Documentation for Sun Resort – Legacy
- About Sun Resort
- Theme installation
- Image Sizes
- Useful Plugins
- Importing Sample Content using One Click Import
- Setting up your theme
- 1) Creating theme pages
- 2) Populating your blog
- 3) Adding Rooms
- 4) Adding Galleries
- 5) Adding Attractions
- 6) Adding Videos
- 7) Adding Testimonials
- 8) Adding Services
- 9) Adding Slider items
- 10) Creating your menu
- 11) Adding content to your Homepage
- 12) Changing Footer text
- 13) Setting up the weather
- 14) Header layout
- 15) Header display
- How to use the page builder template
- Additional Information
- Next Steps
About Sun Resort
Sun Resort is a WordPress theme designed for hotels and resorts. It allows you to display your content primarily by using the six custom post types available. These are “Rooms”, “Galleries”, “Attractions”, “Videos”, “Testimonials”, “Services” and “Slides”. The above act as standard WordPress posts or pages but each of them has extra fields or custom layout which differentiates them from the former. The homepage is comprised of the homepage slider and custom widgets specially crafted to bring those custom post types together as discussed later on in the documentation.
Theme installation
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
After activation, you will be redirected to the CSSIgniter Settings panel (accessible from Appearance > CSSIgniter Settings) to start customizing your brand new theme.
Image Sizes
The recommended image sizes for the Sun Resort theme are:
- Fullwidth homepage slider: 1920×980
- Room slider: 1140×660
- Post thumbnail: 750×400
- Thumbnail for two column listing layout: 750×460
- Thumbnail for three or four column listing layout: 750×750
- Fullwidth page featured image: 1140×430
- Header image: 1920×310
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- Socials Ignited use this plugin to create a widget that links to all your social profiles. You can also customize it with your icons and add new social networks, a guide can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
- WP Instagram Widget: Use the latest version of this plugin to help you display your Instagram feed in any of the theme’s sidebars.
- WordPress Jetpack: You can use this to create a contact form instead of Contact Form 7, insert sharing buttons etc.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Setting up your theme
1) Creating theme pages
Let’s start by adding pages you are going to need. Go to Pages > Add New and create the following pages:
Home this will serve as your homepage, assign to it either the Homepage template from the Page attributes panel on the right.
Blog this will be your posts page. Just create it, no further action needed.
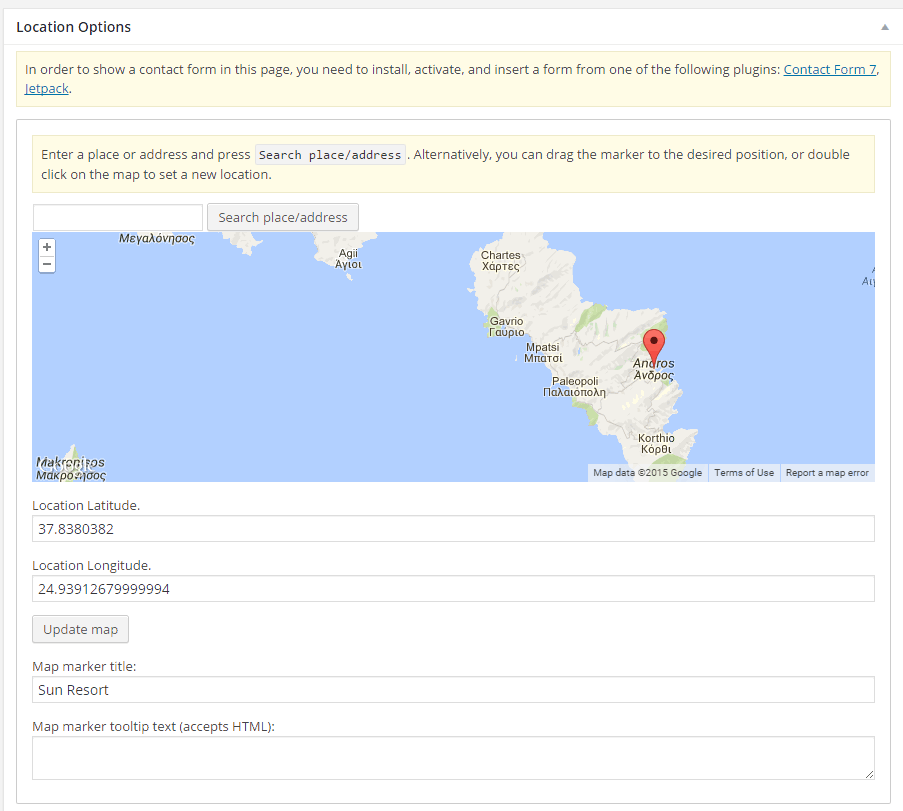
Contact here you can place your contact form which you will create using the Contact Form 7 plugin or Jetpack’s contact form add-on. Assign to it the Page with map template, a new panel named Location Options will appear, select your hotel’s location on the map and fill in the map marker info, finally publish the page.
Booking your booking form will be placed here, apply the Booking Page template. Once you publish the page go to CSSIgniter settings > Contact options select the Booking page, fill in the e-mail you want your booking inquiries sent to and save changes.
Gallery Listing this page will display your galleries. Apply the Galleries Listing template from the page attributes panel, in the Gallery Listing Options panel that appears you can select whether you will display all your galleries or just one category, the number of columns for the listing page, the number of items you want to display per page and finally you can toggle the isotope filtering system.
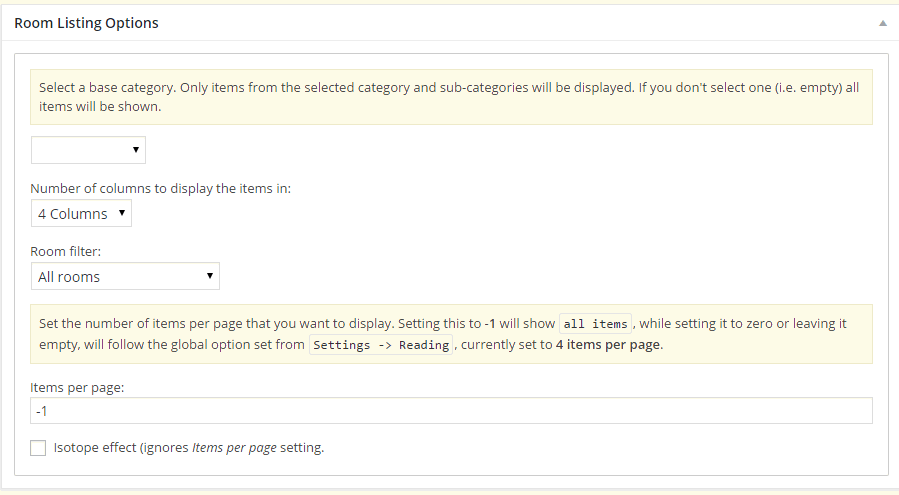
Room Listing this page will display your rooms. Apply the Rooms Listing template from the page attributes panel and proceed to the Room Listing Options panel to select which room categories to display (if not all), the number of columns, whether or not to display only rooms on offer, the number of rooms per page, finally you can toggle the isotope filtering.
Services Listing this page will display your services. Apply the Services Listing template from the page attributes panel, in the Service Listing Options panel that appears you can select whether you will display all your services or just one category and finally the number of items you want to display per page.
Attractions Listing this page will display your attractions. Apply the Attractions Listing template from the page attributes panel, in the Attraction Listing Options panel that appears you can select whether you will display all your attractions or just one category, the number of columns for the listing page, the number of items you want to display per page and toggle the isotope filtering system.
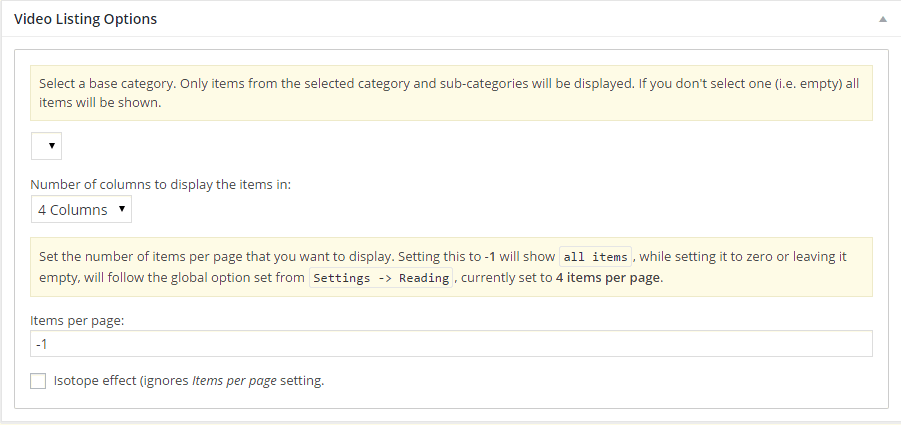
Video Listing this page will display your videos. Apply the Videos Listing template from the page attributes panel, in the Video Listing Options panel that appears you can select whether you will display all your videos or just one category, the number of columns for the listing page, the number of items you want to display per page and toggle the isotope filtering system.
(TIP, all page titles serve as examples, you can name your pages according to your needs.)
Once the pages are created, navigate to Settings > Reading and set the “Home” page to be your static frontpage and the “Blog” page as your posts page, as demonstrated in the image below.
2) Populating your blog
To add new posts to your blog, go to Posts > add new, title your post, enter the content in the editor, upload a featured image by clicking “Set featured image” on the Featured Image panel, add a category and/or tag to the post, if you so desire, from the respective panels and publish the post by clicking “Publish”.
3) Adding Rooms
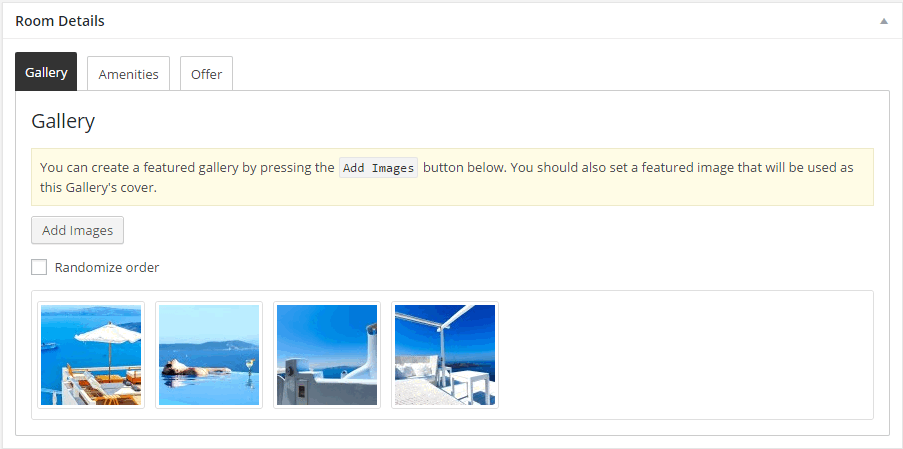
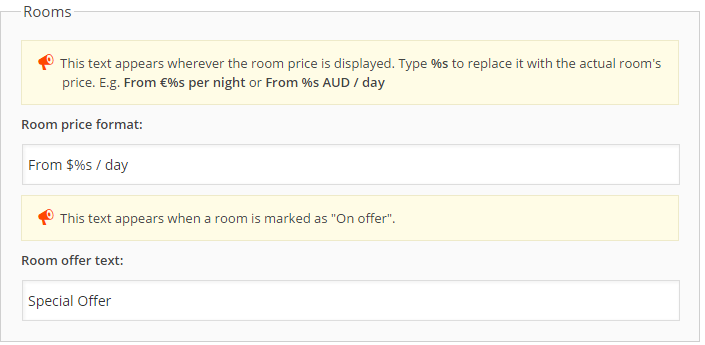
To create a new room item go to Rooms > new Room, set the room’s name as a title, enter relevant information in the content editor, and set a featured image. Then move to the Room Details panel. Here you can add images to your room’s slider (please read the “Creating Galleries” section below, first), add the room’s amenities, add a price and let visitors know if current price is an offer. Each tab has a small information box which describes how you can add data.
(TIP, under CSSIgniter Settings > Section titles) you can set the room price format and offer text
4) Adding Galleries
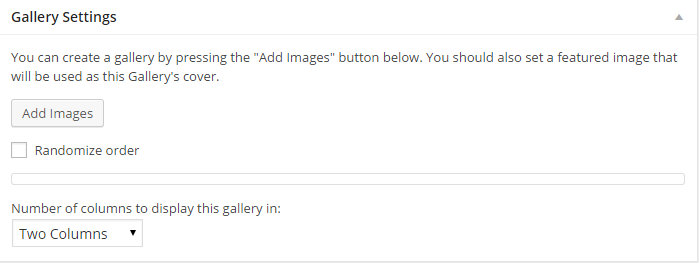
To create a new gallery item go to Galleries > Add New, set the gallery’s name as a title, enter some text if you wish in the content editor, set a featured image and proceed to upload your images by clicking the Add Images button in the Gallery Details panel (please read the Creating Galleries section below, first) and finally publish the gallery item. Single gallery column numbers can be controlled from the Gallery settings
panel below the main text editor.
5) Adding Attractions
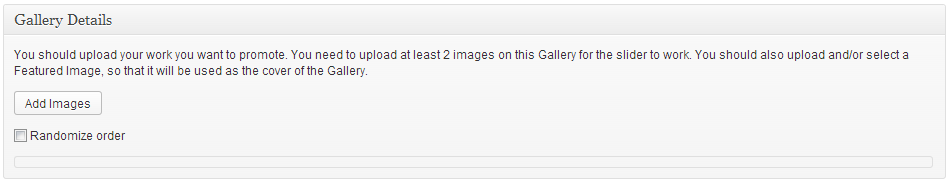
To add an attraction go to Attractions > Add New. Add the attraction’s name as a title, any text necessary and upload a featured image. In the Attraction Details panel you can upload images related to the attraction to create a gallery (please read the Creating Galleries section below, first), when finished, publish the item.
6) Adding Videos
To add a video go to Videos > Add New. Add the video’s name as a title, any text necessary and upload a featured image. In the Video Details panel add the URL to your video and when finished, publish the item.
7) Adding Testimonials
To create a new Testimonial, go to Testimonials > New Testimonial, set the author’s name as the title, and the testimonial’s text in the content box, finally, publish it. Testimonials can be used in any widgetized area you like by using the “CI Testimonials” widget.
8) Adding Services
To add a service go to Services > Add New. Add the service’s name as a title, any text necessary and upload a featured image, when finished, publish the item.
9) Adding Slider items
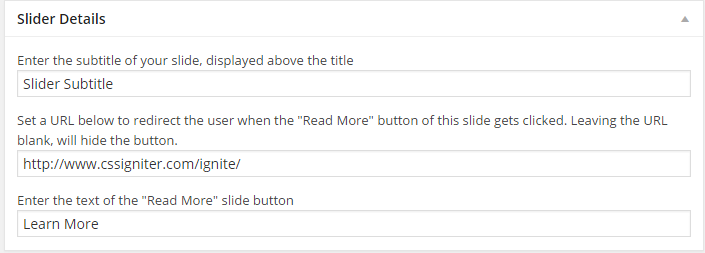
To add items to your homepage’s slider go to Slideshow > new Slide, set a title for the slider item and upload a featured image (which will be the image displayed on the homepage). Next move to the Slider Details
panel, give the slider a subtitle, a custom link and change the ‘Learn More’ button text if you so desire. Finally, publish the slider item. Homepage slider behavior can be controlled under CSSIgniter settings > Homepage options.
Slides can be split in to categories, which allows you to create different sets of slides, for example one for each season and switch between them easily. To select which category of slideshow items you display on the homepage, edit the homepage and select the slider category from the Homepage Options meta box, if you leave it blank all items will be displayed.
10) Creating your menu
Now that your content is in place, you need to set up the menus. Sun Resort’s main navigation is split in two parts, one part on either side of the logo. Go to Appearance > Menus and create two menus, name them “Left menu” and “Right menu”. Customize each one by adding menu items to it and then go to “Manage Locations”, set the menus on their respective positions and save.
You can also set up the two footer menus in a similar fashion, you can either display the same menu or create different ones for the footer.
(TIP, for more info on creating and managing menus, please read the WordPress Menu User Guide here)
11) Adding content to your Homepage
The homepage on Sun Resort consists of the slider and the Homepage widgetized area. You can access this area and add content to it in Appearance > Widgets.
Duplicate the demo’s layout
On the demo’s homepage we have three slider items, a CI Testimonials widget displaying one testimonial, one CI Items widget displaying four rooms in a two column layout, a CI Items widget displaying three attractions in a three column layout, a CI Hero and finally a CI Booking Form widget.
12) Changing Footer text
The theme’s footer features an area for you to enter your copyright info, privacy policy etc. To change the text you need to go to CSSIgniter settings > Site options.
13) Setting up the weather
For info on how to set up the weather display on the theme, please have a look at this guide.
14) Header layout
The theme comes with two header layouts, the default where the logo is in the middle of the page and the alternative where the logo is to the left. You can switch between them under CSSIgniter Settings > Appearance Options > Header.
15) Header display
You can set a default header background image for all pages under CSSIgniter Settings > Appearance Options > Header Display.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Additional Information
Creating Galleries
To create a gallery using our gallery management system follow these steps:
On the “Gallery Information” panel click the Add Images button.
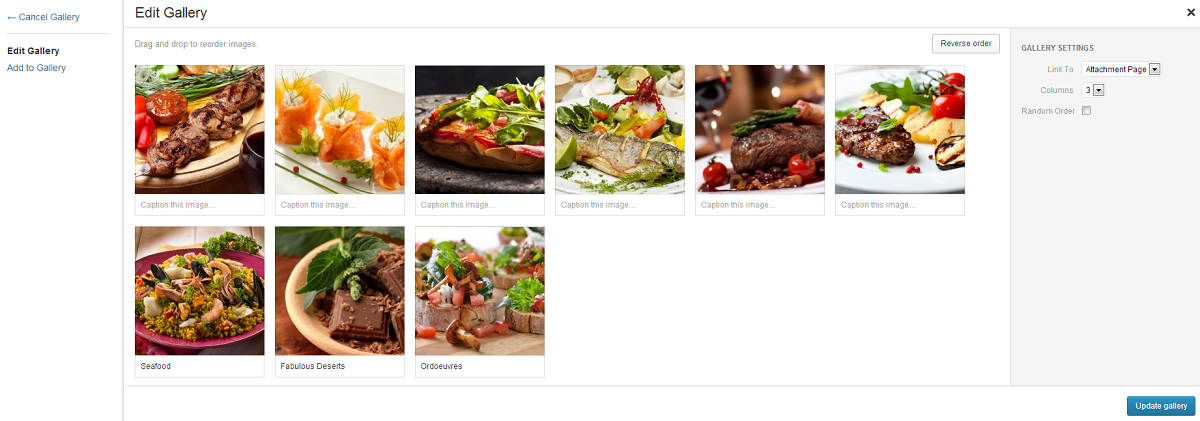
To upload your images, drag & drop them in the Edit Gallery window which will pop-up, or select Add to Gallery in order to select already uploaded ones. Once you are done, click the Update Gallery button on the lower right.
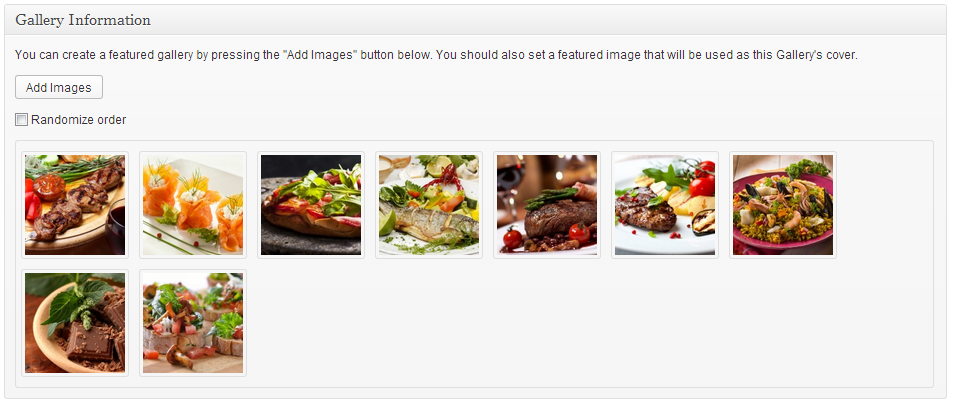
Your “Gallery Information” panel will look like this
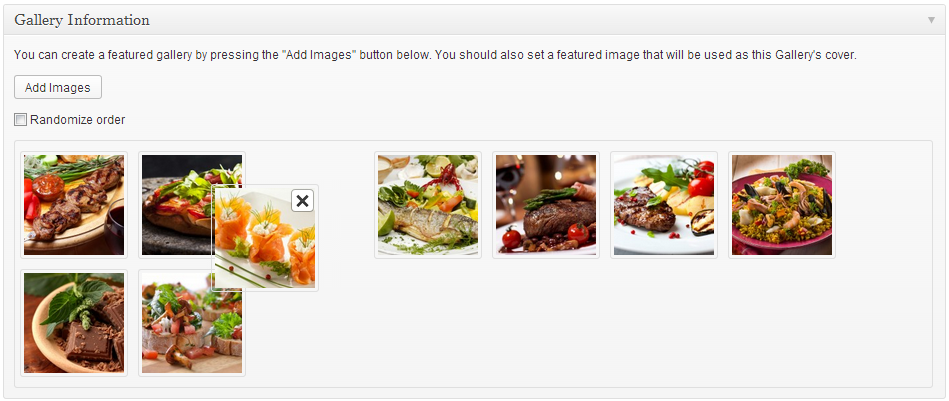
You can re-arrange the order of images by drag & drop.
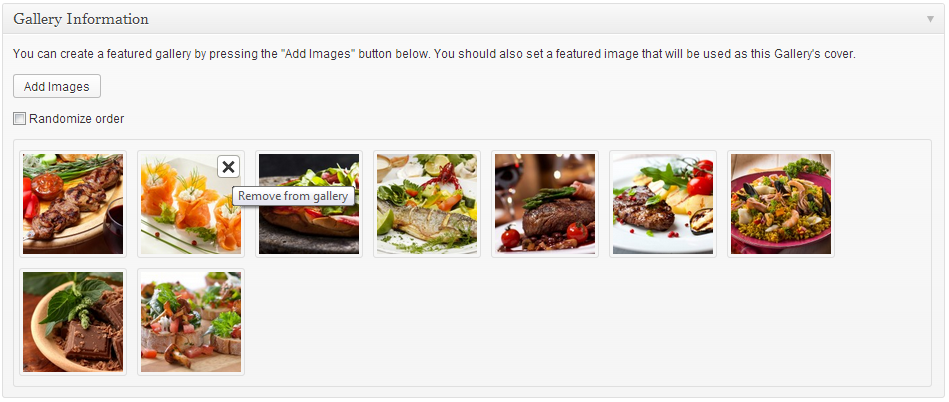
If you wish to remove an image from the gallery, hover your mouse over it and click the X as shown below.
By checking the Randomize order box your gallery images will appear in random order which will change on every page refresh.
When done, publish the gallery item.
If you need to add images after the gallery’s creation just follow the same procedure.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub