Documentation for Mykonos
- About
- Zip file contents
- Theme Installation
- Minimum image sizes
- Useful Plugins
- Importing Sample Content using One Click Import
- Theme settings
- Site Options Tab
- Homepage Options
- Display Options
- Appearance options
- Contact options
- Newsletter options
- Weather Options
- Twitter Options
- Google Options
- FeedBurner Feed URL
- BuySellAds options
- Custom CSS
- Creating theme pages
- Populating your blog
- Adding Galleries
- Adding Videos
- Adding Rooms
- Adding Slider items
- Adding Services
- Adding Testimonials
- Adding Attractions
- Creating your menu
- Adding content to your Homepage
- Custom Widgets
- How to use the page builder template
- Additional information
- Next Steps
About
Mykonos Resort is a beautiful, responsive WordPress theme specifically designed to showcase your hotel/resort in style.
Zip file contents
In the zip file, you will find the following:
- DOCUMENTATION Contains a text file with a link to this document.
- HTML Contains the HTML version of the template. You can integrate it to your favorite CMS.
- WORDPRESS In this folder you will find the zip file which contains the theme, called “mykonos.zip”
Theme Installation
Login to your WordPress admin panel. Go to Appearance > Themes. Click on the Install Themes tab. Click upload and Browse. Select the mykonos.zip located in the WORDPRESS folder and click OK. Wait for the theme to upload and you will get a message that says “Theme installed successfully”. Click Activate and.. congratulations! You just installed the Mykonos Resort theme!
The CSSIgniter Mykonos plugin
Much of the theme’s functionality, like custom post types and custom fields, depends on the CSSIgniter Mykonos plugin. Installation of the plugin is mandatory if you want to fully utilize the Mykonos Resont theme’s functionality.
Plugin installation
Once you activate the theme you will be redirected to the CSSIgniter Settings panel, where you will see this notice:
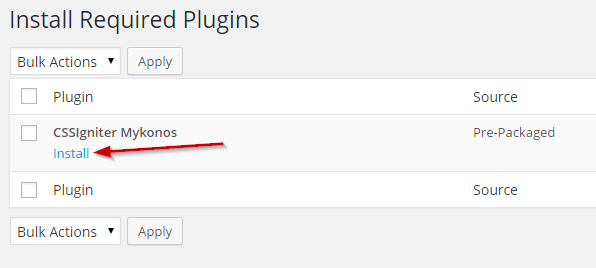
click the Begin installing plugin link to proceed. Next you will see this screen
click the Install link below the plugin’s name, once done you will be notified that the plugin was installed and activated successfully.
NOTE: In order to setup the theme as seen on our preview you need to keep reading. Even If you are an experienced WordPress theme user do read this documentation in order to understand my approach on various things around the theme.
Minimum image sizes
- Homepage Slider: 1920x650px
- General thumbnail (used on listing pages and widgets): 750x450px
- Fullwidth image (used on single room/attraction sliders): 1140x640px
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- Socials Ignited use this plugin to create a widget that links to all your social profiles.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in a page which will serve as your contact page.
- WP Instagram Widget: Use this plugin to help you display your Instagram feed in any of the theme’s sidebars.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Theme settings
To access the theme’s settings panel go to Appearance > CSSIgniter Settings. Let’s go through the various tabs.
Site Options Tab
With the first option you can upload your logo if it’s an image logo, you have the option to add a normal and a high resolution logo (for retina-type devices), also you can customize the footer’s logo. If you want text go to Settings > General and set the Site Title and the Tagline if you wish.
Next you have the option to set a favicon and touch icons for mobile devices.
Finally towards the end of this tab there is a text box which allows to you customize copyright info.
Homepage Options
Here you can toggle the slider’s automatic behavior, modify the slide timing etc.
Display Options
The descriptions for each option are detailed so just follow the instructions for each box and set the settings that you want.
We will see various other options and how we set them as we move along.
Appearance options
Here you can select a predefined color scheme, a header and booking form background. You can also uncheck the checkbox Disable custom background and set your own custom background color and image if you wish.
Contact options
Here you can select your default booking page (this will make the booking bar appear on the slider and the top of the footer area), the email where the booking requests will go and the coordinates for the contact page’s map section.
Newsletter options
Here you can configure your Mailchimp or Campaign monitor account to work with the theme’s newsletter widget.
Weather Options
For info on how to set up the weather display please have a look at this guide
Twitter Options
Here you can connect the theme to your twitter account so you can display your latest tweets via the CI Tweets widget.
Google Options
Copy / paste your Google Analytics code in this box.
FeedBurner Feed URL
Copy / paste your feedburner feed code in this box.
BuySellAds options
Copy / paste your BSA code in this box.
Custom CSS
If you are familiar with CSS and you want to add some extra styles just insert them in this area.
Creating theme pages
Let’s start by adding pages you are going to need. Go to Pages > Add New and create the following pages:
- “Home” this will serve as your homepage, assign to it either the “Homepage /w Full Slider” template from the “Page attributes” panel.
- “Blog” this will be your posts page. Just create it, no further action needed.
- “Contact” here you can place your contact form which you will create using the Contact Form 7 plugin. Assign to it the “Contact” template and then navigate to CSSIgniter settings > Contact options to set your address the coordinates for your map (map can also be disabled from here).
- “Booking” your booking form will be placed here, apply the “Booking Page” template. Once you publish the page go to CSSIgniter settings > Contact options select the Booking page, fill in the e-mail you want your booking inquiries sent to and save changes.
- “Gallery Listing” this page will display your galleries. Two layouts are available either a three column layout by applying the “Gallery listing 3 Cols” template from the page attributes panel, or a four column layout by applying the “Gallery listing 4 Cols” one.
- “Room Listing” this page will display your rooms. Two layouts are available either a three column layout by applying the “Room listing 3 Cols” template from the page attributes panel, or a four column layout by applying the “Room listing 4 Cols” one.
- “Services Listing” this page will display your services. Apply to it the “Services Listing” template from the page attributes panel.
- “Attractions Listing” this page will display your attractions. Two layouts are available either a three column layout by applying the “Attractions listing 3 Cols” template from the page attributes panel, or a four column layout by applying the “Attractions listing 4 Cols” one.
(TIP, all page titles serve as examples, you can name your pages according to your needs.)
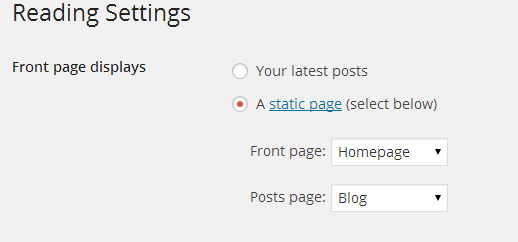
Once the pages are created, navigate to Settings > Reading and set the “Home” page to be your static frontpage and the “Blog” page as your posts page, as demonstrated in the image below.
Populating your blog
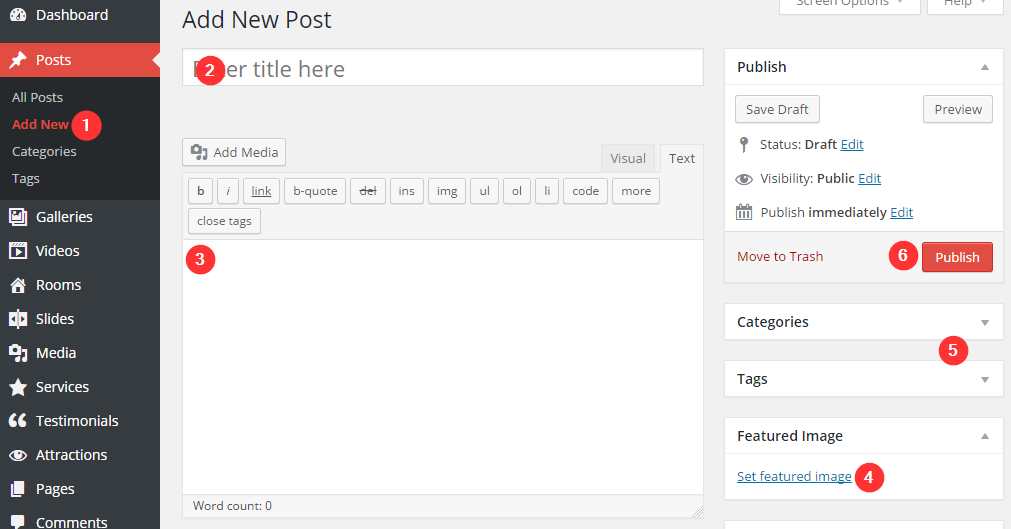
To add new posts to your blog, go to Posts > add new, title your post, enter the content in the editor, upload a featured image by clicking “Set featured image” on the Featured Image panel, add a category and/or tag to the post, if you so desire, from the respective panels and publish the post by clicking “Publish”.
Adding Galleries
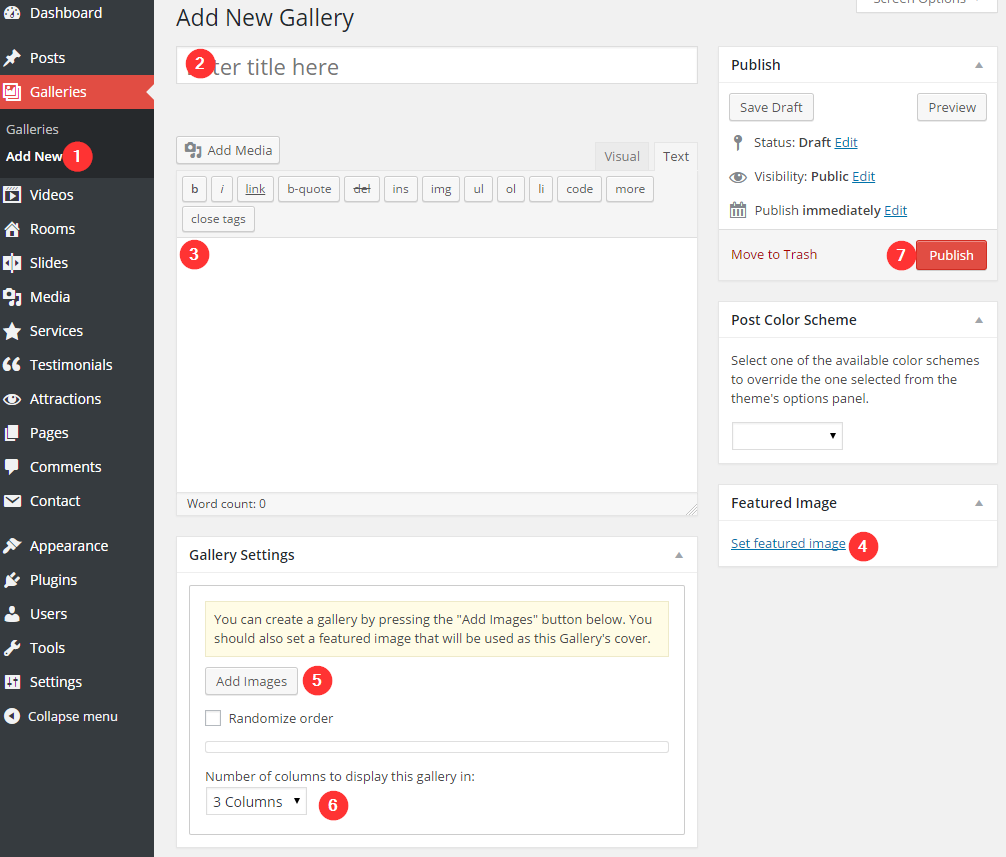
To create a new gallery item go to Galleries > Add New, set the gallery’s name as a title, enter some text if you wish in the content editor, set a featured image and proceed to upload your images by clicking the “Add Images” button in the “Gallery Details” panel (please read the “Creating Galleries” section below, first) and finally publish the gallery item. Single gallery column numbers can be controlled from the Gallery settings panel below the main text editor.
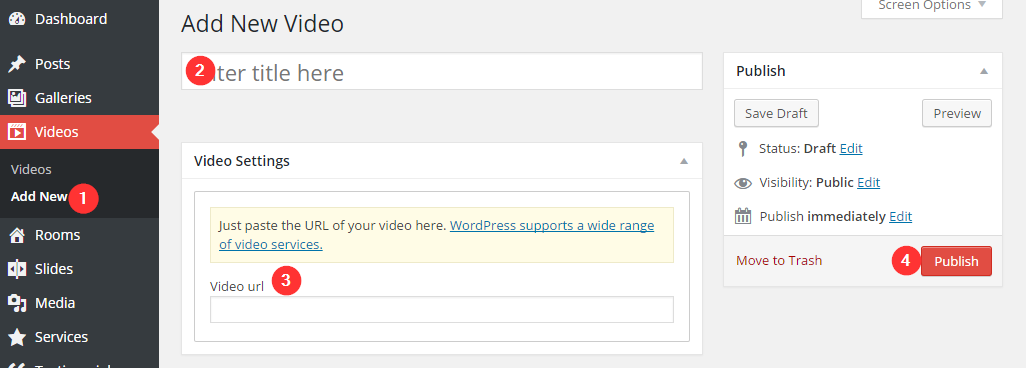
Adding Videos
To create a new video item go to Videos > Add New, set the videos’s name as a title and in the “Video Settings” box below paste in the URL to your video.
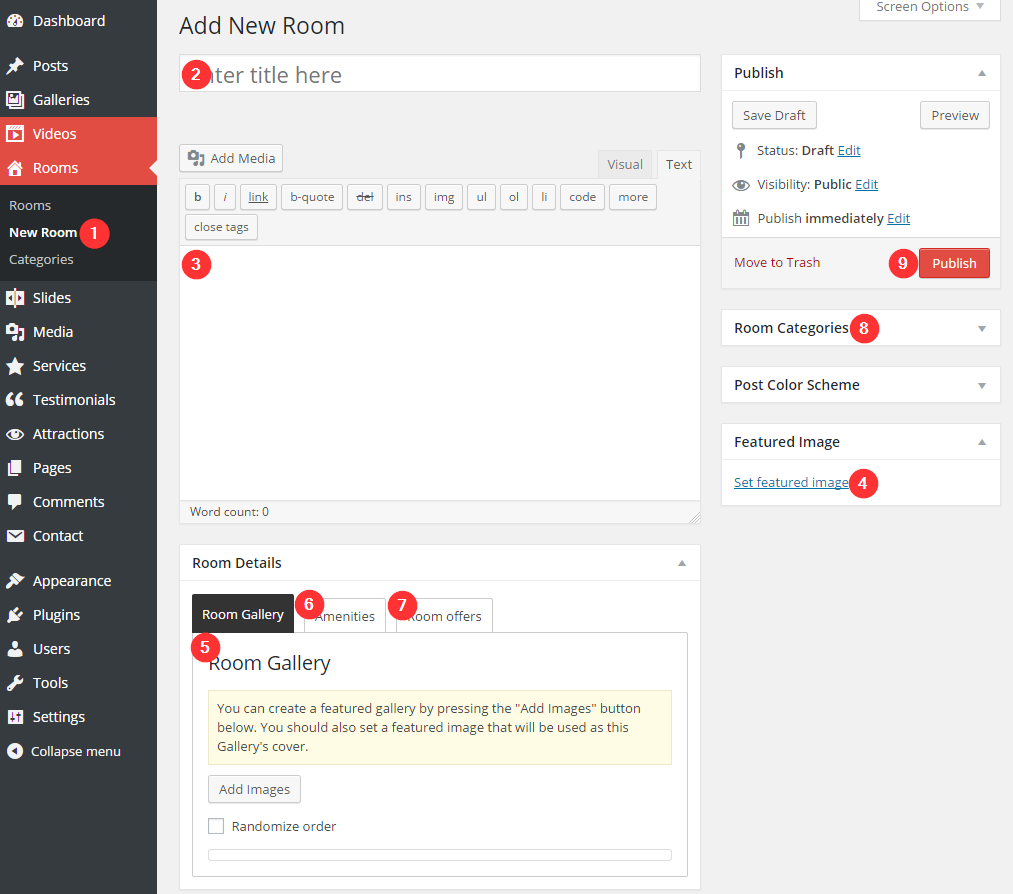
Adding Rooms
To create a new room item go to Rooms > new Room, set the room’s name as a title, enter relevant information in the content editor, and set a featured image. Then move to the “Room Details” panel. Here you can add images to your room’s slider (please read the “Creating Galleries” section below, first), add the room’s amenities, add a price and let visitors know if current price is an offer.
Adding Slider items
To add items to your homepage’s slider go to Slider Items > new Slider Item, set a title for the slider item and upload a featured image (which will be the image displayed on the homepage), enter any text you might want to show when the single slider item is viewed (please notice that any text entered here will appear only if you leave the URL box blank in the slider settings below). Next move to the Slider Details panel, give the slider a subtitle, a custom link and change the ‘Read More’ button text if you so desire. Finally, publish the slider item. Homepage slider behavior can be controlled under CSSIgniter settings > Homepage options.
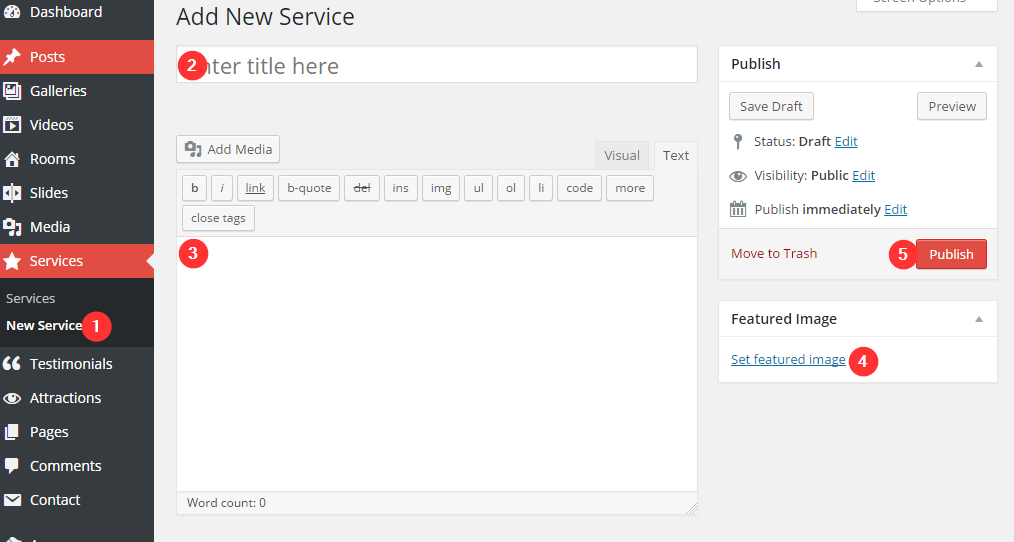
Adding Services
To create a new Service, go to Services > New Service, set a title for your service, add relevant text in the text editor, add a featured image and publish your service.
Adding Testimonials
To create a new Testimonial, go to Testimonials > New Testimonial, set the author’s name as the title, and the testimonial’s text in the content box, finally, publish it. Testimonials can be used in any widgetized area you like by using the “CI Item” widget and will appear in room listing pages.
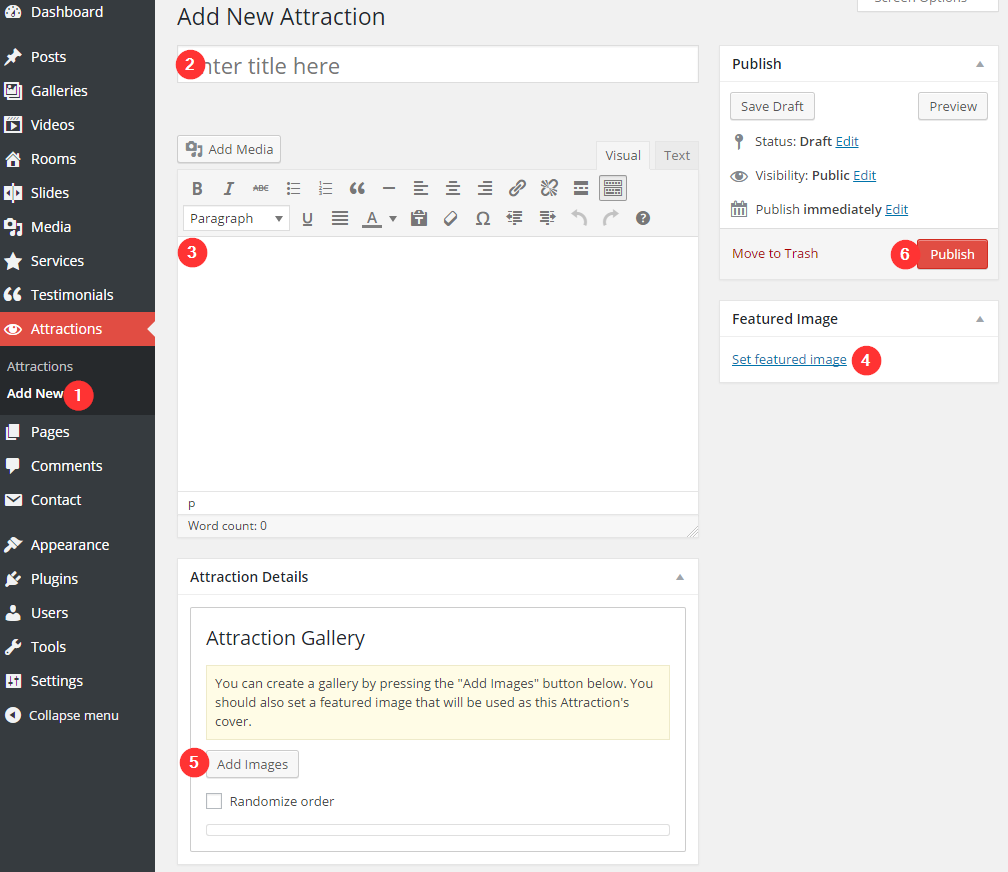
Adding Attractions
To add an attraction go to Attractions > Add New. Add the attraction’s name as a title, any text necessary and upload a featured image. In the Attraction Details panel you can upload images related to the attraction to create a gallery (please read the “Creating Galleries” section below, first), when finished, publish the item.
Creating your menu
Now that your content is in place, you need to set up the menu. Go to Appearance > Menus and your menu, name them “Main menu”, add items to it and then go to “Manage Locations”, set the menu to be the site’s main menu and save.
(TIP, for more info on creating and managing menus, please read the WordPress Menu User Guide here)
Adding content to your Homepage
The homepage on Mykonos features a slider and a widgetized area, the “Homepage” sidebar.
Duplicate the demo’s layout
On the demo’s homepage we have three slider items and the following widgets on the homepage sidebar: one CI Items widget, with a testimonial selected, following is another CI Items widget displaying three rooms, next we have another CI Items with four attractions and finally we have another CI Items displaying two videos.
Custom Widgets
The theme features 10 custom widgets built to help you display your content better. You can access theme under Appearance > Widgets. You will find a small description about each widget’s functionality below its title.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Additional information
Creating Galleries
To create a gallery using our gallery management system follow these steps:
- On the “Gallery Information” panel click the Add Images button.

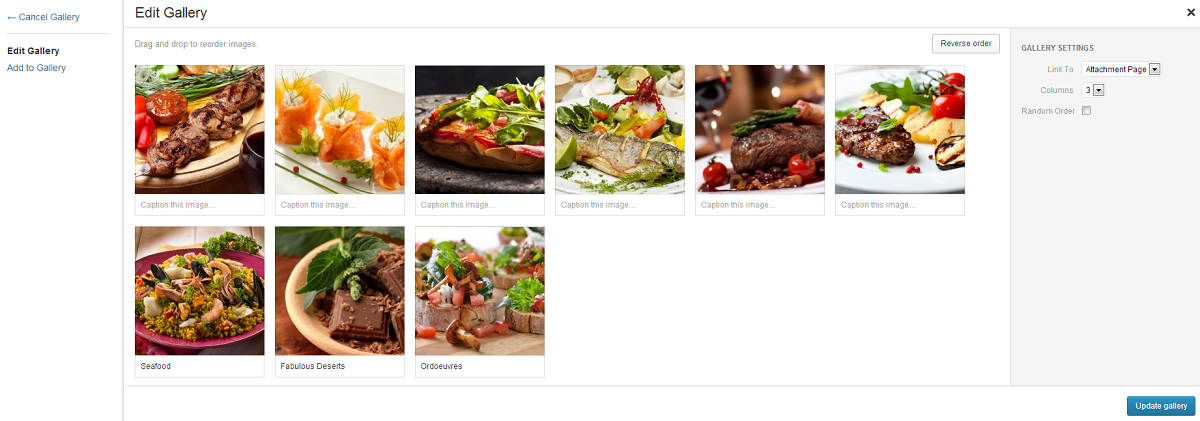
- To upload your images, drag & drop them in the Edit Gallery window which will pop-up, or select Add to Gallery in order to select already uploaded ones. Once you are done, click the Update Gallery button on the lower right.

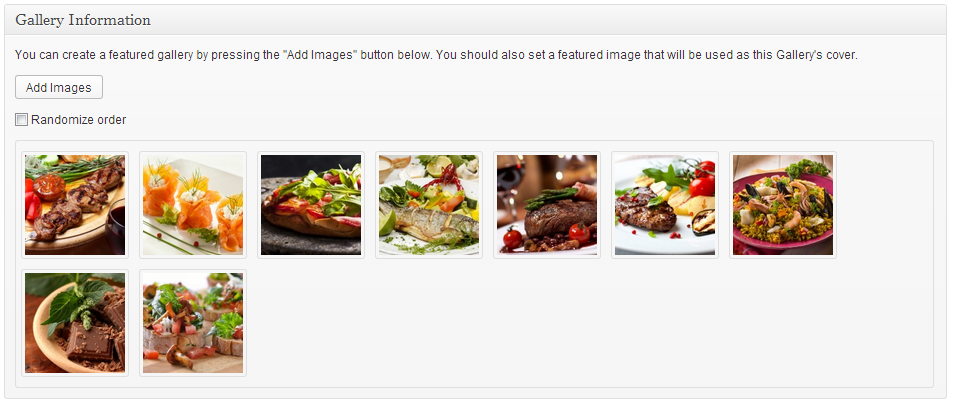
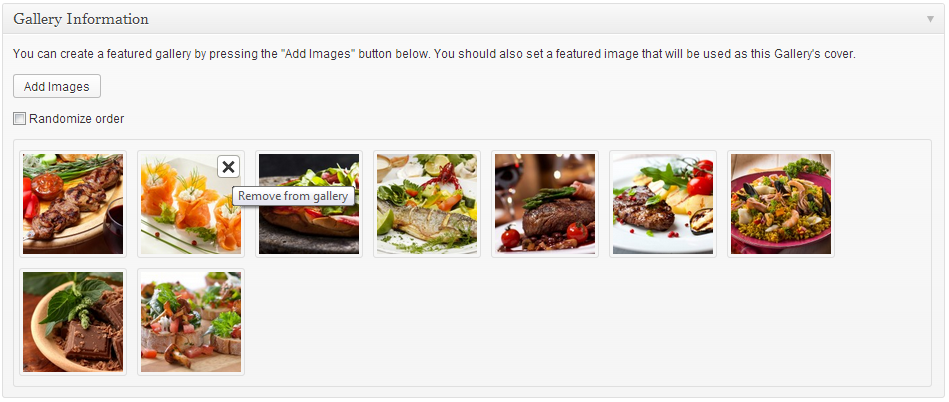
- Your “Gallery Information” panel will look like this

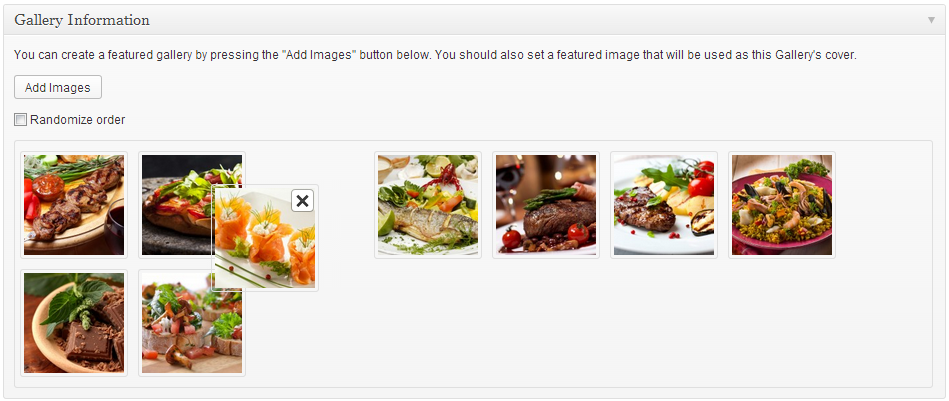
- You can re-arrange the order of images by drag & drop.

- If you wish to remove an image from the gallery, hover your mouse over it and click the X as shown below.

- By checking the Randomize order box your gallery images will appear in random order which will change on every page refresh.
- When done, publish the gallery item.
If you need to add images after the gallery’s creation just follow the same procedure.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out in our support forums