Documentation for Vidiho Pro – Legacy
About Vidiho Pro
Vidiho Pro is a video theme for WordPress. It is suited for video professionals and bloggers.
Image Sizes
The recommended image sizes are:
Post Thumbnail: 750x500px
Media Item: 555x400px
Media Item Tall: 555px in width and unlimited in height
Video Item Media: 555x950px (It is recommended to set as featured an image at least 750×950,or 1140×950 if it’s going to be on the slider)
Video Item small: 100x100px
Fullwidth image: 1140x650px
Hero Image: 1920x500px
Featured gallery small: 100x100px
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- Vidiho Pro Specific plugin: You will be asked to auto install this plugin when installing the site. You can find this under your theme /plugins/ folder.
- One Click Demo Import Use this plugin to help you import your content with just one click.
- Elementor A free page builder that delivers high-end page designs and advanced capabilities.
- WPForms use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in a page which will serve as your contact page.
Importing Sample Content using One Click Demo Import
To automate the process of importing and for a better experience we have natively included support for One Click Demo Import Plugin. Let’s install it first:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Adding a Video Item
Getting familiar with the Video Screen
Head over to Videos→Add New. Then you should see this screen
Here you can start adding content for your video:
- Add a title for your Video.
- Add your Video Content.
- Add Some Content for the Hero Section.
- Enable the comment/discussion section.
- Add a Video Category.
- Select the Featured image for your item.
- Change the Sidebar appearance.
- Publish your package.
Adding Video Details
Here you can add the video itself along with its thumbnail and also set the post’s layout.
- Add your video URL. Using minified Youtube or Vimeo URL is not recommended
- Select the video thumbnail, if not a default will be selected.
- Change the Video page Layout.
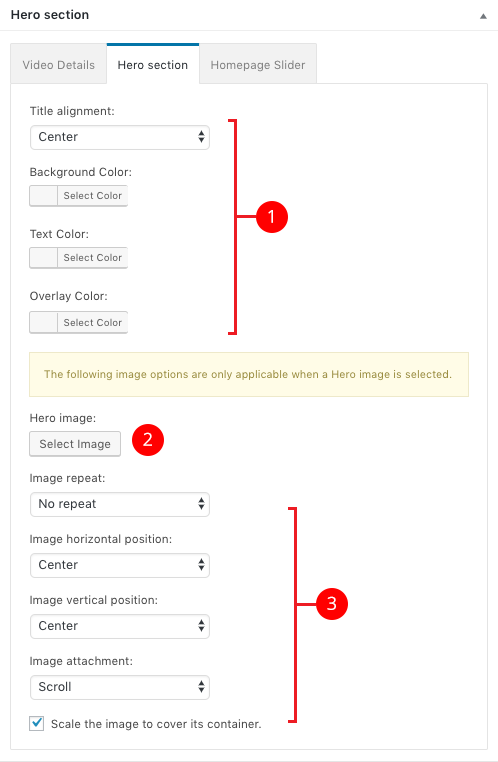
Controlling the Video Hero Section
In this tab you can optionally modify the hero color/image and the title’s alignment.
- Select your Title Alignment.
- Select a Hero image
- Change the image position and whether you need to cover its container.
Adding the video to the homepage slider
Enable this option if you want the Video item you are editing to appear in the frontpage slider.
Theme pages
Let’s start by adding the first few basic pages you are going to need. Go to Pages > Add New and create the following pages:
Frontpage Widgets
To set up the homepage create a page named Home and set to it the Front page Template from the Page Attributes drop down on the right. To add content to your front page go to Customize > Widgets > Front Page or Appearance > Widgets and use the theme’s widgets to help you display your content. You will notice that in your Frontpage template page under the WordPress text Editor you have a Frontpage Options section.
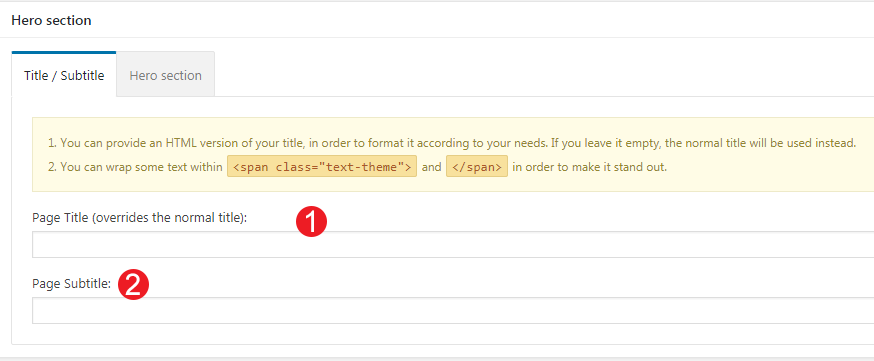
Frontpage template Hero Section
This the basic section before the contents of your page and you can :
- Add A Page title.
- Add a Page subtitle.
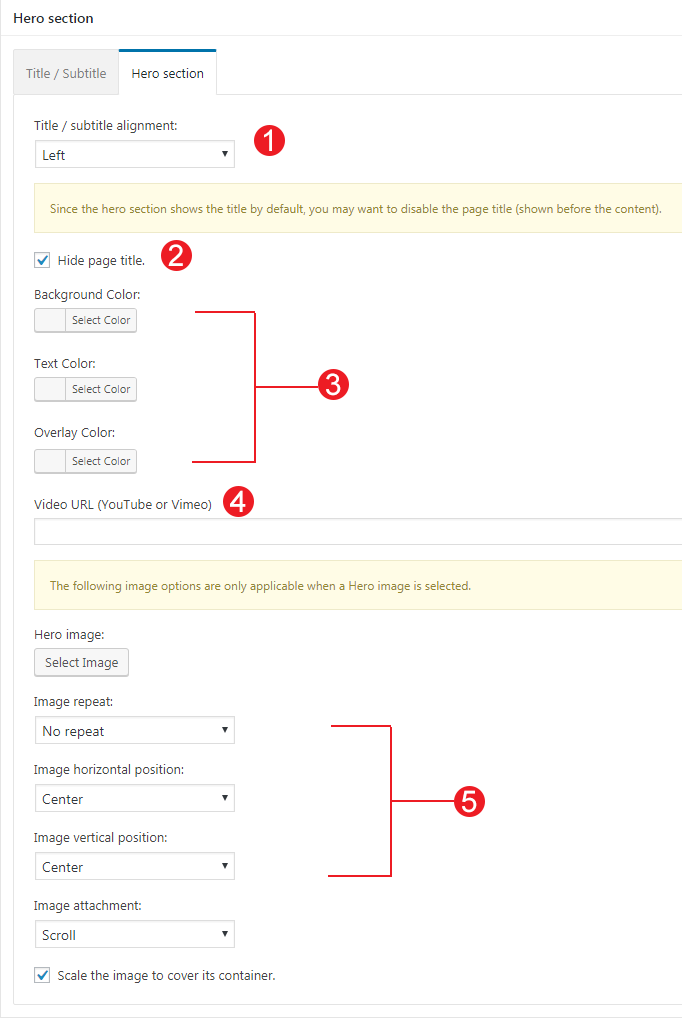
Also you can style your Hero with a background image / video or color :
- Align the Title.
- Hide the Page title.
- Add a Background Color or an Overlay color in case you have a background image with the same color of your Hero title or subtitle.
- Add a background Video.
- Add a background image and change its position and screen coverage.
Widgets on the theme’s demo widgetized frontpage
The frontpage on the theme’s demo consists of two Latest Video widgets along with a Latest Posts and a Latest video again widget. Finally we have a dummy Newsletter widget.
Frontpage Elementor
Elementor is a free versatile page builder which Vidiho Pro supports natively and you can use it against the Frontpage Elementor page template.
Vidiho Pro comes with four custom Elementor widgets which have the same functionality as the Vidiho Pro widgets.
Video Listing
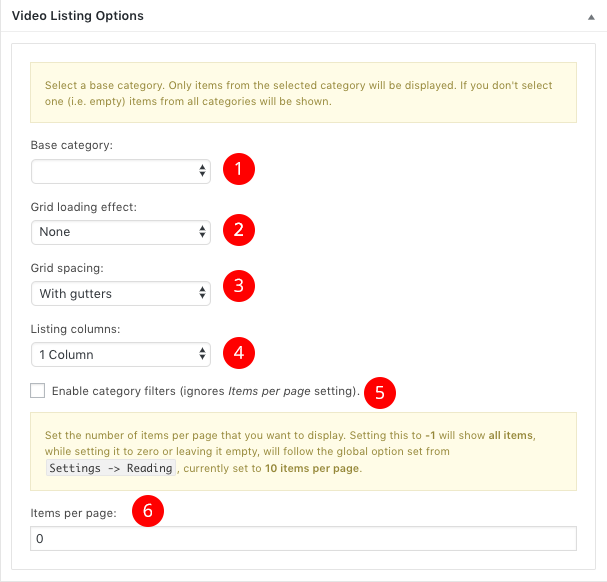
Create a new page and select the Video Listing Template. A new section will appear where you can create video listings depending on the video category. So under the Video Listing Options you can:
- Select the video category.
- Change the loading Effect of the grid.
- Use spaces or not between your video items.
- Change the columns for your video grid
- Add a category filter, this will display all items at once, ignoring any other settings.
- Select how many video items you need to show each time.
Blog
This will be your posts page. Just create and publish a blank default page named “Blog” (or whatever you wish to name it) without adding any content, no further action needed for now.
Full Width Page
In this page you can add any content you wish without displaying the sidebar.
Default Page
n this page you can add any content you wish but the the sidebar. You can select under Sidebar section where you need your sidebar to appear
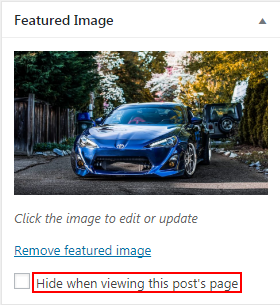
Also, you can select whether you need to display the featured image in that page.
by checking the “Hide when viewing this post’s page” option in your Featured image box.
Hero Section
The Hero Section is a generic options box you can find in All pages and will help your control the Hero Section for each page.
This the basic section before the contents of your page and you can :
- Add A Page title.
- Add a Page subtitle.
Also you can style your Hero with a background image / video or color :
- Align the Title.
- Hide the Page title.
- Add a Background Color or an Overlay color in case you have a background image with the same color of your Hero title or subtitle.
- Add a background Video.
- Add a background image and change its position and screen coverage.
Customizing Your Theme
All theme customization is done via WordPress’s built in customizer. If you haven’t used it or want to learn more about it, please read this article.
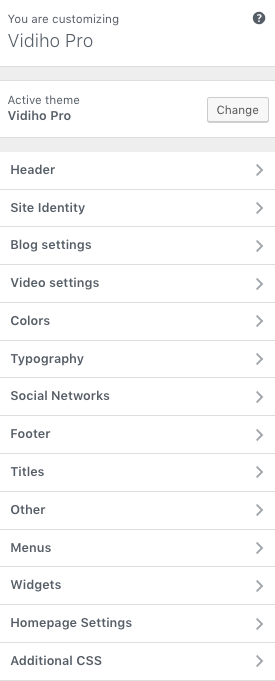
Go to Appearance > Customize and you will see this
TIP: any changes you make in the tabs below will be previewed live on the site which appears in right side of the screen, however to save these changes you need to click the Save & Publish button on the top of the bar, if you have made a change but see the button grayed out (for example changed the font size of a heading), move the cursor outside the input box, for example, to the next input box, then the button should be clickable again.
Let’s take a look at the options each tab gives you.
Header
Header Options are split into two sections.
In the Header style section you can set the logo layout you wish your header to have and make it full width.
In the Primary menu bar you can select if you wish to have a sticky menu and change various display settings like the vertical padding of the menu and its text size.
Site Identity
Here you can change the logo and favicon as well as the title and description. Use the appropriate fields to add your information, show or hide your site title and subtitle and upload your logo and site icon images.
Blog Settings
This tab allows you to customize your blog and post options.
Under Post Options you can select which elements you wish your single blog posts to have. This includes showing or hiding the date, the featured image, the author and author box etc. Or even enabling/disabling the Lightbox option for your galleries.
In Archive options you have customize the default WordPress archive pages like category, tag, etc.
- Change the Layout by selecting in how many columns you need your content to appear.
- Enable or disable the slider.
- Enable Masonry effect in case you have articles with different content and featured image height.
- Select the article excerpt length.
- Select a pagination method.
Video Settings
Through this tab you toggle the theme’s Floating Video feature and the appearance of the featured image in video post types.
Colors
This tab allows you to customize the colors and background images for the entire site, the top bar and header, hero section, sidebars and the footer.
Here you can add a generic Hero Image or Video from Appearance→Colors→Hero, and change the footer background image/color from Appearance→Colors→Footer
Typography
Through this tab you can control the font size of key theme elements, such as headings, body and widgets. If you want to change the default Theme fonts have a look here.
Menus
Here you can create and assign menus to the theme. To learn more about menu creation check out the Codex’s menu user guide here.
Titles
In this tab you can change the titles for various theme pages, like the blog, search and 404 as well as for your related items in single Portfolio.
Social Networks
In this section You can add your Social Network URLs. These icons will be displayed in the Theme-Social Icons Widget automatically.
Footer
Here you can modify the credits text and your Footer Column Layout.
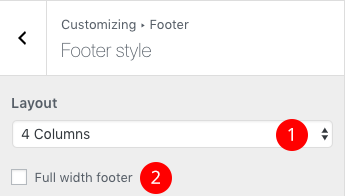
You can change the Footer style under Customize > Footer >Footer Style by
- Changing the column layout
- Using a Full width footer
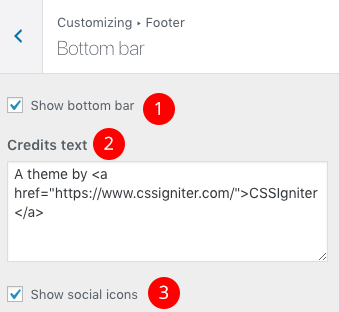
In addition you can under Customize > Footer > Bottom Bar
- Show the bottom bar.
- Change the credits text.
- Show social icons in footer.
Additional CSS
In this tab we host the custom CSS panel which you can use to insert styles for elements not covered in the rest of the tabs.
Other
Here you can download your sample content files.
Widgets
Through this tab you can add widgets to the theme’s sidebars. The theme features eight Sidebar Areas in order to provide the best option to display your content.
HomePage Settings
Use this tab to make the Home page your static front page so you can take advantage of the homepage template we have created for you. Here you can also control the slider settings, slide the transition time and effect. Also you can disable or not the frontpage slider.
Widgets
We have handcrafted some custom widgets to help you better display your content. You will find them under Appearance → Customize → Widgets or Appearance → Widgets
Theme – Contact
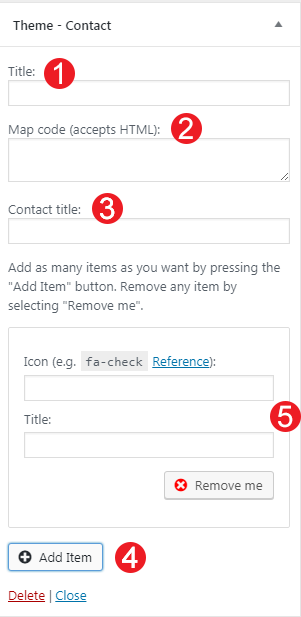
Using this widget you can create a contact box including a title a map and various complementary elements with icons that will help you add more information like telephone etc about your business.
- Add a title for your Contact widget.
- Add a map code (iframe).
- Add a contact title
- Create new complementary elements.
- Add an icon code (from fontawesome.io) and some text along.
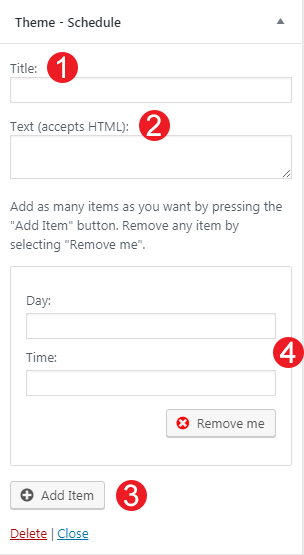
Theme – Schedule
This widget allows you to create a small Schedule table with extra contextual information.
- Add a title for your widget
- Add some complementary text. You can use HTML tags also if you wish.
- Add a new day/time widget.
- Add your day and time information for each item.
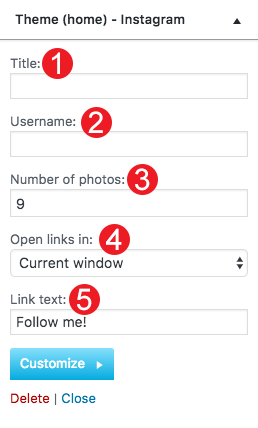
Theme (home) – Instagram
This will allow you to display your Instagram Account in your Front Page or Pre-Footer sidebar. The WP Instagram Widget must be installed and activated in order this Widget to appear
- Add a title for your Instagram Widget.
- Add your Instagram Account.
- Add a number of photos you wish to display.
- Select whether you need your images to open in the current window or open in a new tab.
- Change the link text.
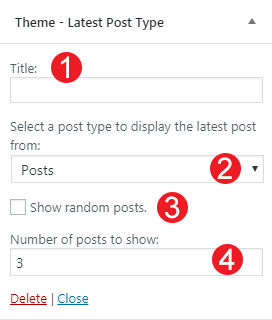
Theme – Latest Post Type
This widget is built to help you display your latest posts in any widget area you wish.
- Add a title.
- Select the post type you want to get the latest items.
- Check if you need random posts instead.
- Add the number of posts.
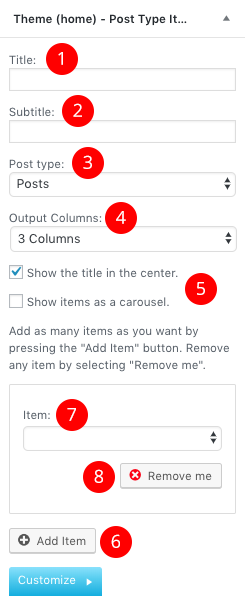
Theme (home) – Post Type Items
This widget is built to help you display any post you wish in your Homepage Widget area.
- Add a title.
- Select the post type.
- Select the output columns.
- Center the title.
- Show as Carousel.
- Add the Item you wish to output.
- Select the Item from the dropdown menu.
- Remove the item.
Theme (home) – Latest Videos
This widget is built to help you display your latest posts in your Homepage Widget area.
- Add a title.
- Add a subtitle.
- Select the category want to get the latest videos.
- Check if you need random videos instead of latest.
- Add the number of posts.
- Select the output columns.
- Center the widget title.
- Show Items in a carousel.
Theme – Social Icons
This widget displays your site’s social icons. In order to set them up, you need to visit Appearance > Customize > Social Networks and provide the appropriate URLs where desired.
Theme (home) – Latest Posts
This will allow you to display your Latest posts in the Frontpage
- Add a title.
- Add a subtitle.
- Select the category want to get the latest posts.
- Check if you need random posts instead of latest.
- Add the number of posts.
- Select the output columns.
- Center the widget title.
- Show Items in a carousel.
Customize Widgets
In some themes widgets, You can use the Customize button to add a background image or color. You can also create a color overlay or stretch your background image to cover the entire width of the widget. You can also enable a parallax effect for your background image.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub