Documentation for Palermo – Legacy
Theme installation
To install the theme, access your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
TIP: Visual instructions can be found here
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
Image Sizes
The recommended image sizes for the Palermo theme are:
- Post Thumbnail: 630x350px
- Listing Thumb: 400x400px
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
- Ninja Forms this is an alternative to Contact Form 7 and it has been used on the theme’s demo to create the form found on the booking page.
- WP Instagram Widget: Use the latest version of this plugin to help you display your Instagram feed in any of the theme’s sidebars.
- MaxSlider : Use this plugin to help you create custom sliders and use them anywhere you wish shortcodes.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Setting up your theme
1) Creating theme pages
Let’s start by adding pages you are going to need. Go to Pages > Add New and create the following pages:
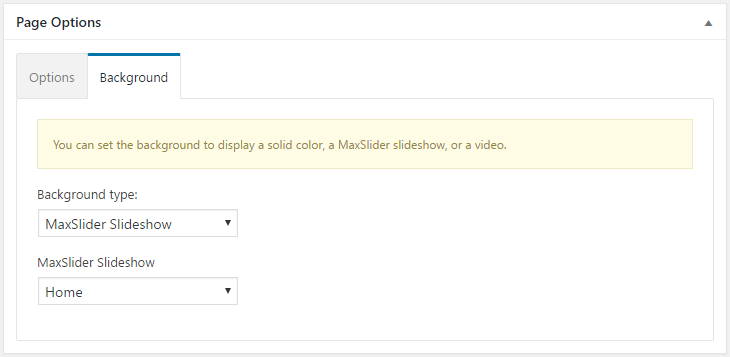
Home this will serve as your homepage if you want to recreated the demo’s appearance. Create the page and in the Page Options metabox, disable the appearance of the content in the Options tab and in the Background one set MaxSlider Slideshow as the background type and select the slideshow you have created for the homepage. For info on how to create slideshows using MaxSlider please have a look here.
Blog this will be your posts page. Just create it, no further action needed.
Contact here you can place your contact form which you will create using the Contact Form 7 plugin or Ninja Forms. On the demo we have used the CSSIgniter Shortcodes plugin to create the map and Contact Form 7 to create the contact form.
Booking your booking form can be placed here. On the demo we have used a form created with the Ninja Forms plugin.
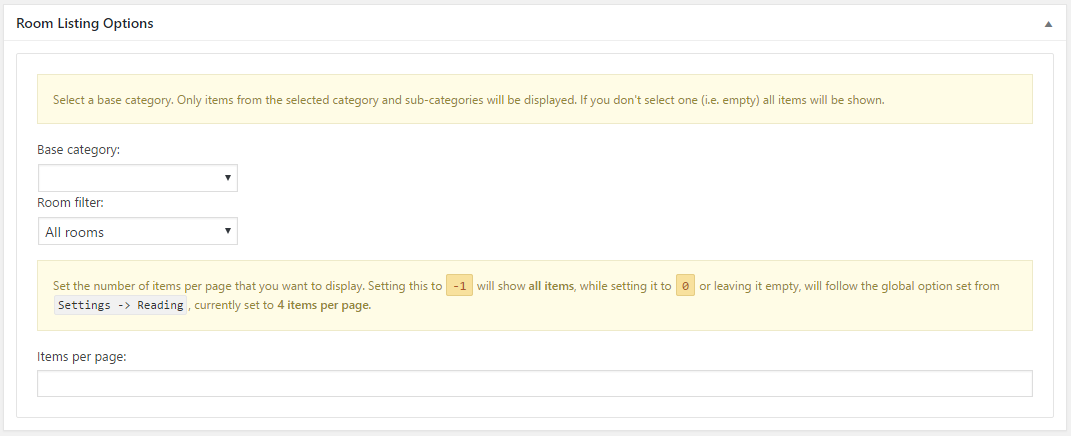
Room Listing this page will display your rooms. Apply the Rooms Listing template from the page attributes panel and proceed to the Room Listing Options panel to select which room categories to display (if not all), set whether or not to display only rooms on offer, and finally the number of rooms per page.
(TIP, all page titles serve as examples, you can name your pages according to your needs.)
Once the pages are created, navigate to Settings > Reading and set the “Home” page to be your static frontpage and the “Blog” page as your posts page, as demonstrated in the image below.
2) Populating your blog
To add new posts to your blog, go to Posts > add new, title your post, enter the content in the editor, upload a featured image by clicking “Set featured image” on the Featured Image panel, add a category and/or tag to the post, if you so desire, from the respective panels and publish the post by clicking “Publish”.
3) Adding Rooms
To create a new room item go to Rooms > new Room, set the room’s name as a title, enter relevant information in the content editor, and set a featured image. Then move to the Room Settings panel.
- In the Appearance tab you can set a subtitle for the room if you wish and toggle the room’s featured image.
- In the Amenities tab you can fill in all room amenities, set the general amenities title, and add amenities by typing in the box and clicking Add New to add more. Once done paste the
[room-amenities]shortcode in the content area to display them. - In the Pricing tab you can fill in the room’s price and toggle the offer banner. Make sure you include currency symbols in the box. You can also use the strong tag in the box to make the price appear bolder.
- Finally in the Background tab you can select what sort of background the room will display. This can be the default set in the customizer, a single color, a MaxSlider slideshow or a YouTube/Vimeo video.
4) Creating your menu
Now that your content is in place, you need to set up the menu. Go to Appearance > Menus and create your menu. Customize it by adding menu items and then go to “Manage Locations”, to set it as your main menu.
(TIP, for more info on creating and managing menus, please read the WordPress Menu User Guide here)
5) Customizing the appearance
All theme customization is done via WordPress’s built in customizer. If you haven’t used it or want to learn more about it, please read this article.
Go to Appearance > Customize and you will see this
Let’s take a look at the options each tab gives you.
Site Identity
In this tab you can modify the site’s title, tagline, logo and site icon. You can also toggle the title, tagline and modify the logo’s padding.
Layout Options
Here you can configure the length of the automatic excerpt and choose between numbered and older/newer pagination.
Posts Options
Here you can toggle the date, categories, featured image, tags and comments for single posts.
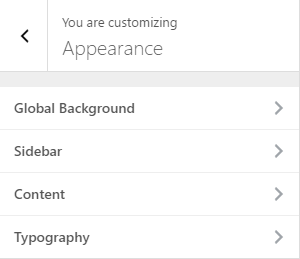
Appearance
In this tab you can modify items related to Palermo’s appearance.
-
- In the Global Background tab you can set a default background color or image. You can also chose to set a MaxSlider slideshow or YouTube/Vimeo video as your default background.
- In the Sidebar tab you can customize the sidebar’s background and color scheme.
- In the Content tab you can set a background for your content and modify content colors such as text, link, border and more.
- In the Typography tab you can set font sizes for all headings, body text, widget titles and widget content. You can also chose to make all titles uppercase.
Social Networks
Here you can fill in the URLs to your various social network profiles supported by the theme. These will appear on the header, footer automatically, you can also display them in the post/page sidebar by adding the Theme – Social Icons widget in the blog or page sidebar.
Titles
This tab allows you to modify the titles for the blog, search results page and 404 page.
Menus
Here you can create and assing menus to the theme. To learn more about menu creation check out the Codex’s menu user guide here.
Widgets
Through this tab you can add widgets to the theme’s sidebars. The theme features six sidebars, the blog, the homepage, three footer sidebars and the header ad sidebar.
Static Front Page
Use this tab to make the Home page your static front page so you can recreate the demo’s layout.
Other
In this tab we host the custom CSS panel which you can use to insert styles for elements not covered in the rest of the tabs. Additionally you can place your Google Analytics ID.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub