Documentation for Nozama Lite
Theme installation
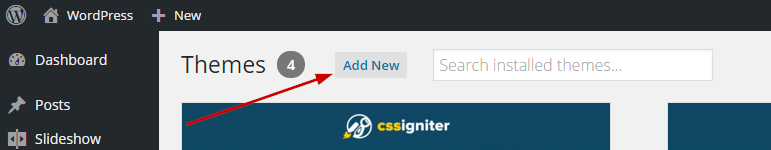
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes.
Click the Add New button on the top of the page.
In the next screen type the theme’s name in the search box
When the search results appear, hover over the theme and click Install
Once the installation finishes click activate and the theme is ready to use.
Installing WooCommerce
To enable eCommerce functionality for your website you need to install and activate the WooCommerce plugin by WooThemes. You can download the plugin free of charge from the WordPress Plugin Repository.
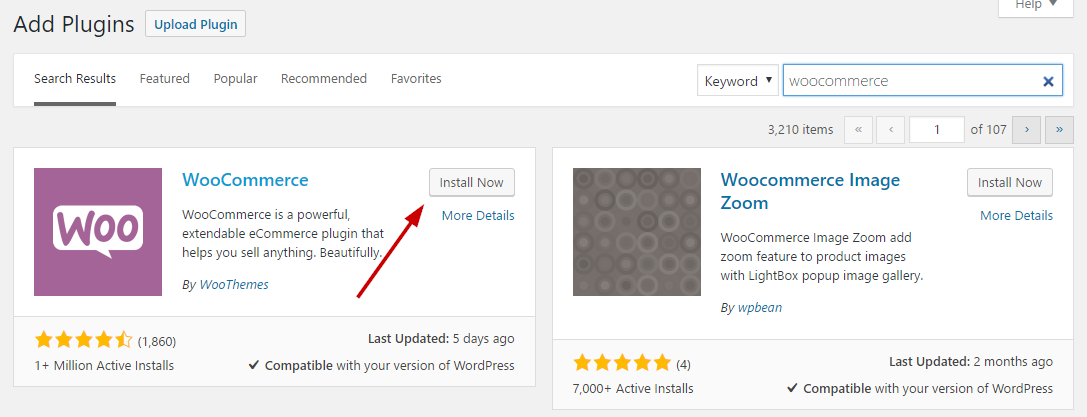
Go to Plugins > Add New and search for WooCommerce. Once the results come back, click the Install Now button.
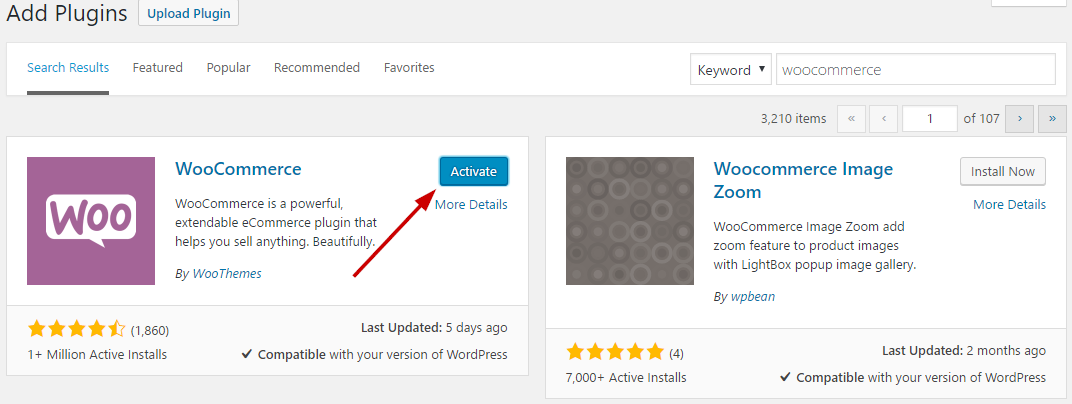
Once the installation is finished, click the Activate button to activate the plugin.
For detailed installation and usage instructions please refer to the plugin’s documentation.
Once you have installed and activated the WooCommerce plugin please install its pages by clicking on the button that WooCommerce provides on its banner. This will likely create a duplicate of some pages along with the pages install by the sample content but its a needed step. You can delete the old pages that came with the sample content or use them instead by going to WooCommerce > Settings > Pages and assign them anew.
Image Sizes
The minimum recommended image sizes for Nozama are:
- Post thumbnail: 960x540px
- Item thumbnail: 630x355px
- Media Item thumbnail: 520x520px
- Media Small Item thumbnail: 90x90px
- Full Width single image: 1290x750px
- Hero Image: 1920x300px
- Large Item block: 910x510px
- Long Item block: 1920x215px
- Medium Item block: 630x3450px
- Xtra Large Item block: 1290x725px
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. It is recommended to install and activate them before importing your sample content.
- WPForms use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
- MaxSlider : Use this plugin to help you create custom sliders and use them anywhere you wish shortcodes.
- One Click Import : Use this plugin to help you import your content with just one click.
- Woocommerce: Transform your blog to a full featured e-commerce solution
Sample Content
First You need to download the Sample Content for Nozama Lite by clicking here. Extract the file like described here for MacOS and here of Windows PC. We are going to import these files using the One Click Import free plugin.
Install One Click Import plugin
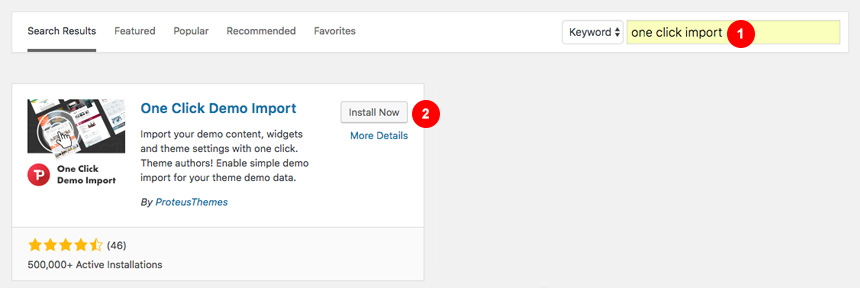
Visit Plugins → Add New and
- Search for One Click Demo Import and install the plugin,
- Install and Activate One Click Demo Import from your Plugins page.
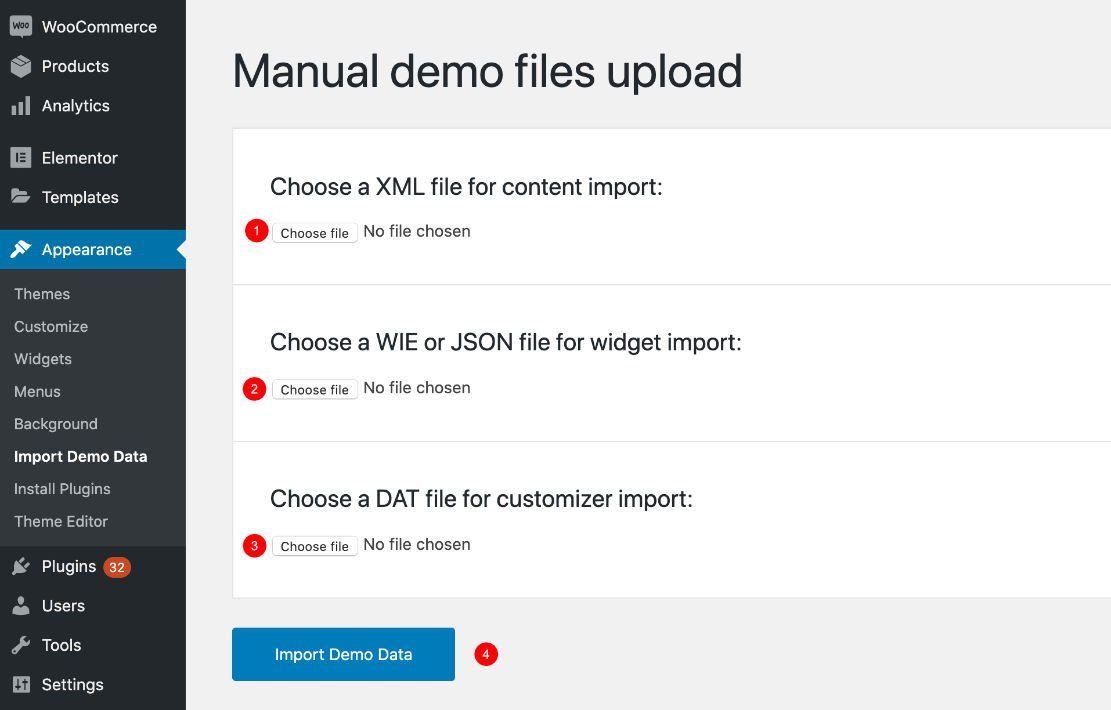
After activating the plugin navigate to Appearance→Import Demo Data. In this section add:
- Add your content.xml from your sample content archive.
- Add your widgets.wie from your sample content archive.
- Add the customizer.dat from your sample content archive.
- Import the content
This might take a few minutes depending on your server configuration. If you encounter any errors contact us directly here.
Adding a new post
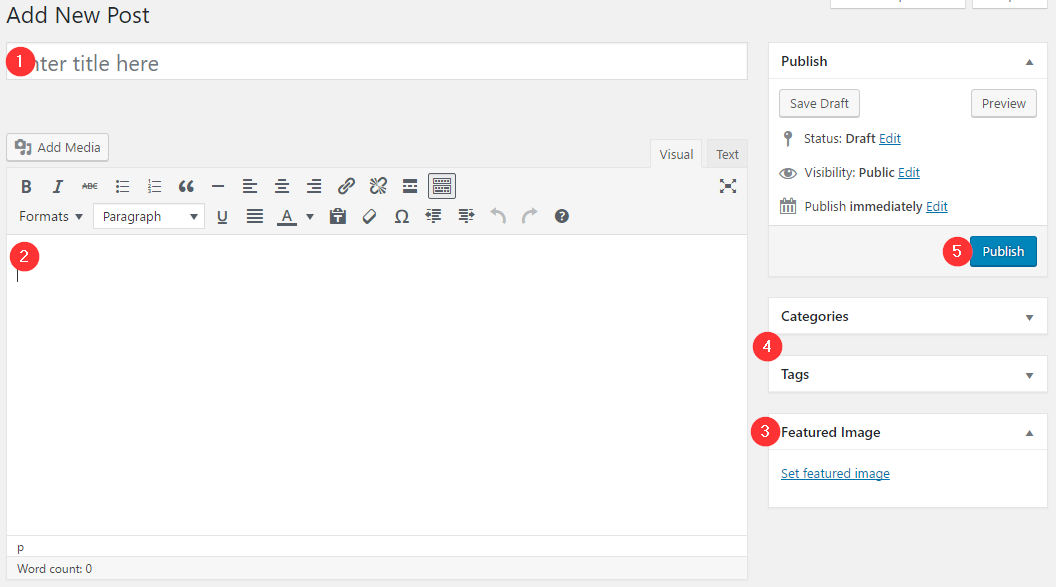
To add new posts to your blog, go to Posts > add new and proceed to:
- add a title to your post,
- enter the content in the editor,
- upload a featured image by clicking “Set featured image” on the Featured Image panel,
- add a category and/or tag to the post,
- once finished click the Publish button to publish the post.
Creating a page for your posts
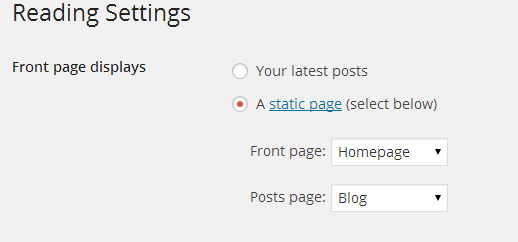
To setup your blog page you can go to Pages > Add New and create a page named Blog. Then navigate to Settings > Reading and set that page as your posts page.
Now you can add that page to your menu to give your visitors easy access to all your posts.
Adding Products
Earlier we saw how we can install WooCommerce. Let’s take a brief look at creating products. Start by going to Products > Add Product.
- First we need to fill in the product title,
- next we will add the product’s description,
- click Set Product Image to add the product’s featured image and Add product gallery images to upload additional photos for the product,
- add categories and tags to your product to make filtering easier,
- in the Product Data metabox you will fill all the required product info, such as price, inventory, tax and shipping information and more,
- in the Product Appearance metabox you can disable the zoom on product thumbnails and add a video to the product’s gallery if you have one,
- fill in a short product description and finally
- Publish the product.
This is a brief overview of adding products to your site, the product post type is a complex one, if you haven’t worked with it before please consider reading the official documentation on how to add and manage products here.
Setup the shop page
Once you install and activate WooCommerce all the default pages will be created, including the shop listing page. To make sure this was properly configured go to WooCommerce > Settings > Products > Display and check if the Shop page is selected in the Shop Page drop down.

If the drop down is empty, locate the Shop page and select it. If you can’t find a page named Shop, just go to Pages > Add New create one and then set it as your shop page. Add this page to your menu to give your visitors access to the product listing.
Theme Pages
Let’s start by adding the first few basic pages you are going to need. Go to Pages > Add New and create the following pages:
Front Page Page
First create a page named Home and set to it the Front page Template from the Page Attributes drop down on the right. To add content to your front page go to Customize > Widgets or Appearance > Widgets and use the theme’s widgets to help you display your content. You will notice that in your Front page template page under the WordPress text Editor you have a Front page Options section.
Front page Options
Here, you can select a MaxSlider Slideshow to appear instead of a hero image or choose to not have a slideshow at all.
Setting Up the Frontpage
If you want to setup the frontpage you will need to assign the page with the frontpage template as your homepage from Settings→Reading. Then head over to Appearance→Customize→Widgets→Frontpage and Add six widgets like this:
Blog
this will be your posts page. Just create and publish a blank default page named “Blog” (or whatever you wish to name it) without adding any content, no further action needed for now. You cannot control the background image from the Layout Section of this page since it is registered by WordPress.
Full Width Page
In this page you can add any content you wish without displaying the sidebar.
Default Template
In this page you can add any content you wish as you would do in a normal page. The default template gives you the option to select a
Customizing Your Theme
All theme customization is done via WordPress’s built in customizer. If you haven’t used it or want to learn more about it, please read this article.
Go to Appearance > Customize and you will see this
TIP: any changes you make in the tabs below will be previewed live on the site which appears in right side of the screen, however to save these changes you need to click the Save & Publish button on the top of the bar, if you have made a change but see the button grayed out (for example changed the font size of a heading), move the cursor outside the input box, for example, to the next input box, then the button should be clickable again.
Let’s take a look at the options each tab gives you.
Header
Header Options are split into two sections.
In the Header style section you can set the layout style your wish your header to have.
- Make the header full width.
- Enable AJAX Search Form.
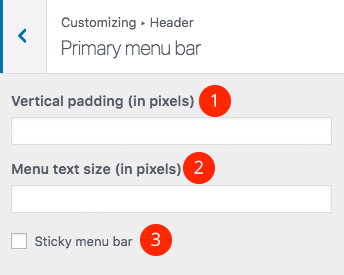
In the Primary menu bar you can select if you wish to have a sticky menu and change various display settings like the vertical padding of the menu and its text size.
- Change the Vertical Padding.
- Change the menu size.
- Enable/Disable the sticky menu bar.
Site Identity
Here you can change the logo and favicon as well as the title and description. Use the appropriate fields to add your information, show or hide your site title and subtitle and upload your logo and site icon images.
Blog Settings
This tab allows you to customize your blog and post options.
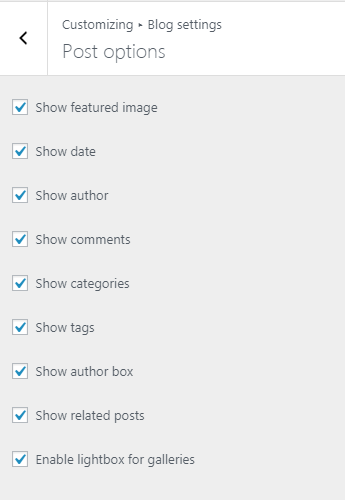
In Post Options you can select which elements you wish your single blog posts to have. This includes showing or hiding the date, the featured image, the author and author box etc. Or even enabling/disabling the Lightbox option for your galleries.
In Archive options you have customize the default archive pages like category, tag and date archive pages.
- Show Or Hide the sidebar in your blog page.
- Change the Excerpt.
- Select a pagination method.
Colors
This tab allows you to customize the colors and background images for the entire site, the header, hero section, sidebars and the footer.Here you can add a generic Hero Image from Appearance→Colors→Hero or hide the hero section.
Menus
Here you can create and assign menus to the theme. To learn more about menu creation check out the Codex’s menu user guide here.
Titles
In this tab you can change the titles for various theme pages, like the blog, search and 404.
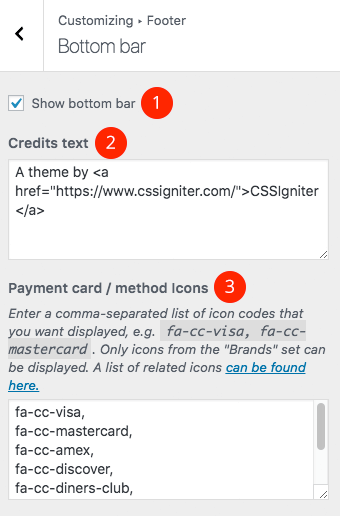
Footer
Here you can modify the credits text and your Footer Column Layout.
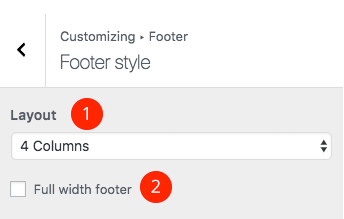
In the Footer Style section you can:
- Change the number of Columns in your footer.
- Make the footer Full Width.

- Show the bottom bar.
- Add a credits text.
- Add generic icons for Payment or brands from https://fontawesome.com/icons?d=gallery&s=brands&c=payments-shopping
Additional CSS
In this tab we host the custom CSS panel which you can use to insert styles for elements not covered in the rest of the tabs.
Other
Here you can download your sample content files.
WooCommerce
In this tab you can change the number of products on shop listing page and control your WooCommerce Settings.
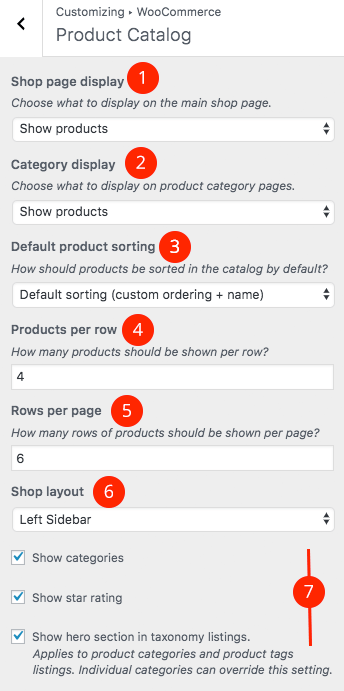
Under the Product Catalog section you can;
- Choose what you want to render in the main shop page.
- Choose what you want to display in the category pages
- Change the default product sort
- Change products per row
- Select how many rows of products you need per page
- Change the sidebar location
- Show or hide, categories, start ratings or hero sections in category/tag listings.
You can change also your Single Product layout from the Single Product Section. Here you can control if you need to have a sidebar or not in your products.

Widgets
Through this tab you can add widgets to the theme’s sidebars. The theme features eight widgetized areas to provide you maximum flexibility when displaying your content.
Static Front Page
Use this tab to make the Home page your static front page so you can take advantage of the homepage template we have created for you. Here you can also set the Blog page to be your default posts page.
Widgets
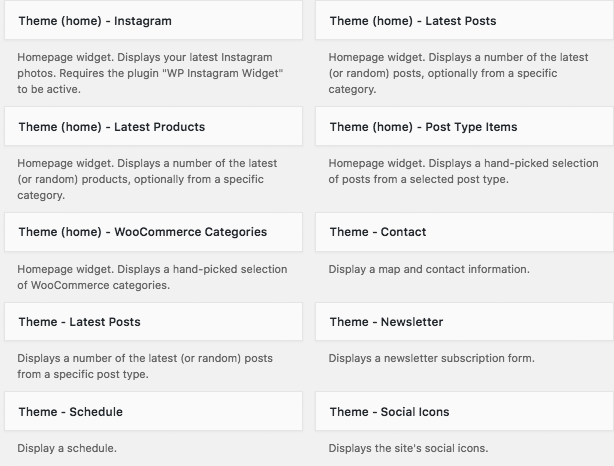
We have handcrafted some custom widgets to help you better display your content. You will find them under Appearance→Customize →Widgets or Appearance→Widgets
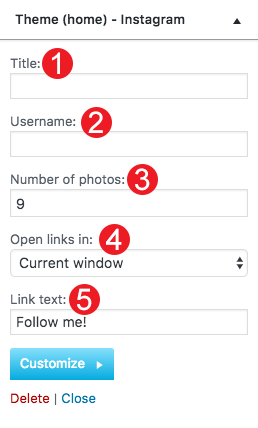
Theme(home)-Instagram
This will allow you to display your Instagram Account in your Front Page or Pre-Footer sidebar. The WP Instagram Widget must be installed and activated in order this Widget to appear
- Add a title for your Instagram Widget.
- Add your Instagram Account.
- Add a number of photos you wish to display.
- Select whether you need your images to open in the current window or open in a new tab.
- Change the link text.
Theme (home)-Latest Products
Here you can display your latest products either from a category or not.

- Add a title
- Add a subtitle
- Select if you wish a specific category you want to retrieve your latest products
- Select the number of products
- Select the output columns
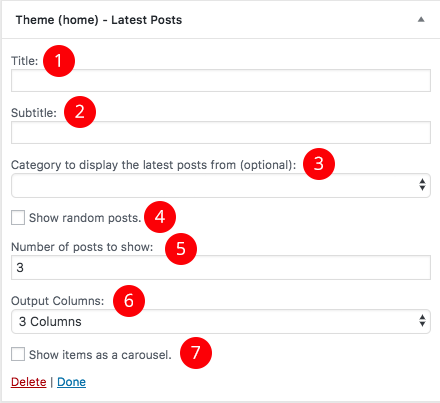
Theme-Latest Posts
This widget is built to help you display your latest posts in any widget area you wish.

- Add a title.
- Add a subtitle.
- Select the category your need to display the latests posts from.
- Show random posts instead.
- Change the post number.
- Adjust the number of columns for your content.
- Show carousel like widget with your posts.
Theme (home)-Woocommerce Categories
This widget will display various layout of selected categories.

- Add a title
- Add a subtitle
- Select the proper layout for your products
- Add categories as Layout items
Theme-Social Icons
This widget displays your site’s social icons. In order to set them up, you need to visit Appearance > Customize > Social Networks and provide the appropriate URLs where desired.
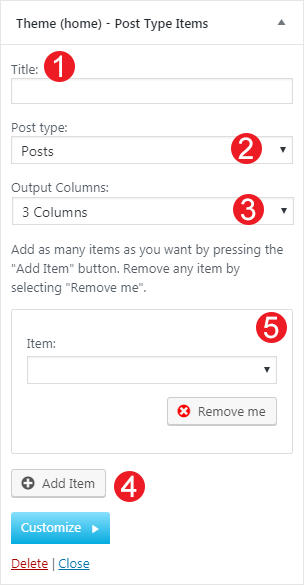
Theme(home)-Post Type Items
This widget is built to help you display any post you wish in your Homepage Widget area.
- Add a title.
- Select the post type.
- Select the output columns.
- Add the Item you wish to output.
- Select the Item from the dropdown menu.