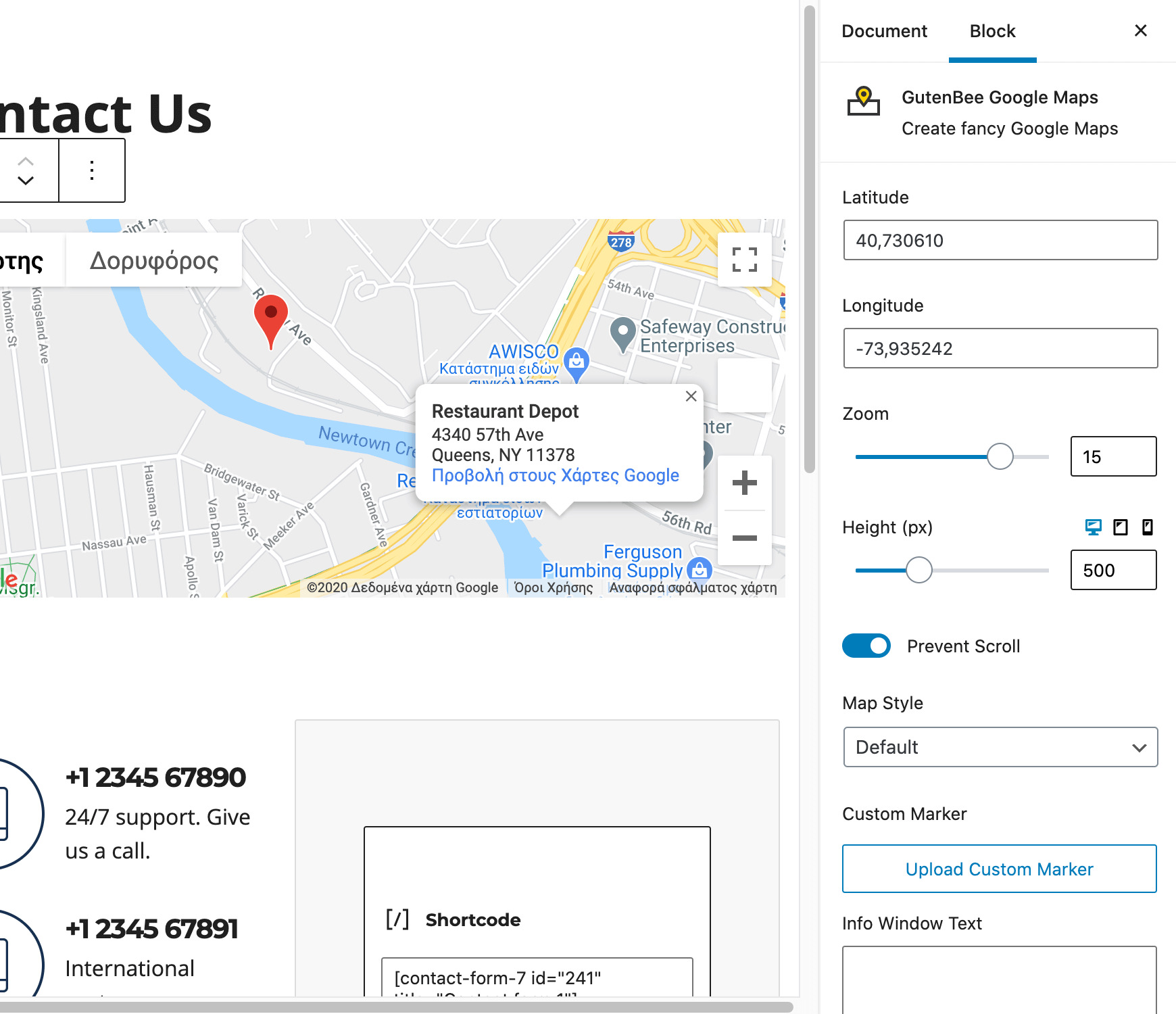
Start with a Google Maps block and set your location and info.

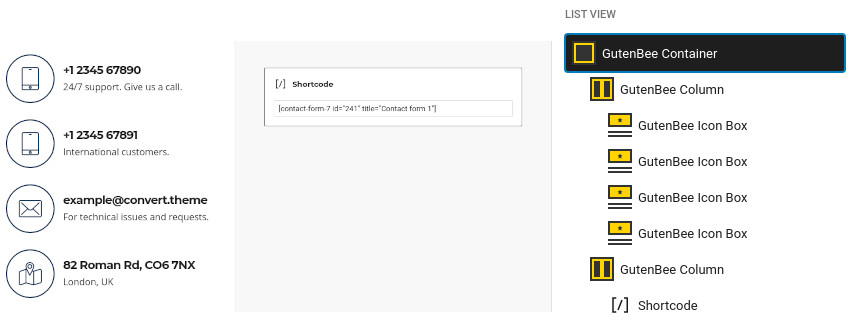
Next we have a Container block with two columns. On the left column we have 4 icon boxers with all the relevant contact info and icons. In the right column we have a Core Shortcode block with the Contact Form 7 shortcode. Alternatively you can use Contact Form 7’s block or any other contact plugin you prefer.
Common features
This section offers information on features common on all Ignition Framework based themes.
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information about the shortcodes and their usage have a look at this Knowledge base article.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
For a detailed explanation of the available templates and their options you can read this article.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered here.
Blog page
This is you main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.