Documentation for Ultraseven
About UltraSeven
UltraSeven is an e-commerce theme for WordPress. It is WooCommerce compatible and allows you to easily setup a functional and beautiful e-shop to sell your merchandise. Its homepage consists of a slider and a widgetized area which allows you to use widgets to display your products, also a shortcode version of the homepage is available to give you more customization options.
WordPress theme installation
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
After activation, you will be redirected to the CSSIgniter Settings panel (accessible from Appearance > CSSIgniter Settings) to start customizing your brand new theme.
Image Sizes
Thumbnail: 480x360px
Homepage slider: 1220x480px
Blog thumbnails: 480x360px
Product thumbnail: 100x100px
Shop page (product listing) thumbnail: 320x430px
Single product featured image: 560px in width, not limited in height
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- Revolution Slider: The theme comes bundled with the Revolution slider plugin, if you want to install it you can find the plugin’s zip file in the /plugins/ folder of the theme. You can have a look at the plugin’s documentation here to help you create a slider.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- Socials Ignited use this plugin to create a widget that links to all your social profiles. You can also customize it with your icons and add new social networks, a guide can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
WooCommerce
To enable eCommerce functionality for your website you need to install and activate the WooCommerce plugin by WooThemes. You can download the plugin free of charge from the WordPress Plugin Repository. For installation and usage instructions please refer to the plugin’s documentation.
Once you have installed and activated the WooCommerce plugin please install its pages by clicking on the button that WooCommerce provides on its banner. This will likely create a duplicate of some pages along with the pages install by the sample content but its a needed step. You can delete the old pages that came with the sample content or use them instead by going to WooCommerce > Settings > Pages and assign them anew.
TIP: If you need different product image sizes than the ones set by the theme, go to WooCommerce > Settings and in the Products tab set the image sizes that best fit your shop under the Product Image Sizes section.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Importing sample content
The easiest way to get started and find your way around using this theme, is by installing it into a fresh WordPress installation, and importing our sample content.
To get it go to CSSIgniter settings > Site Options, scroll all the way down and click the Download sample content link. Extract the zip file you downloaded and upload the xml file in Tools > Import > WordPress (if not already present, you will be prompted to install the WordPress importer plugin), assign the authors to an existing user and make sure you check the “import attachments” box. You can now import the sample content.
You can also download the Sample Content for Ultraseven by clicking here
WARNING: As this will create posts, pages, custom post types, categories, widgets, etc. and change various system settings, it is strongly advised that you do this on a clean WordPress installation, without any previous and/or precious data. Under no circumstances we can be held responsible for total or partial data loss, so please be careful.
Setting up your theme
1) Creating theme pages
Let’s start by adding pages you are going to need. Go to Pages > Add New and create the following pages:
- “Home” this will serve as your homepage, assign to it the “Homepage Widgetized Template
“ or the “Homepage Shortcodes Template” from the “Page attributes” panel. See below for homepage configuration. - “Blog” this will be your posts page. Just create it, no further action needed.
- “Contact” here you can place your contact form.
(TIP, all page titles serve as examples, you can name your pages according to your needs.)
Once the pages are created, navigate to Settings > Reading and set the “Home” page to be your static frontpage and the “Blog” page as your posts page, as demonstrated in the image below.
2) Populating your blog
To add new posts to your blog, go to Posts > add new, title your post, enter the content in the editor, upload a featured image by clicking “Set featured image” on the Featured Image panel, add a category and/or tag to the post, if you so desire, from the respective panels and publish the post by clicking “Publish”.
3) Adding products
The most important thing of your e-shop are your products, to add them check this detailed guide provided by WooThemes here.
4) Adding Slider items
UltraSeven comes with two slider options, one is Flexslider which you probably have seen on the majority of our themes, to add items to this slider go to Slider Items > new Slider Item, set a title for the slider item and upload a featured image (which will be the image displayed on the homepage), finally, publish the slider item. You can control slider behavior from CSSIgniter settings > Homepage options (2nd box).
The other option is Revolution Slider which is a premium slider plugin. To install it, unpack the zip theme’s zip file and locate the plugins/revslider folder. Inside you will find the slider’s documentation, which you need to read to see how you can use it and the revslider.zip file which you need to install by going to Plugins > Add new, click upload, choose file, point to the revslider.zip and finally click Install now. Once the plugin is installed, click to activate it. Then setup your slider according to its documentation and navigate to CSSIgniter settings > Homepage options, select Use Revolution Slider and write its alias in the box. Save and you are done. For more information about the Revolution Slider plugin, please have a look at the Useful Plugins section below.
5) Creating your menu
Now that your content is in place, you will need a menu. Go to Appearance > Menus, check the pages you want on your menu and add them, give your menu a name and save it. Finally you will need to set your menu as “Main” menu, this can be done either by checking the “Main menu” box in “Menu Settings” just below your menu items in Menu Structure, or by going to the “Manage Locations” tab and selecting the menu you just created.
You can also create a menu which will appear in the bar on the top of the header, create a new menu, as before, and set it as Top Menu from “Manage Locations”. Finally the theme features a “Mobile Menu” location in case you want to customize the appearance of the menu, when the site is viewed on a mobile device. Create a menu for the mobile view and set it as your Mobile Menu from “Manage Locations”. If you don’t set one the Main Menu will be set by default.
(TIP, for more info on creating and managing menus, please read the WordPress Menu User Guide here)
6) Setting up your Homepage
As mentioned earlier, UltraSeven comes with two different general homepage options:
Widgetized Homepage
If you have selected to use this template, navigate to Appearance > Widgets and assign widgets to the FrontPage Widget Area. Please note that only the following widgets are suggested for the homepage:
- WooCommerce Products
- WooCommerce Recently Viewed Products
- WooCommerce Top Rated Products
- -= CI Offer Box =-
- -= CI Recent Posts =-
- Revolution Slider (if installed)
Shortcoded Homepage
You can create unlimited variations of Homepages or simple Pages by using UltraSeven’s shortcodes. Please refer to this link for an overview of the available shortcodes and check out the Homepage variations in the sample content (listed as Homepage 1, 2, 3 .. ) to get a glimpse of how they are used.
Duplicate the demo’s layout
The theme’s demo has the “Widgetized Homepage” template selected. The revolution slider plugin is activated and the following widgets on the Front Page Widget Area sidebar: WooCommerce Products showing products by date, CI Offer, WooCommerce Products showing best sellers, and the “CI Recent Posts”. On the Footer Widgets Colums 1-4 sidebars we have respectively, a CI About Me widget, a CI Flickr Widdet, a Text widget, and finally the CI Socials Ignited widget along with another text widget.
7) Changing Footer text
The theme’s footer features an area for you to enter your copyright info, privacy policy etc. To change the text you need to go to CSSIgniter settings > Site options and use the appropriate box (5th box down).
8) e-Commerce options
Under CSSIngiter settings > e-Commerce options you can modify the number of columns your shop pages will have along with the number of products that will be displayed on shop listing pages.
9) Custom Widgets
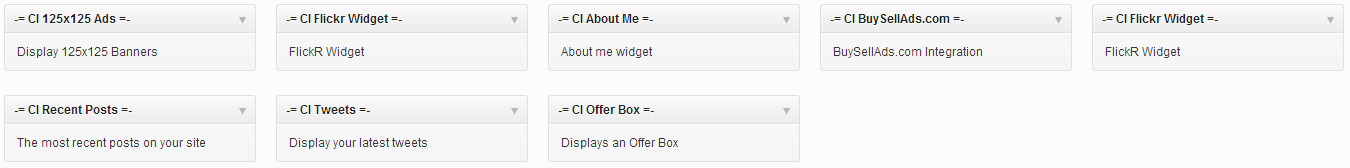
The theme features ten custom widgets which are displayed below
All widgets can be accessed from Appearance > Widgets. Below each widget you will find a small description explaining their functionality.
10)Page with e-shop sidebar template
Normal pages display widgets assigned to the Pages sidebar. You can make any page display the e-Shop sidebar instead, by assigning to the page the Page with e-shop sidebar template from the Page Attributes box. This way you can display appropriate information to maximize your sales, whichever way you see fit.
The CSSIgniter settings panel
Last but not least, under Appearance > CSSIgniter settings, you can find our custom built settings panel. From here you can manipulate various aspects of your theme, including, but not limited to, changing your logo, setting a custom background, changing color scheme and applying custom styles via the custom CSS tab. All options feature a description so you instantly know their provided functionality.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub