Documentation for Untold Stories
Zip file contents
In the zip file, you will find the following:
- DOCUMENTATION Contains a text file with a link to this document.
- HTML Contains the HTML version of the template. You can integrate it to your favorite CMS.
- WORDPRESS In this folder you will find the zip file which contains the theme, called “untoldstories.zip” also you will find the child theme called untoldstories_child.zip and finally, a subfolder called sample content which contains the sample content files, these are the untoldstories.xml and untoldstories_widgets.wie
Theme Installation
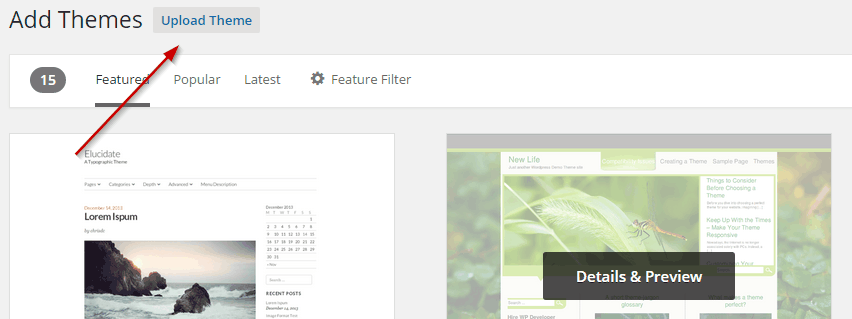
Login to your WordPress admin panel. Go to Appearance > Themes. Click on the Add New button.

Click upload and Choose File. Select the untoldstories.zip located in the WORDPRESS folder and click Install.


Wait for the theme to upload and you will get a message that says “Theme installed successfully”. Click Activate and.. congratulations! You just installed the Untold Stories theme!
Next, follow the exact same procedure to install the child theme. Upload the untoldstories_child.zip, install it and activate it. This is very important if you plan on making any changes to the theme’s templates since it will help you keep these changes across updates. More info about child themes you can find here.
Notice: In order to setup the theme as seen on our preview you need to keep reading. Even If you are an experienced WordPress theme user do read this documentation in order to understand our approach on various things around the theme.
Image Sizes
The minimum recommended image sizes for Untold Stories are:
- Post thumbnail: 690x455px
- Slider images: 1050x550px
- Author thumbnail: 200x200px
- Looks template image: 690x1000px
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- Socials Ignited use this plugin to create a widget that links to all your social profiles. You can also customize it with your icons and add new social networks, a guide can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in a page which will serve as your contact page.
- WP Instagram Widget: Use the latest version of this plugin to help you display your Instagram feed in any of the theme’s sidebars.
- WordPress Jetpack: You can use this to create a contact form instead of Contact Form 7, insert sharing buttons etc.
Importing sample content
To get the sample content file go to the /wordpress/sample content/ folder of the zip file. Additionally you can click the link in the notice that will appear on your dashboard immediatelly after activating the theme.

Extract the zip file you downloaded to get the sample content & widgets files.
Importing the sample content is easy. Go to Tools > Import and select the last option called WordPress.
If the Importer is not installed, a popup window will appear asking you to install it. Click the Install button on the right and click Activate Plugin & Run Importer
Click Browse, select the untoldstories.xml file you extracted earlier and click Upload file and import. It will ask you to import one or more authors. Just assign the posts from all of them to your existing user account by selecting it from the drop down menu. Check the Download and import file attachements. Click Submit.
NOTE 1: This will take a while. It could even take minutes because of importing all the placeholder images etc. So if you are out of coffee, go for a re-fill :)
NOTE 2: Demo Images are under copyright so you can’t use them.
NOTE 3: You need to set your permalinks at Settings > Options > “Post name”
option.NOTE 4: If you get a SERVER TIME OUT you need to contact your hosting provider. It’s not a fault with the theme :) more info here
You can also download the Sample Content for the theme by clicking here
Importing widgets
You can also import the widgets you see on the theme’s demo. To do that, you need the Widget Importer & Exporter plugin. To install it go to Plugins > Add new search for widget importer exporter and install the plugin. Activate it and go to Tools > Widget Importer & Exporter click choose file and upload the untoldstories_widgets.wie file which is located in the sample content zip file, click Import widgets and you are good to go.
WARNING: As this will create posts, pages, custom post types, categories, widgets, etc. and change various system settings, it is strongly advised that you do this on a clean WordPress installation, without any previous and/or precious data. Under no circumstances we can be held responsible for total or partial data loss, so please be careful.
Setting up your theme
1) Populating your blog
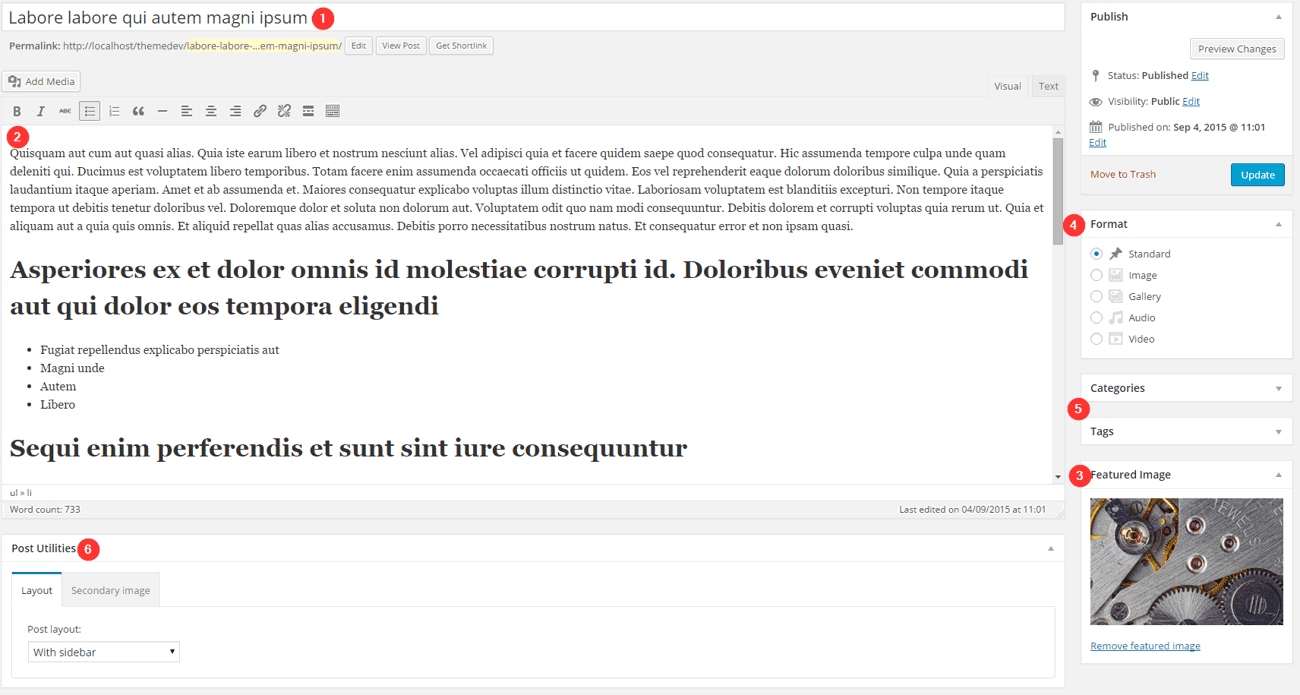
To add new posts to your blog, go to Posts > add new and proceed to:
- add a title to your post,
- enter the content in the editor,
- upload a featured image by clicking “Set featured image” on the Featured Image panel,
- select the Post Format,
- add a category and/or tag to the post,
- and move to the Post Utilities metabox.
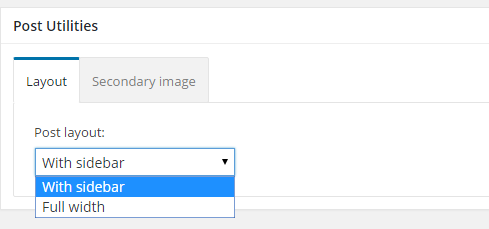
In the Post Utilities metabox you can select whether the post will feature a sidebar or will be full width. In the Secondary Image tab you can upload another image with portrait orientation which will be displayed in listing pages using the Looks template, more on the template below.
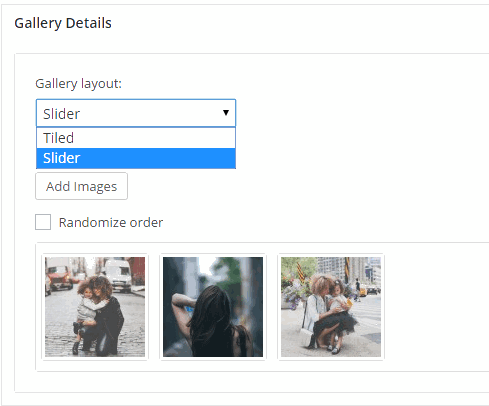
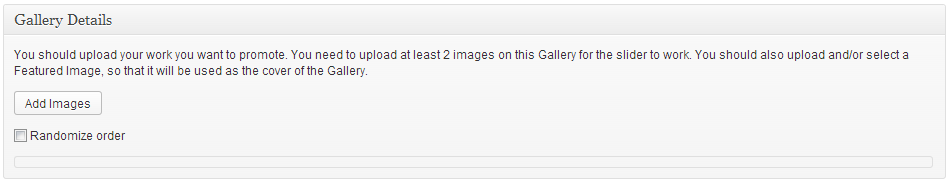
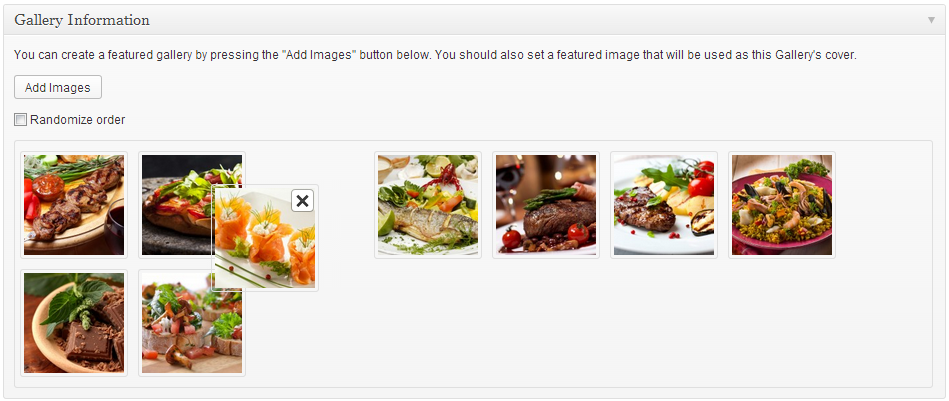
If you select a Gallery post format a new metabox named Gallery Details will appear below Post Utilities.

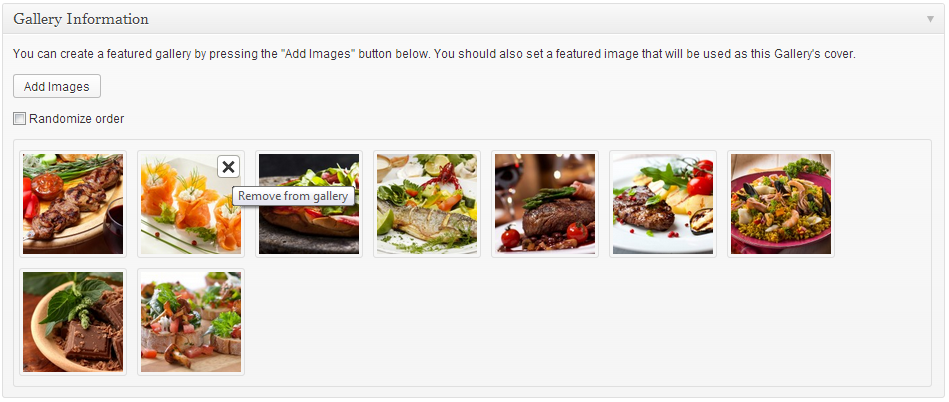
here you can select a layout for your gallery, it can be a slider or a tiled gallery, and upload your images to it by clicking the Add Images button. Check the Randomize order box to have the images load in random order. You can drag and drop the items to reorder them. Hovering over an image and clicking the “X” button allows you to remove it from the gallery quickly.
TIP: More info about gallery creation you can find in the Additional Information section of this document.
Once you are done click the Publish button to publish your post.
2) Customizing the appearance
All theme customization is done via WordPress’s built in customizer. If you haven’t used it or want to learn more about it, please read this article.
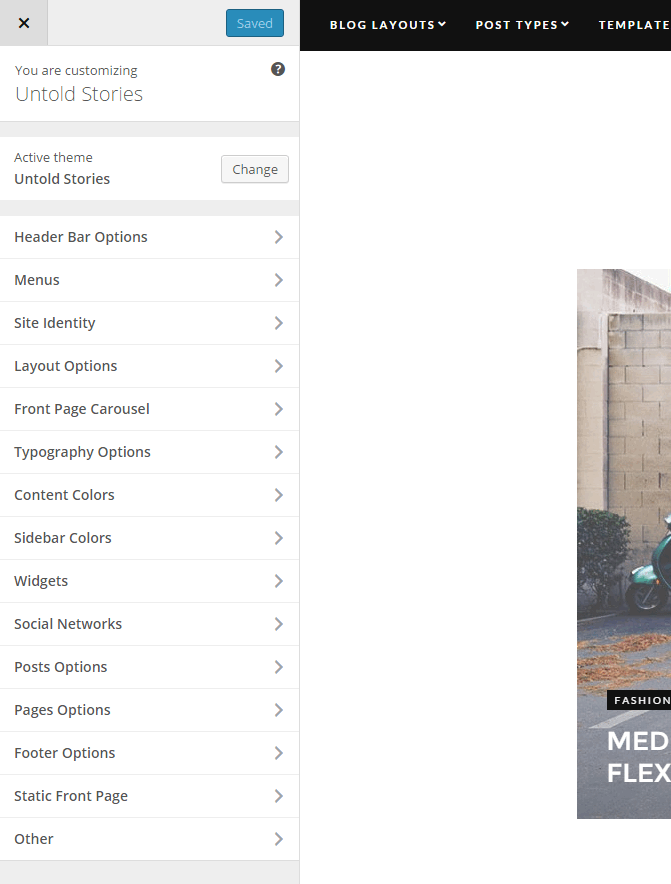
Go to Appearance > Customize and you will see this

TIP: any changes you make in the tabs below will be previewed live on the site which appears in right side of the screen, however to save these chagnes you need to click the Save & Publish button on the top of the bar, if you have made a change but see the button grayed out (for example changed the font size of a heading), move the cursor outside the input box, for example, to the next input box, then the button should be clickable again.
Let’s take a look at the options each tab gives you.
-
Header Bar Options
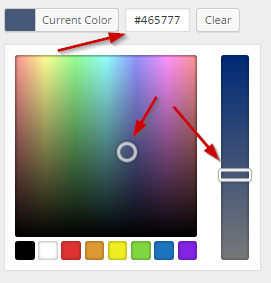
Here you can toggle the sticky header, search bar and header social icons. Additionally you can modify the colors of various header elements. To do that click the Select Color button and either use a hex color value in the box or use the palette to select a color.

-
Menus
Here you can create and assign menus to the theme. The theme features two menu locations, one on the header and one on the footer. The footer menu does not support sub menu items. To learn more about menu creation check out the Codex’s menu user guide here.
-
Site Identity
In this tab you can modify the site’s title, tagline, logo, footer logo and site icon.
-
Layout Options
Here you can independently modify the blog layout, the category/tag layout and the layout for the rest of your pages. Additionally you can configure the lenght of the automatic excerpt and choose between numbered and older/newer pagination.
-
Front Page Slider
This tab allows you to configure the homepage’s slider. You can toggle its apperance and automatic slide functionality. The images displayed on the slider are featured images pulled from your post, you can select a source post category via the drop down or fill in individual post ids in the text box below if you don’t want entire categories to appear on the slider, to learn how to find an individual post’s ID check this article. You can also limit the number of posts on it, change the effect and adjust the slideshow speed.
-
Typography Options
Here you will find various options regarding the theme’s typography. You can change heading, body text and widget title sizes and toggle the capitalization of various elements.
-
Content Colors
Are you looking to create your own unique color scheme? This tab will help you do it by allowing you to modify the colors of many elements of the content.
-
Sidebar Colors
This tab will allow you to modify the colors of various sidebar elements to complete your custom color scheme.
-
Widgets
Through this tab you can add widgets to the theme’s sidebars. The theme features two sidebars, the Blog Sidebar which appears on all posts & pages that have a sidebar, and the Footer Sidebar which can only display the widget provided by the WP Instagram Widget plugin.
-
Social Networks
Here you can fill in the URLs to your various social network profiles supported by the theme. These will appear on the header, footer automatically, you can also display them in the post/page sidebar by adding the Theme – Social Icons widget in the blog or page sidebar.
-
Posts Options
Here you can toggle various aspects of the single post, like the appearance of categories, tags, date, comments, social sharing etc.
-
Pages Options
This tab allows you to toggle the appearance of the signature and social sharing buttons on pages.
-
Footer Options
Customize the theme’s footer by changing its color scheme and toggling the reveal effect, tagline, search bar and social icons.
-
Static Front Page
If you don’t wish to have your latest posts on the front page and wish to display static content using a normal page, or want to use the looks template as your front page, you can do so here. Set the desired page as your static front page and save.
-
Other
In this tab we host the custom CSS panel which you can use to insert styles for elements not covered in the rest of the tabs.
Theme pages
The contact page
For the contact page on the theme’s demo we used a page with the Fullwidth Page template applied to it and pasted in a contact form created with the Contact Form 7 plugin.
The Looks pages
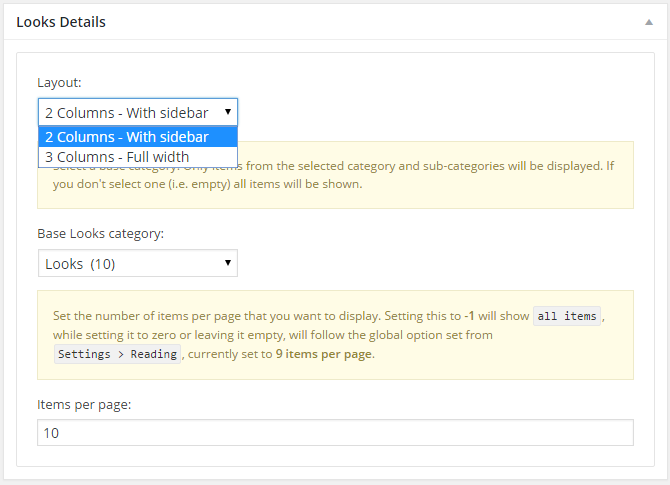
The looks page template was created to give you more flexibility on the images you can use on your listing pages. By default the featured images on post listing pages have the landscape orientation. If you need to use images that have the portrait orientation you can create page with the Looks template applied to it. From the Looks Details metabox you can select the layout of the page, the post category it will display and the number of posts per page.
Widgets
Along with WordPress’s widgets we have created 4 custom ones. They are really simple and they let you display various important info around the site.

You will find a small description in each widget detailing its usage.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Additional information
Creating Galleries
To create a gallery using our gallery management system follow these steps:
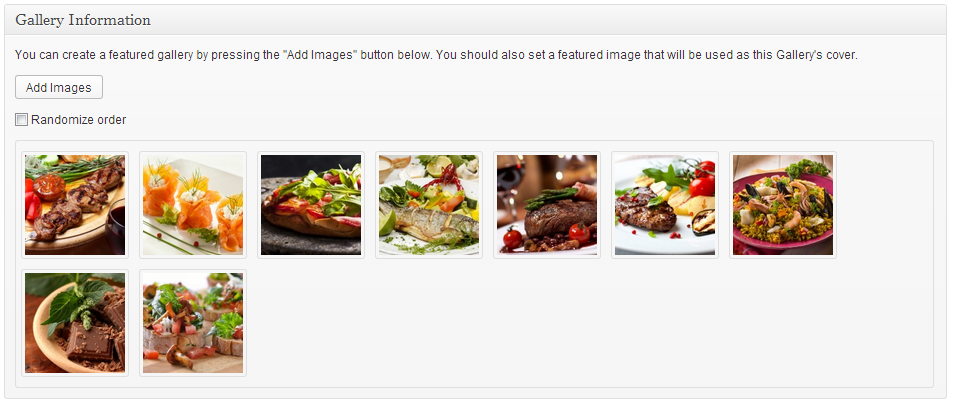
- On the “Gallery Information” panel click the Add Images button.

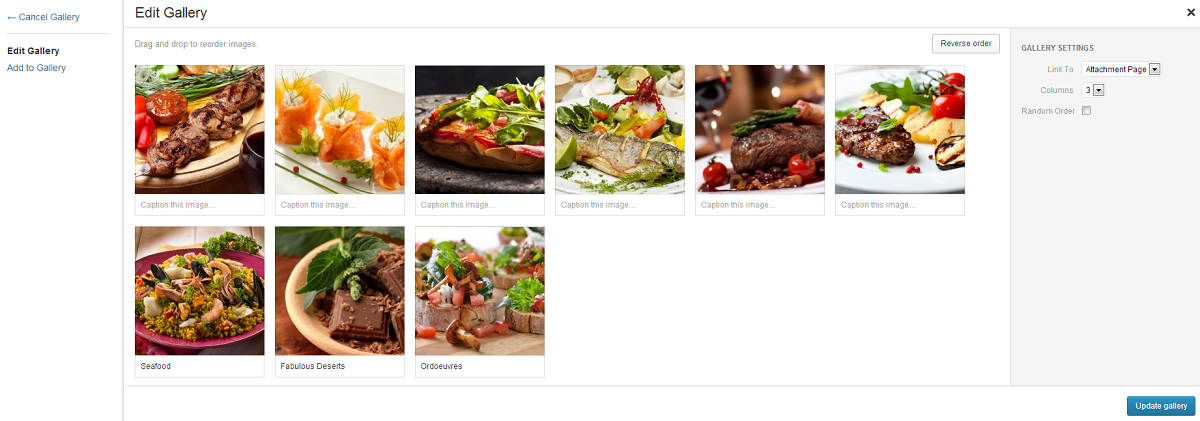
- To upload your images, drag & drop them in the Edit Gallery window which will pop-up, or select Add to Gallery in order to select already uploaded ones. Once you are done, click the Update Gallery button on the lower right.

- Your “Gallery Information” panel will look like this

- You can re-arrange the order of images by drag & drop.

- If you wish to remove an image from the gallery, hover your mouse over it and click the X as shown below.

- By checking the Randomize order box your gallery images will appear in random order which will change on every page refresh.
- When done, publish the gallery item.
If you need to add images after the gallery’s creation just follow the same procedure.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out in our support forums