Documentation for True North
- About True North
- Theme installation
- Image Sizes
- Useful Plugins
- Importing Sample Content using One Click Import
- Setting up your theme
- 1) Creating theme pages
- 2) Populating your blog
- 3) Adding portfolio items
- 4) Creating your menu
- 5) Setting up your homepage
- 6) Changing Footer text
- 7) Change the footer logo
- 8) Toggle sidebar on Blog/Single Posts
- 9) Add a header image
- 10) Custom Widgets
- 11) Setting up your Social media
- 12) Changing Themes colors
- The CSSIgniter settings panel
- How to use the page builder template
- Additional Information
- Next Steps
About True North
True North is a free premium portfolio WordPress theme. Using True North you can easily display your work and thoughts. This can be done primarily by using the Portfolio custom post type, which acts as normal post type boosted by additional functionality to help you reach the desired layout on your site.
Theme installation
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
After activation, you will be redirected to the CSSIgniter Settings panel (accessible from Appearance > CSSIgniter Settings) to start customizing your brand new theme.
Image Sizes
The recommended image sizes for the True North theme are:
- Post Thumbnail: 945x680px.
- Header image: 2000x500px
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- Socials Ignited use this plugin to create a widget that links to all your social profiles. You can also customize it with your icons and add new social networks, a guide can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
- WP Instagram Widget: Use the latest version of this plugin to help you display your Instagram feed in any of the theme’s sidebars.
- WordPress Jetpack: You can use this to create a contact form instead of Contact Form 7, insert sharing buttons etc.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Setting up your theme
1) Creating theme pages
Let’s start by adding pages you are going to need. Go to Pages > Add New and create the following pages:
- “Home” this will serve as your homepage, assign to it either the “Homepage Template” from the “Page attributes” panel.
- “Blog” this will be your posts page. Just create it, no further action needed.
- “Contact” (optional) here you can place your contact form which you will create using the Contact Form 7 plugin.
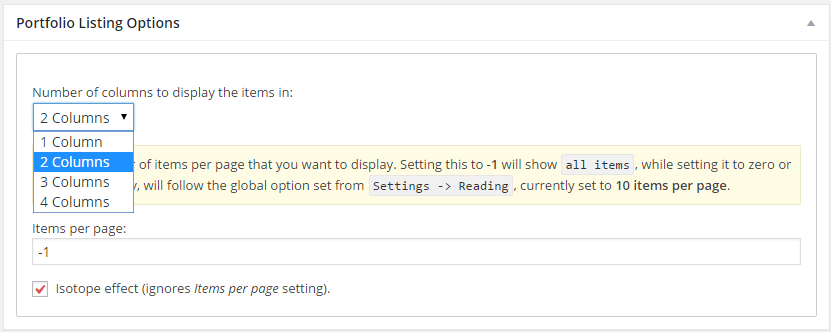
- “Portfolio Listing” this page will display your portfolio items. Apply the “Portfolio listing “ template from the “Page attributes” panel and then from the Portfolio listing options panel that will appear, select how many columns you want on your layout, how many items you want to display and enable isotope filtering.

(TIP, all page titles serve as examples, you can name your pages according to your needs.)
Once the pages are created, navigate to Settings > Reading and set the “Home” page to be your static frontpage and the “Blog” page as your posts page, as demonstrated in the image below.
2) Populating your blog
To add new posts to your blog, go to Posts > add new, title your post, enter the content in the editor, upload a featured image by clicking “Set featured image” on the Featured Image panel, add a category and/or tag to the post, if you so desire, from the respective panels and publish the post by clicking “Publish”.
3) Adding portfolio items
To add a new portfolio item go to Portfolio > Add New. Set a featured image from the panel on the right, fill in any text you have for the portfolio item and move to the Portfolio Details panel below. Please read thoroughly the Information tab, it contains useful info on how the gallery functions on single portfolio items and will help you get the layout you want. Next proceed to the Gallery tab, select a gallery layout and upload your images. Move to the Details tab and add details for your portfolio item, such as materials used, cost, equipment used etc. Finally, if you have a video for the portfolio item you can use it in the Video tab. Once done filling all necessary info, publish the portfolio item.
4) Creating your menu
Now that your content is in place, you will need a menu. Go to Appearance > Menus, check the pages you want on your menu and add them, give your menu a name and save it. Finally you will need to set your menu as “Main” menu, this can be done either by checking the “Main menu” box in “Menu Settings” just below your menu items in Menu Structure, or by going to the “Manage Locations” tab and selecting the menu you just created.
(TIP, for more info on creating and managing menus, please read the WordPress Menu User Guide here)
5) Setting up your homepage
The homepage on True North consists of only a widgetized area. You can add widgets to the sidebar, under appearance > widgets to built your homepage.
Duplicating the demo’s layout
The homepage on the demo features the CI Text with a welcome text and the CI Latest Posts widget displaying 6 portfolio items in a three column layout.
6) Changing Footer text
The theme’s footer features an area for you to enter a line of text for copyright information. To change the text you need to go to CSSIgniter settings > Site options and use the appropriate box (6th box down).
7) Change the footer logo
You can individually set a footer logo on the theme. To do that go to CSSIgniter settings > Site options and use the appropriate box (5th box down).
8) Toggle sidebar on Blog/Single Posts
You can select whether the blog & single posts will have a sidebar or not. To do that go to CSSIgniter settings > Appearance options and select the desired layout from the drop down menu.
9) Add a header image
To apply a default header image go to CSSIgniter Settings > Appearance Options and upload it in the Header Display box. On single posts, pages and portfolio items you can apply custom header images by utilising the Header Background metabox.
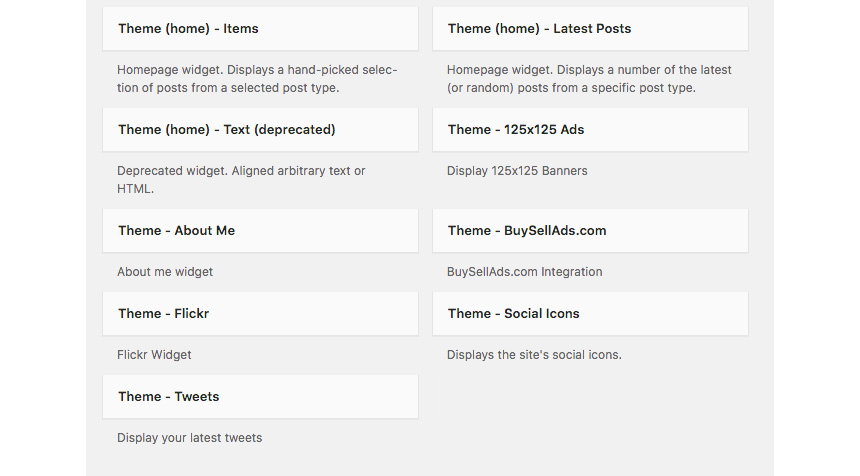
10) Custom Widgets
The theme features nine custom widgets which are displayed below

All widgets can be accessed from Appearance > Widgets. Below each widget you will find a small description explaining their functionality.
11) Setting up your Social media
In our latest version we have integrated a more modern and easy way to add your Social Icons. Now instead of a plugin you can add your Social Media Links under Customize→Social and display them from a new dedicated widget which will display your site’s social icons in any sidebar your wish. In order to set them up, you need to visit Appearance→Customize→Social and provide the appropriate URLs where desired. Then you can use the Theme-Social Icons Widget in Appearance→Customize→Widgets or Appearance→Widgets
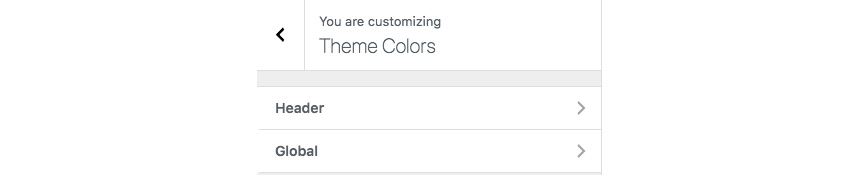
12) Changing Themes colors
A great feature that might get handy if you dont want to get dirty with custom CSS is the new Theme→Colors section under the Customizer. Here you can change both your Header and Global Colors like shown below
The CSSIgniter settings panel
Last but not least, under Appearance > CSSIgniter settings, you can find our custom built settings panel. From here you can manipulate various aspects of your theme, including, but not limited to, changing your logo, setting a custom background, changing color scheme and applying custom styles via the custom CSS tab. All options feature a description so you instantly know their provided functionality.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Additional Information
Creating Galleries
To create a gallery using our gallery management system follow these steps:
- On the “Gallery Information” panel click the Add Images button.
- To upload your images, drag & drop them in the Edit Gallery window which will pop-up, or select Add to Gallery in order to select already uploaded ones. Once you are done, click the Update Gallery button on the lower right.
- Your “Gallery Information” panel will look like this
- You can re-arrange the order of images by drag & drop.
- If you wish to remove an image from the gallery, hover your mouse over it and click the X as shown below.
- By checking the Randomize order box your gallery images will appear in random order which will change on every page refresh.
- When done, publish the gallery item.
If you need to add images after the gallery’s creation just follow the same procedure.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub