Documentation for Prayer – Legacy
About Prayer
Prayer is a church theme for WordPress. It allows you to display your church’s features mainly by using the five custom post types provided, “Sermons”, “Events”, “Slider Items”, “Galleries” and “Personnel”. The above act as standard WordPress posts or pages but each of them has extra fields which differentiate them from the former. The homepage is comprised of custom widgets specially crafted to bring those custom post types together as discussed later on in the documentation.
WordPress theme installation
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
After activation, you will be redirected to the CSSIgniter Settings panel (accessible from Appearance > CSSIgniter Settings) to start customizing your brand new theme.
Image Sizes
Thumbnail: 215x150px
Homepage slider: 1140x475px
Blog listing thumbnail: 750x575px
CI Post Type widget thumbnail: 750x225px
Event listing thumbnail: 100x80px
Custom post type listing page thumbnail: 360x215px
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- Socials Ignited use this plugin to create a widget that links to all your social profiles. You can also customize it with your icons and add new social networks, a guide can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in the contact page you created earlier.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Setting up your theme
1) Creating theme pages
Let’s start by adding pages you are going to need. Go to Pages > Add New and create the following pages:
- “Home” this will serve as your homepage, assign to it the “Frontpage” template from the “Page attributes” panel.
- “Blog” this will be your posts page. Just create it, no further action needed.
- “Contact” here you can place your contact form, apply the “Contact Template”. You can customize the location displayed on the map (or disable the map entirely) in CSSIgniter settings > Contact options.
- “Personnel Listing” this page will list your personnel, apply the “Staff Template”. You can customize the number of personnel and the number of columns on the listing page in CSSIgniter settings > Personnel Options.
- “Services Listing” this page will list your services, apply the “Sermons Listing List” or the “Sermons Listing Grid” template depending on the layout you want. You can customize the number of sermons per page in CSSIgniter settings > Sermons Options.
- “Galleries Listing”, here you can list your galleries, apply the “Galleries Listing” template. You can customize the number of galleries, the number of columns on the listing page and the number of columns on the single gallery page in CSSIgniter settings > Gallery Options.
7.“Events” this page will display your events, assign to it the “Events Listing” template. You can enable/disable the map and the appearance of past events in the event listing page by going to CSSIgniter settings > Display Options.
(TIP, all page titles serve as examples, you can name your pages according to your needs.)
Once the pages are created, navigate to Settings > Reading and set the “Home” page to be your static frontpage and the “Blog” page as your posts page, as demonstrated in the image below.
2) Populating your blog
To add new posts to your blog, go to Posts > Add New, title your post, enter the content in the editor, upload a featured image by clicking “Set featured image” on the Featured Image panel, add a category and/or tag to the post, if you so desire, from the respective panels and publish the post by clicking “Publish”.
3) Adding Sermons
To create a new sermon go to Sermons > Add New, set its title, and enter relevant information in the content editor. In the “Sermon Details” panel below you can add URLs to provide the visitors with video and audio material for each sermon, also you can paste the sermon’s transcript in the relevant box. Finally add a featured image for your sermon and publish it.
4) Adding Events
To create a new event go to Events > New Event. Add a title, any text necessary and upload a featured image, then move to the Events Settings panel. In the Event Details section you can enter the event’s venue, location, date, start and finish time. In the Event Map below you can input the event’s location. Once done, publish the event.
5) Adding Galleries
To create a new gallery item go to Galleries > Add New, set the gallery’s name as a title, enter some text if you wish in the content editor, set a featured image and proceed to upload your images by clicking the “Add Images” button in the “Gallery Details” panel (please read the “Creating Galleries” section below, first) and finally publish the gallery item. Single gallery column numbers can be controlled in CSSIgniter settings > Gallery options.
6) Adding Slider items
To add items to your frontpage’s slider go to Slider Items > Add New, set a title for the slider item and upload a featured image (which will be the image displayed on the frontpage), in the Slider Details panel you can set a URL to which your visitors will be redirected when the slider’s button is clicked and a tagline that will appear below the slide’s title, finally, publish the slider item. Slider options can be found in CSSIgniter settings > Homepage options, you can manipulate sliding functionality, effect and slideshow speed.
7) Adding Personnel
To create a new personnel item go to Personnel > Add New, set the person’s name as a title, enter relevant information in the content editor, his job title in the Personnel Details panel, set a featured image and publish the personnel item.
8) Creating your menu
Now that your content is in place, you will need a menu. Go to Appearance > Menus, check the pages you want on your menu and add them, give your menu a name and save it. Finally you will need to set your menu as “Main” menu, this can be done either by checking the “Main menu” box in “Menu Settings” just below your menu items in Menu Structure, or by going to the “Manage Locations” tab and selecting the menu you just created.
(TIP, for more info on creating and managing menus, please read the WordPress Menu User Guide here)
9) Changing theme colors
A great feature that might get handy is the new Theme→Colors section under the Customizer. Here you can change both your Header and Global Colors.
10) Adding content to your Homepage
The homepage on Prayer consists of three widgetized areas which feature all the content unique to the homepage. You can access these areas and add content to them in Appearance > Widgets. Add any widgets you like in any of the “Front Page Widgets #” bars to shape the Homepage to your liking. Under CSSIgniter settings > Homepage Options you can disable the recent sermons section that appears by default on the homepage. All you need to do is check the Disable recent sermons from the homepage? box.
Showing custom content on the homepage
If you need to show your own static content on the homepage, instead of using widgets, you can go to CSSIgniter settings > Homepage Options and check the Disable widgetized homepage? box. Now any content you have added in the page’s content box will appear on your frontpage along with the widgets on the Pages sidebar.
Duplicate the demo’s layout
On the demo’s hompage we have the CI Socials Ignited on the Top Sidebar widget area, two slider items, two CI Post Type widgets, with a post selected on each, on the Front Page Widgets #1. Next we have the CI Recent Items set to display three posts on Front Page Widgets #2. Finally on Front Page Widgets #3 we have the CI Recent Items set to display 3 events. On the Footer Widgets Column 1 and Footer Widgets Column 3 we have two text widgets, on the Footer Widgets Column 2 we have the CI Flickr widget and finally in the Footer Widgets Column 4 the CI Socials Ignited and another text widget.
11) Changing Footer text
The theme’s footer features an area for you to enter your copyright info, privacy policy etc. To change the text you need to go to CSSIgniter settings > Site options (4th box down). Primary footer text appears on the left side of the footer and secondary on the right.
12) Custom Widgets
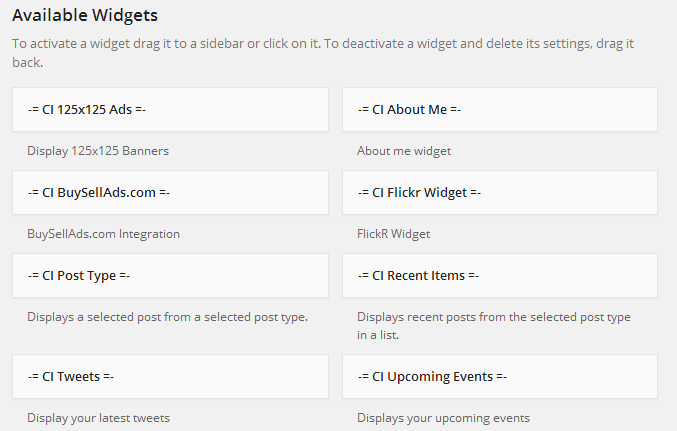
The theme features eight custom widgets, displayed below, which can help a lot when setting up your homepage.
All widgets can be accessed from Appearance > Widgets. Below each widget you will find a small description explaining their functionality.
The CSSIgniter settings panel
Last but not least, under Appearance > CSSIgniter settings, you can find our custom built settings panel. From here you can manipulate various aspects of your theme, including, but not limited to, changing your logo, setting a custom background, changing color scheme and applying custom styles via the custom CSS tab. All options feature a description so you instantly know their provided functionality.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Additional Information
Creating Galleries
To create a gallery using our gallery management system follow these steps:
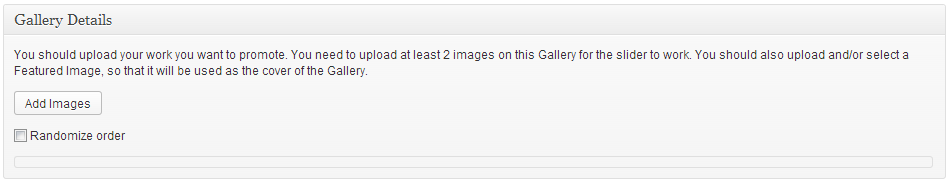
On the “Gallery Information” panel click the Add Images button.
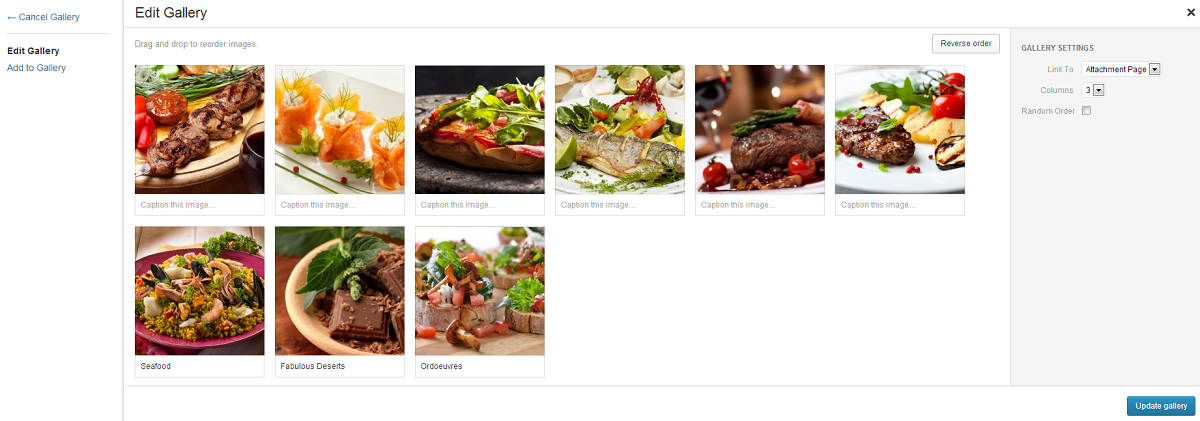
To upload your images, drag & drop them in the Edit Gallery window which will pop-up, or select Add to Gallery in order to select already uploaded ones. Once you are done, click the Update Gallery button on the lower right.
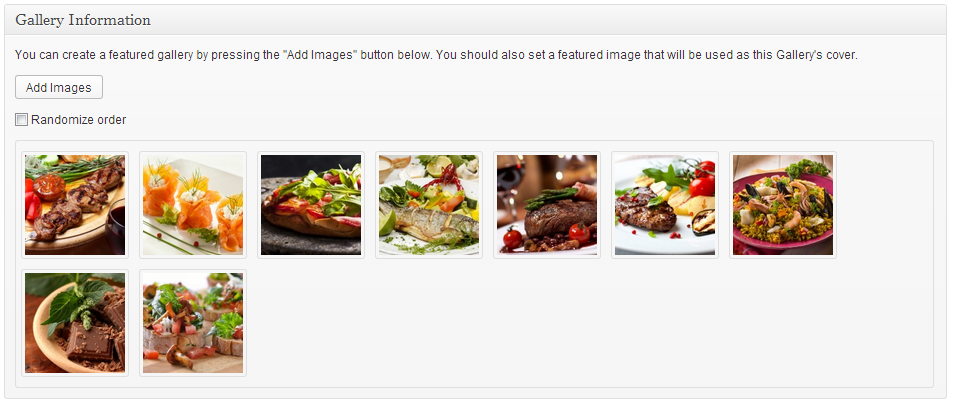
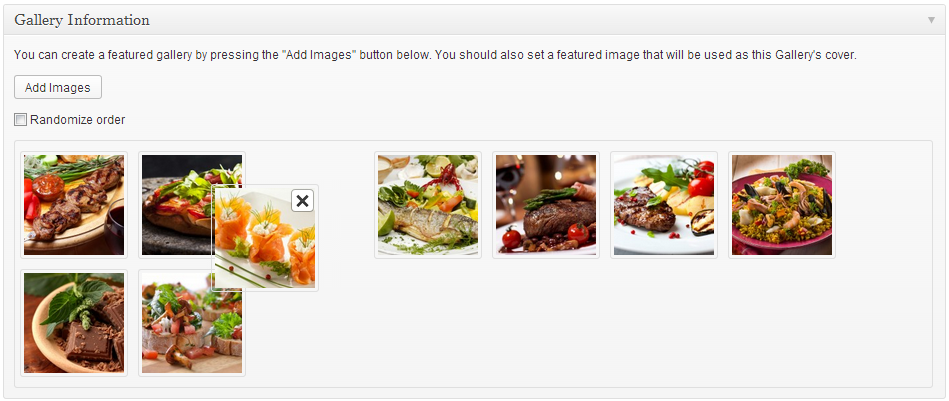
Your “Gallery Information” panel will look like this
You can re-arrange the order of images by drag & drop.
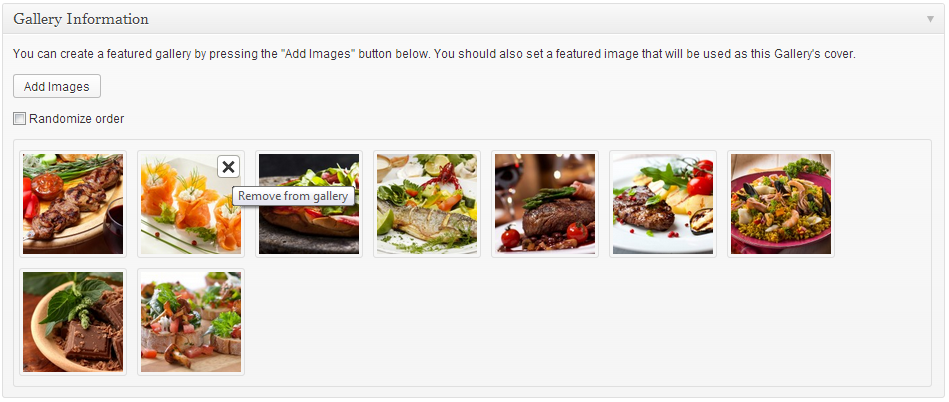
If you wish to remove an image from the gallery, hover your mouse over it and click the X as shown below.
By checking the Randomize order box your gallery images will appear in random order which will change on every page refresh.
When done, publish the gallery item.
If you need to add images after the gallery’s creation just follow the same procedure.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub