Documentation for Zermatt – Legacy
- Theme installation
- Image Sizes
- Useful Plugins
- Importing Sample Content using One Click Import
- Setting up your theme
- 1) Creating theme pages
- 2) Populating your blog
- 3) Adding Rooms
- 4) Adding Galleries
- 5) Adding Attractions
- 6) Adding Videos
- 7) Adding Testimonials
- 8) Adding Services
- 9) Adding Slider items
- 10) Creating your menu
- 11) Adding content to your Homepage
- 12) Customizing the appearance
- 13) Setting up the weather
- How to use the page builder template
- Additional Information
- Next Steps
Theme installation
To install the theme, access your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
TIP: Visual instructions can be found here
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
Image Sizes
The recommended image sizes for the Zermatt theme are:
- Post Thumbnail: 750x400px
- Hero Image: 1920x370px
- Full Width Image: 1140x590px
- Slider: 1920x800px
- Listing Thumb: 750x750px
- Wide Room Listing Thumb: 750x371px
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- Socials Ignited use this plugin to create a widget that links to all your social profiles. You can also customize it with your icons and add new social networks, a guide can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
- WP Instagram Widget: Use this plugin to help you display your Instagram feed in any of the theme’s sidebars.
- WordPress Jetpack: You can use this to create a contact form instead of Contact Form 7, insert sharing buttons etc.
- One Click Import : Use this plugin to help you import your content with just one click.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Setting up your theme
1) Creating theme pages
Let’s start by adding pages you are going to need. Go to Pages > Add New and create the following pages:
Home this will serve as your homepage, assign to it either the Frontpage template from the Page attributes panel on the right. From the Front Page Details panel below the main text editor you can select between the normal and full screen layout and select a slider category if you want to display only certain items on the slider.
Blog this will be your posts page. Just create it, no further action needed.
Contact here you can place your contact form which you will create using the Contact Form 7 plugin or Jetpack’s contact form add-on. Assign to it the Contact Page template, a new panel named Contact Page Details will appear, fill in your location info in the Information tab and select the establishment’s location in the Map tab, finally publish the page.
Booking your booking form will be placed here, apply the Booking Page template. Once you publish the page go to Customize > Booking – Contact options select the Booking page, fill in the e-mail you want your booking inquiries sent to and save changes.
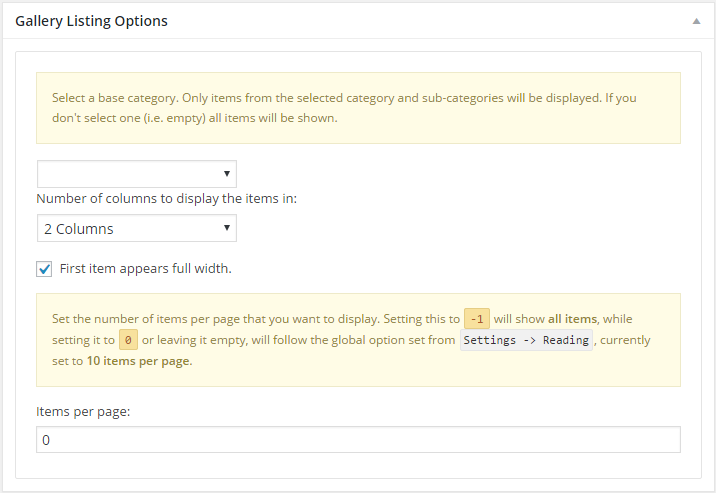
Gallery Listing this page will display your galleries. Apply the Galleries Listing template from the page attributes panel, in the Gallery Listing Options panel that appears you can select whether you will display all your galleries or just one category, the number of columns for the listing page, check if you want the first item full width and finally set the number of items you want to display per page.
Room Listing this page will display your rooms. Apply the Rooms Listing template from the page attributes panel and proceed to the Room Listing Options panel to select which room categories to display (if not all), the number of columns, check if you want the first item to be full width, set whether or not to display only rooms on offer, and finally the number of rooms per page.
Attractions Listing this page will display your attractions. Apply the Attractions Listing template from the page attributes panel, in the Attraction Listing Options panel that appears you can select whether you will display all your attractions or just one category, the number of columns for the listing page, check if you want the first item full width and finally set the number of items you want to display per page.
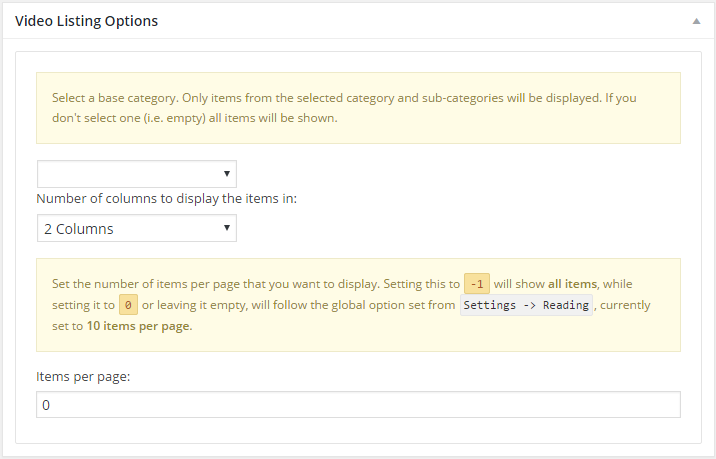
Video Listing this page will display your videos. Apply the Videos Listing template from the page attributes panel, in the Video Listing Options panel that appears you can select whether you will display all your videos or just one category, the number of columns for the listing page, check if you want the first item full width and finally set the number of items you want to display per page.
Service Listing this page will display your services. Apply the Service Listing template from the page attributes panel, in the Service Listing Options panel that appears you can select whether you will display all your services or just one category, the number of columns for the listing page, check if you want the first item full width and finally set the number of items you want to display per page.
(TIP, all page titles serve as examples, you can name your pages according to your needs.)
Once the pages are created, navigate to Settings > Reading and set the “Home” page to be your static frontpage and the “Blog” page as your posts page, as demonstrated in the image below.
2) Populating your blog
To add new posts to your blog, go to Posts > add new, title your post, enter the content in the editor, upload a featured image by clicking “Set featured image” on the Featured Image panel, add a category and/or tag to the post, if you so desire, from the respective panels and publish the post by clicking “Publish”.
3) Adding Rooms
To create a new room item go to Rooms > new Room, set the room’s name as a title, enter relevant information in the content editor, and set a featured image. Then move to the Room Settings panel. Here you can fill in the room’s Amenities, add images to the room using the Gallery tab, set the room’s Pricing information and finally select whether you want to display a sidebar on it from the Layout tab.
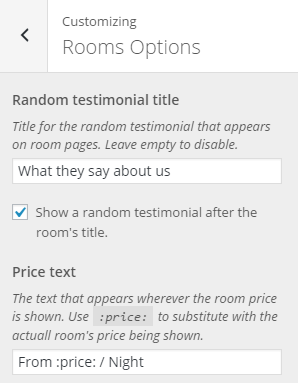
(TIP, under Customize > Room Options) you can set the room price text format & random testimonial title.
4) Adding Galleries
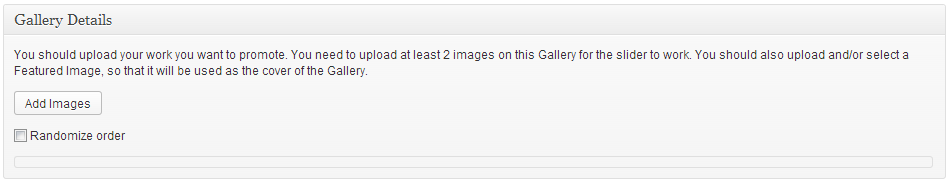
To create a new gallery item go to Galleries > Add New, set the gallery’s name as a title, enter some text if you wish in the content editor, set a featured image and proceed to upload your images by clicking the Add Images button in the Gallery Details panel (please read the Creating Galleries section below, first) and finally publish the gallery item.
5) Adding Attractions
To add an attraction go to Attractions > Add New. Add the attraction’s name as a title, any text necessary and upload a featured image. In the Attraction Settings panel you can upload images related to the attraction to create a gallery (please read the Creating Galleries section below, first), when finished, publish the item.
6) Adding Videos
To add a video go to Videos > Add New. Add the video’s name as a title, any text necessary and upload a featured image. In the Video Settings panel add the URL to your video and when finished, publish the item.
7) Adding Testimonials
To create a new Testimonial, go to Testimonials > New Testimonial, set the author’s name as the title, and the testimonial’s text in the content box, finally, publish it.
8) Adding Services
To add a service go to Services > Add New. Add the service’s name as a title, any text necessary and upload a featured image, when finished, publish the item.
9) Adding Slider items
To add items to your homepage’s slider go to Slideshow > new Slide, set a title for the slider item and upload a featured image (which will be the image displayed on the homepage). Next move to the Slider Settings panel, give the slider a subtitle, a custom link and change the ‘Learn More’ button text if you so desire. If you want to add a video to the slider you can paste the video’s URL in the Video Details tab. Finally, publish the slider item. Homepage slider behavior can be controlled under Customize > Homepage options.
Slides can be split in to categories, which allows you to create different sets of slides, for example one for each season and switch between them easily. To select which category of slideshow items you display on the homepage, edit the homepage and select the slider category from the Front Page Details meta box, if you leave it blank all items will be displayed.
NOTICE: If you have created a video slider with multiple slides it is advised to turn the auto slide functionality off, otherwise the slide will change during the playback.
10) Creating your menu
Now that your content is in place, you need to set up the menu. Go to Appearance > Menus and create your menu. Customize it by adding menu items and then go to “Manage Locations”, to set it as your main menu.
(TIP, for more info on creating and managing menus, please read the WordPress Menu User Guide here)
11) Adding content to your Homepage
The homepage on Zermatt consists of the slider and the Homepage widgetized area. You can access this area and add content to it in Appearance > Widgets or Customize > Widgets.
Duplicate the demo’s layout
On the demo’s homepage we have three slider items and the following widgets:
- a Theme – Text widget with some introductory text,
- a Theme – Hero text with info on a suite,
- a Theme – Rooms displaying three rooms from the suites room category,
- another Theme – Hero text widget,
- a Theme – Gallery displaying the hotel gallery post,
- a third Theme – Hero text,
- a Theme – Page Gallery displaying the restaurant page ( which uses the Page with gallery template),
- a Theme – Booking Form widget to display an availability request form,
- a Theme – Latest Posts widget displaying three posts in a three column layout,
- a Theme – Contact displaying our contact info and
- the Instagram widget provided by the WP Instagram Widget plugin.
12) Customizing the appearance
All theme customization is done via WordPress’s built in customizer. If you haven’t used it or want to learn more about it, please read this article.
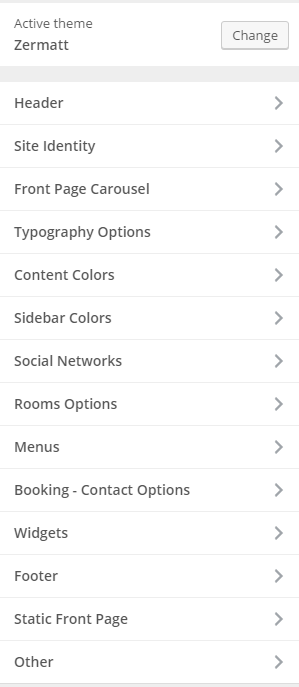
Go to Appearance > Customize and you will see this
13) Setting up the weather
For info on how to set up the weather display on the theme, please have a look at this guide.
TIP: any changes you make in the tabs below will be previewed live on the site which appears in right side of the screen, however to save these chagnes you need to click the Save & Publish button on the top of the bar, if you have made a change but see the button grayed out (for example changed the font size of a heading), move the cursor outside the input box, for example, to the next input box, then the button should be clickable again.
Let’s take a look at the options each tab gives you.
Header
Here you can set the theme’s header image, modify the header’s color scheme, toggle the tagline, menu appearance, booking button and weather. You can also set your location to get weather information
Site Identity
In this tab you can modify the site’s title, tagline, logo and site icon.
Front Page Carousel
In this tab you can toggle the autoslide feature and control slider timings.
Typography Options
Here you will find various options regarding the theme’s typography. You can change heading, body text and widget title sizes and toggle the capitalization of various elements.
Content Colors
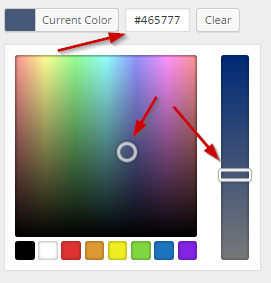
Are you looking to create your own unique color scheme? This tab will help you do it by allowing you to modify the colors of many elements of the content. To do that click the Select Color button and either use a hex color value in the box or use the palette to select a color.
Sidebar Colors
This tab will allow you to modify the colors of various sidebar elements to complete your custom color scheme.
Social Networks
Here you can fill in the URLs to your various social network profiles supported by the theme. These will appear on the header, footer automatically, you can also display them in the post/page sidebar by adding the Theme – Social Icons widget in the blog or page sidebar.
Rooms Options
Here you can set a custom title for the random testimonial section in the single room view and modify the room price text appearance.
Layout Options
Here you can toggle breadcrumbs (a plugin is required, please read the description on the menu item), independently modify homepage featured article section layout, the blog layout and the category/tag layout. Additionally you can configure the length the small article title and the automatic excerpt and choose between numbered and older/newer pagination.
Menus
Here you can create and assing menus to the theme. The theme features two menu locations, the main menu and one on the header. The header bar menu does not support sub menu items. To learn more about menu creation check out the Codex’s menu user guide here.
Booking – Contact Options
Here you will need to select your booking page so the booking bar can lead to it and set your booking & contact email address so the respective forms can send the emails to.
Widgets
Through this tab you can add widgets to the theme’s sidebars. The theme features six sidebars, the blog, the homepage, three footer sidebars and the header ad sidebar.
Footer
Customize the theme’s footer text.
Static Front Page
Use this tab to make the Home page your static front page so you can take advantage of the homepage template we have created for you.
Other
In this tab we host the custom CSS panel which you can use to insert styles for elements not covered in the rest of the tabs. Additionally you can place your Google Analytics ID, toggle the Google maps API and the animated image pre-loader.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Additional Information
Creating Galleries
To create a gallery using our gallery management system follow these steps:
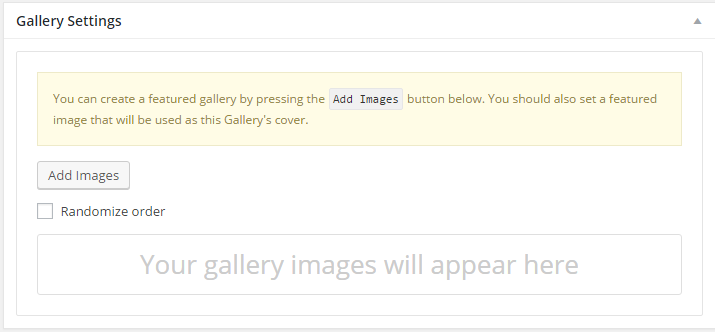
On the “Gallery Information” panel click the Add Images button.
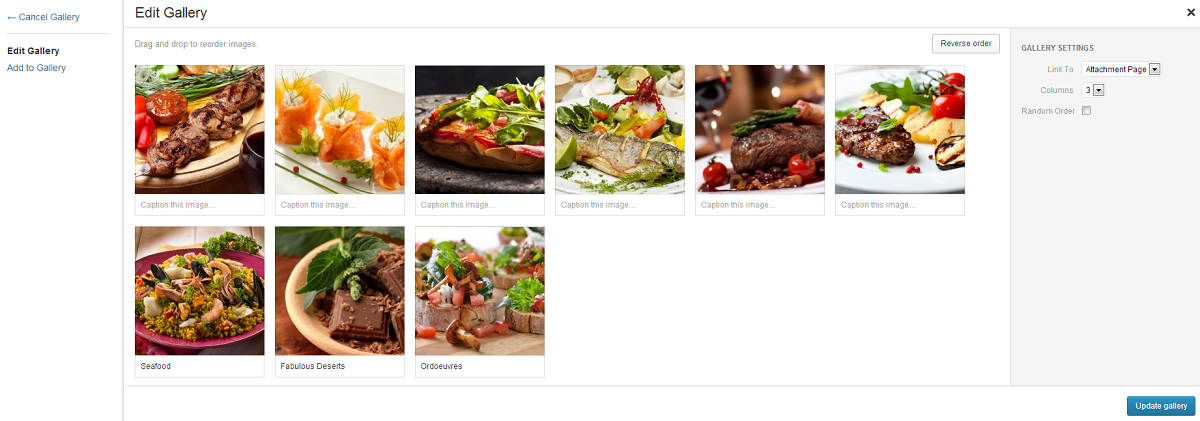
To upload your images, drag & drop them in the Edit Gallery window which will pop-up, or select Add to Gallery in order to select already uploaded ones. Once you are done, click the Update Gallery button on the lower right.
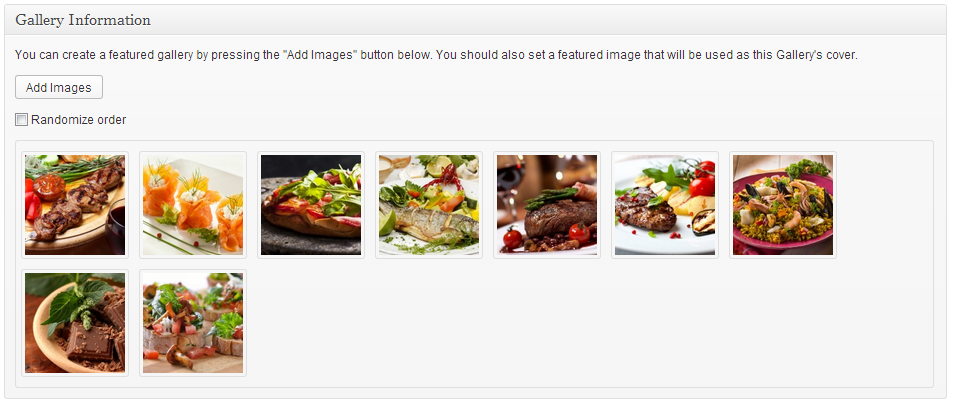
Your “Gallery Information” panel will look like this
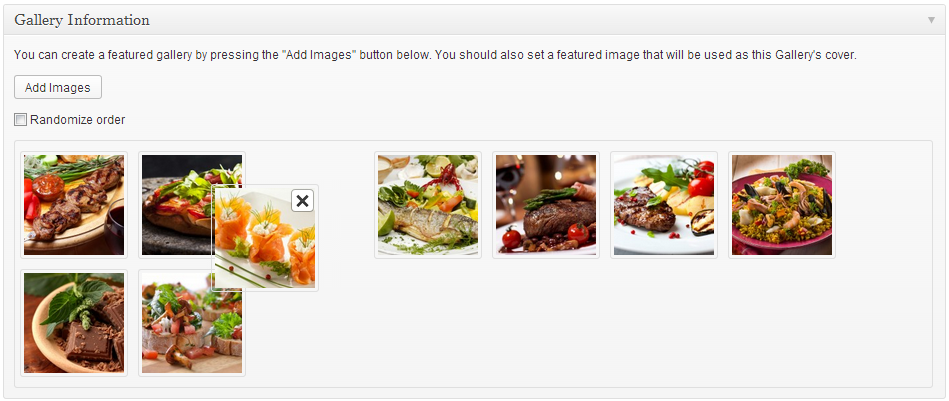
You can re-arrange the order of images by drag & drop.
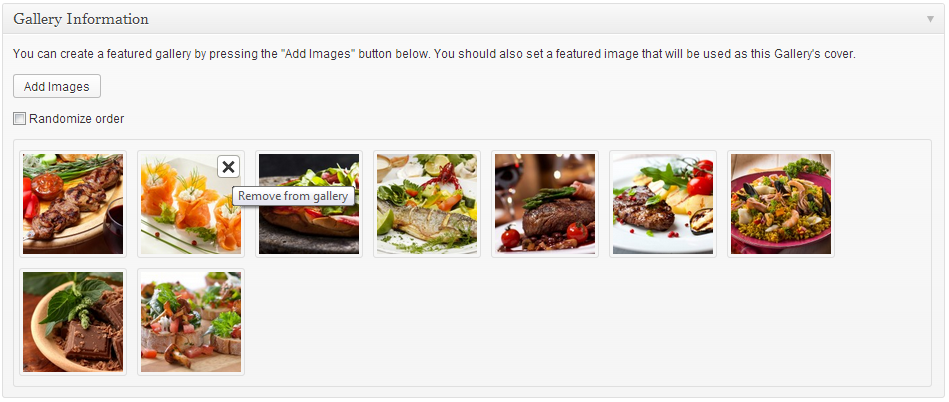
If you wish to remove an image from the gallery, hover your mouse over it and click the X as shown below.
By checking the Randomize order box your gallery images will appear in random order which will change on every page refresh.
When done, publish the gallery item.
If you need to add images after the gallery’s creation just follow the same procedure.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub