Documentation for SixtyOne
- About SixtyOne
- Theme installation
- Image Sizes
- Useful Plugins
- Importing Sample Content using One Click Import
- Setting up your theme
- 1) Creating theme pages
- 2) Populating your blog
- 3) Adding Rooms
- 4) Adding Galleries
- 5) Adding Slider items
- 6) Adding Testimonials
- 7) Creating your menu
- 8) Adding content to your Homepage
- 9) Changing Footer text
- 10) Changing header text
- 11) Configuring the expandable header
- 12) Custom Widgets
- 13) Custom Sliders (via shortcode)
- The CSSIgniter settings panel
- How to use the page builder template
- Additional information
- Next Steps
About SixtyOne
SixtyOne is a WordPress theme designed for hotels and resorts. It allows you to display your rooms, create photo galleries and listing your clients’ testimonials by using the three custom post types provided, “Rooms”, “Galleries” and “Testimonials”. The above act as standard WordPress posts or pages but each of them has extra fields which differentiate them from the former. The homepage is comprised of the homepage slider and custom widgets specially crafted to bring those custom post types together as discussed later on in the documentation.
Theme installation
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
After activation, you will be redirected to the CSSIgniter Settings panel (accessible from Appearance > CSSIgniter Settings) to start customizing your brand new theme.
Image Sizes
The recommended image sizes for the SixtyOne theme are:
- Default thumbnail size: 640x300px
- Homepage slider: 1140x585px
- Gallery thumbnail: 690x450px
- Blog featured image: 690x220px
- Gallery full size images: 1140x450px
- Carousel row images180x94px
- Homepage featured image thumbnail 270x125px
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- Socials Ignited use this plugin to create a widget that links to all your social profiles. You can also customize it with your icons and add new social networks, a guide can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Setting up your theme
1) Creating theme pages
Let’s start by adding pages you are going to need. Go to Pages > Add New and create the following pages:
“Home” this will serve as your homepage, assign to it the “Front page” template from the “Page attributes” panel. Any content you paste in the editor, along with the featured image, will appear on the homepage’s welcome section.
“Blog” this will be your posts page. Just create it, no further action needed.
“Contact” here you can place your contact form.
“Booking” your booking form will be placed here, apply the “Booking page” template. Once you publish the page go to CSSIgniter settings > Contact options select the Booking page, fill in the e-mail you want your booking inquiries sent to and save changes.
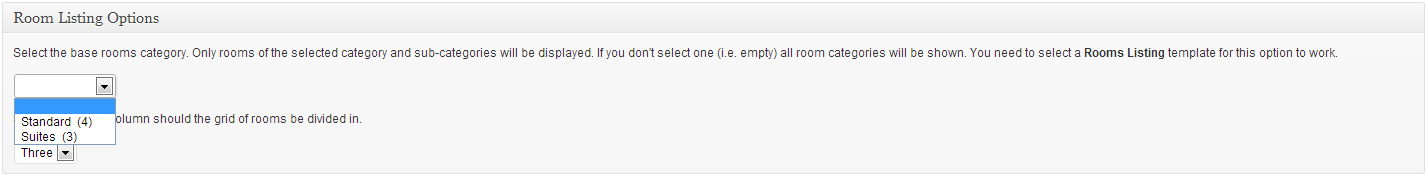
“Rooms” this page will display your rooms. Apply the “Rooms Listing” template to the page and notice the “Rooms Listing Options” panel that appears.
The first dropdown menu allows you to choose whether you want all rooms listed (by leaving empty) or selecting only one room category, so you can create different listing pages for each room type. The second drop down defines the number of columns your listing page will have.
“Gallery Listing” this page will display your galleries. Apply the “Galleries Listing” template to the page and notice the “Gallery Listing Options” panel that appears. Here you can select the number of columns your gallery listing page will have.
“Location” here you can display information relevant to your establishment’s location. Use the “Location” template and and fill all the needed info in CSSIgniter settings > Contact options.
(TIP, all page titles serve as examples, you can name your pages according to your needs.)
Once the pages are created, navigate to Settings > Reading and set the “Home” page to be your static frontpage and the “Blog” page as your posts page, as demonstrated in the image below.
2) Populating your blog
To add new posts to your blog, go to Posts > add new, title your post, enter the content in the editor, upload a featured image by clicking “Set featured image” on the Featured Image panel, add a category and/or tag to the post, if you so desire, from the respective panels and publish the post by clicking “Publish”.
3) Adding Rooms
To create a new room item go to Rooms > new Room, set the room’s name as a title, enter relevant information in the content editor, and set a featured image. Then move to the “Room Details” panel. Here you can add images to your room’s slider (please read the “Creating Gallery items and uploading images to Rooms” section first),enable or disable the room’s slider, add the room’s amenities (we recommend adding room specific amenities and use the Homepage’s amenities section for the hotel general ones, these can be set from CSSIgniter settings > Homepage options), add a price and let visitors know if current price is an offer. Room slider behavior can be controlled in CSSIgniter settings > Display options.
4) Adding Galleries
To create a new gallery item go to Galleries > new Gallery, set the gallery’s name as a title, enter some text if you wish in the content editor, set a featured image and proceed to upload your images by clicking the “Upload Images” button in the “Gallery Details” panel(please read the “Creating Gallery items and uploading images to Rooms” section first), select whether you want a slider in the gallery’s single page or not and finally publish the gallery item. Gallery slider behavior can be controlled in CSSIgniter settings > Display options.
5) Adding Slider items
To add items to your homepage’s slider go to Slider Items > new Slider Item, set a title for the slider item and upload a featured image (which will be the image displayed on the homepage), finally, publish the slider item. Slider speed and autoslide functionality can be adjusted under CSSIgniter settings > Homepage options.
6) Adding Testimonials
To create a new Testimonial, go to “Testimonials > New Testimonial”, set the author’s name as the title, and the testimonial’s text in the content box, finally, publish it. Testimonials can be used in any widgetized area you like by using the “CI Testimonial” widget and will appear in room listing pages.
7) Creating your menu
Now that your content is in place, you need to set up the menus. SixtyOne’s main navigation is split in two parts, one part on either side of the logo. Go to Appearance > Menus and create two menus, name them “Left menu” and “Right menu”. Customize each one by adding menu items to it and then go to “Manage Locations”, set the menus on their respective positions and save.
(TIP, for more info on creating and managing menus, please read the WordPress Menu User Guide here)
8) Adding content to your Homepage
The homepage on SixtyOne features one widgetized area named “Homepage” below the slider where you can add widgets to display custom content. You can access this area and add content to it in Appearance > Widgets.
Duplicate the demo’s layout
On the demo’s homepage we have four slider items, one CI Room widget on the Homepage sidebar. On the Footer Widgets sidebar there are three text widgets and a CI About Me widget.
9) Changing Footer text
The theme’s footer features an area for you to enter your copyright info, privacy policy etc. To change the text you need to go to CSSIgniter settings > Site options and use the appropriate box (5th box down).
10) Changing header text
You can change the text displayed one the left and right side of the header. To do that, navigate to CSSIgniter settings > Display options (1st box) and follow the on-screen instructions.
11) Configuring the expandable header
The theme comes with an expandable header, aimed to provide your visitors with quick contact information. You need to click on the pointer image to expand/collapse the header. Its specifics can be customized through CSSIgniter Settings > Contact Options.
12) Custom Widgets
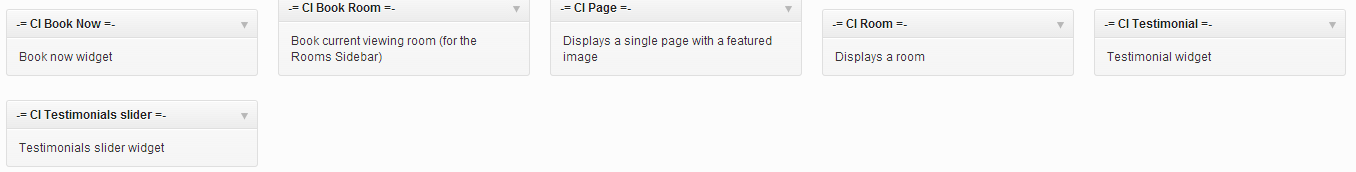
The theme features eleven custom widgets which are displayed below
six of them are SixtyOne specific widgets which can help a lot when setting up your theme, these are
All widgets can be accessed from Appearance > Widgets. Below each widget you will find a small description explaining their functionality.
13) Custom Sliders (via shortcode)
SixtyOne v2.1+ comes with a custom slider shortcode to allow you to place sliders on any page or post you like. To do that edit the post/page you want to place the slider on, click “Add Media”, on the pop-up click “Create Gallery”, select the images you want to add to the gallery, then click “Create a new gallery” and finally click “Insert gallery”. On the editor click the “Text” tab on its top right corner, you will see something like this
[gallery ids="294,293,292,291"]
modify it to
[ci_slider ids="294,293,292,291"]
and your slider is ready, publish the post/page and you are done.
Long story short, you can use the WordPress gallery shortcode and substitute ‘gallery’ with ‘ci_slider’ in the shortcode, to create the slider.
TIP: The order, orderby and exclude options mentioned in the gallery shortcode link above, are supported by the slider shortcode.
The CSSIgniter settings panel
Last but not least, under Appearance > CSSIgniter settings, you can find our custom built settings panel. From here you can manipulate various aspects of your theme, including, but not limited to, changing your logo, setting a custom background, changing color scheme and applying custom styles via the custom CSS tab. All options feature a description so you instantly know their provided functionality.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Additional information
Creating Gallery items and uploading images to Rooms
To create a gallery using our gallery management system follow these steps:
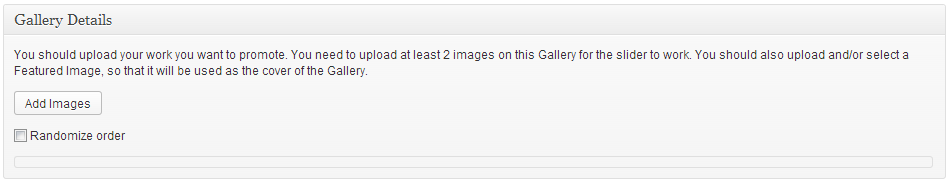
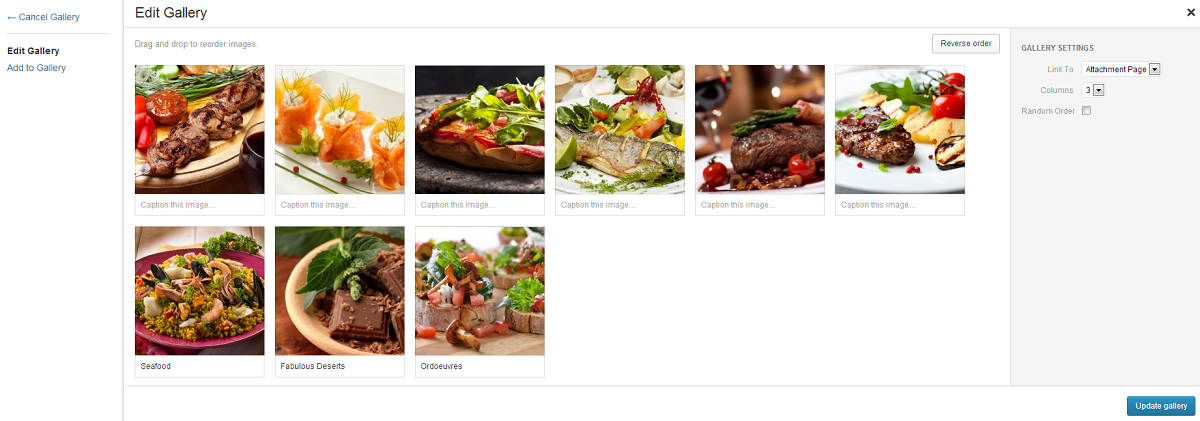
On the “Gallery Information” panel click the Add Images button.
To upload your images, drag & drop them in the Edit Gallery window which will pop-up, or select Add to Gallery in order to select already uploaded ones. Once you are done, click the Update Gallery button on the lower right.
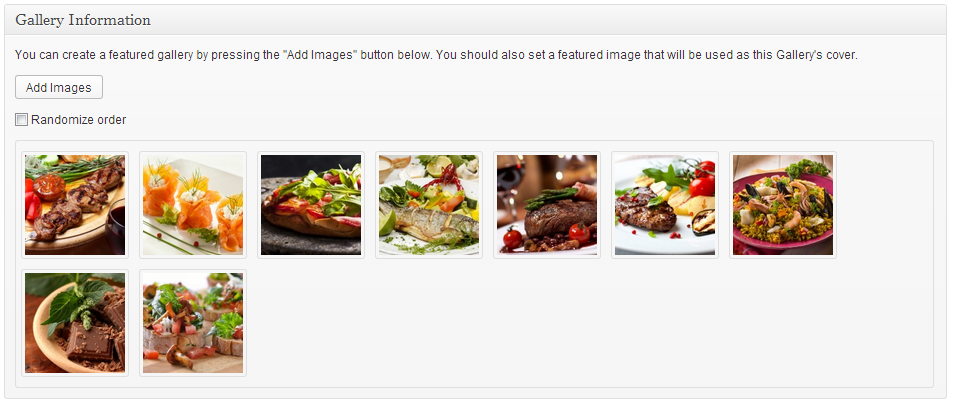
Your “Gallery Information” panel will look like this
You can re-arrange the order of images by drag & drop.
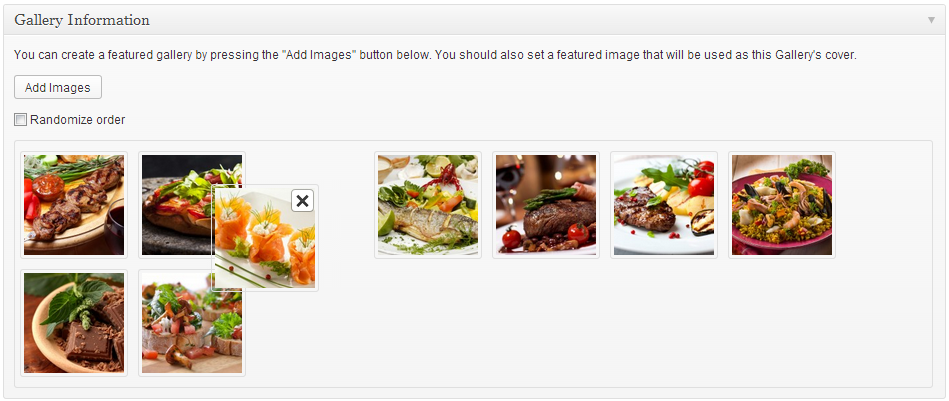
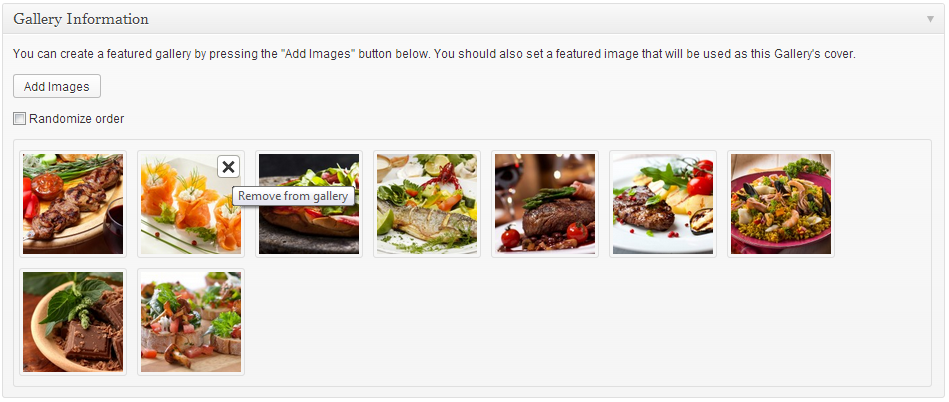
If you wish to remove an image from the gallery, hover your mouse over it and click the X as shown below.
By checking the Randomize order box your gallery images will appear in random order which will change on every page refresh.
When done, publish the gallery item.
If you need to add images after the gallery’s creation just follow the same procedure.
The “old” way, applicable only in versions 1.0.3 and prior.
- Create a new Gallery/Room item.
- Click “add media” or “Upload images”.
- Drag & drop the images from your computer (do not use already uploaded images).
- When your images are done uploading click the “X” on top right (do not click insert to post).
- Finish setting up the rest of the item’s details, if any, and publish the item.
Re-ordering/adding images to Gallery items and Rooms
- Edit the Gallery/Room item.
- Click “add media” or “Upload images”.
- Notice on the top left of the media manager a drop-down menu, select “Uploaded to this post”.
- Add/remove or re-order with drag & drop.
- When you are done click the “X” on top right.
- Update the item.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub