Documentation for Philoxenia
About Philoxenia
Philoxenia is a WordPress theme designed for hotels and resorts. It allows you to display your content primarily by using the four custom post types available. These are “Rooms”, “Galleries”, “Videos” and “Slider Items”. The above act as standard WordPress posts or pages but each of them has extra fields or custom layout which differentiates them from the former. The homepage is comprised of the homepage slider and custom widgets specially crafted to bring those custom post types together as discussed later on in the documentation.
Theme installation
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
After activation, you will be redirected to the CSSIgniter Settings panel (accessible from Appearance > CSSIgniter Settings) to start customizing your brand new theme.
Image Sizes
The recommended image sizes for the Philoxenia theme are:
- Default post thumbnail: 750x500px
- Header image: 1920x245px
- Fullwidth homepage slider: 1920x485px
- Room Slider: 1140x500px
- CI Item Widget (frontpage widgets featured images): 700×500
Please keep in mind that any image uploaded should be larger than 700px for best results, and generally for each section at least larger or equal than its recommended width. For example, the images of an inner slider of a room should be 425px in height but more importantly they should be equal or larger than 1140px in width.
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- Socials Ignited use this plugin to create a widget that links to all your social profiles. You can also customize it with your icons and add new social networks, a guide can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Setting up your theme
1) Creating theme pages
Let’s start by adding pages you are going to need. Go to Pages > Add New and create the following pages:
- “Home” this will serve as your homepage, assign to it the “Homepage” template from the “Page attributes” panel and publish it.
- “Blog” this will be your posts page. Just create it, no further action needed.
- “Contact” here you can place your contact form which you will create using the Contact Form 7 plugin.
- “Booking” your booking form will be placed here, apply the “Booking form” template. Once you publish the page go to CSSIgniter settings > Homepage options select the Booking page, fill in the e-mail you want your booking inquiries sent to and save changes.
- “Gallery Listing” this page will display your galleries. Three layouts are available, a two column, a three column and a four column one, just apply the corresponding “Gallery listing X Columnss” template from the page attributes panel.
- “Room Listing” this page will display your rooms. Similarly to the galleries, there are three available templates, select the one you like by applying the “Room listing X Columns” template.
- “Videos Listing” this page will display your videos. Again apply one of the three available Video Listing X Columns template.
(TIP, all page titles serve as examples, you can name your pages according to your needs.)
Once the pages are created, navigate to Settings > Reading and set the “Home” page to be your static frontpage and the “Blog” page as your posts page, as demonstrated in the image below.
2) Populating your blog
To add new posts to your blog, go to Posts > add new, title your post, enter the content in the editor, upload a featured image by clicking “Set featured image” on the Featured Image panel, add a category and/or tag to the post, if you so desire, from the respective panels and publish the post by clicking “Publish”.
3) Adding Galleries
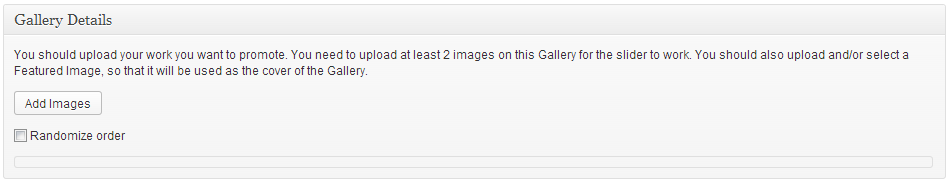
To create a new gallery item go to Galleries > Add New, set the gallery’s name as a title, enter some text if you wish in the content editor, set a featured image and proceed to upload your images by clicking the “Add Images” button in the “Gallery Details” panel (please read the “Creating Galleries” section below, first) and finally publish the gallery item. Single gallery column numbers can be controlled from the Gallery settings panel below the main text editor.
4) Adding Rooms
To create a new room item go to Rooms > new Room, set the room’s name as a title, enter relevant information in the content editor, and set a featured image. Then move to the “Room Details” panel. Here you can add images to your room’s slider (please read the “Creating Galleries” section below, first), add the room’s amenities, add a price and let visitors know if current price is an offer.
5) Adding Slider items
To add items to your homepage’s slider go to Slider Items > new Slider Item, set a title for the slider item and upload a featured image (which will be the image displayed on the homepage), enter any text you might want to show when the single slider item is viewed (please notice that any text entered here will appear only if you leave the URL box blank in the slider settings below). Next move to the Slider Details panel and give the slider a custom link (optional). Finally, publish the slider item. Homepage slider behavior can be controlled under CSSIgniter settings > Homepage options.
6) Adding Videos
To add a new Video, go to Videos > Add New, give it a title and move to the Video Settings panel, paste the URL to your video and publish the item.
7) Creating your menu
Now that your content is in place, you need to set up the menu. Go to Appearance > Menus and create your main menu, customize it by adding menu items to it and then go to “Manage Locations”, set it as your main menu.
(TIP, for more info on creating and managing menus, please read the WordPress Menu User Guide here)
8) Adding content to your Homepage
The homepage on Philoxenia features one widgetized area, called “Homepage” directly below the slider, here you can place any content you might want to display on the homepage, via the available widgets. You can access this area and add content to it in Appearance > Widgets. On the homepage you’ll also find the Newsletter subscription box, this can be configured under CSSIgniter Settings > Newsletter Options. If you’d like to hide it, you can go to Newsletter Options and make sure the Action URL box is completely empty.
Duplicate the demo’s layout
The demo’s homepage consists of three (3) slider items, below it we have the booking bar. Next the Homepage Sidebar which hosts three (3) widgets, these are three CI Item widgets, displaying a room each. Below the homepage sidebar you’ll find the newsletter subscription bar.
9) Changing Footer text
The theme’s footer features an area for you to enter your copyright info, privacy policy etc. To change the text you need to go to CSSIgniter settings > Site options (5th box down).
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Additional Information
Creating Galleries
To create a gallery using our gallery management system follow these steps:
On the “Gallery Information” panel click the Add Images button.
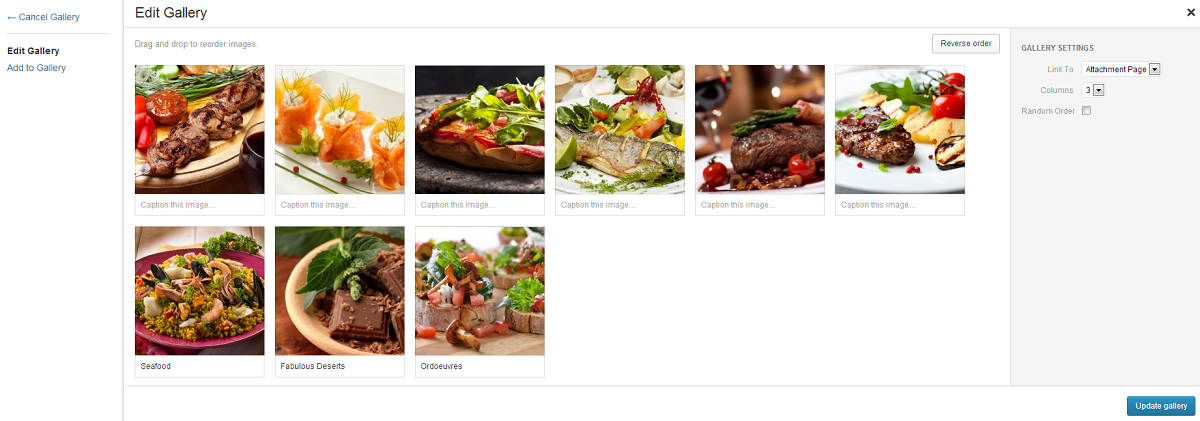
To upload your images, drag & drop them in the Edit Gallery window which will pop-up, or select Add to Gallery in order to select already uploaded ones. Once you are done, click the Update Gallery button on the lower right.
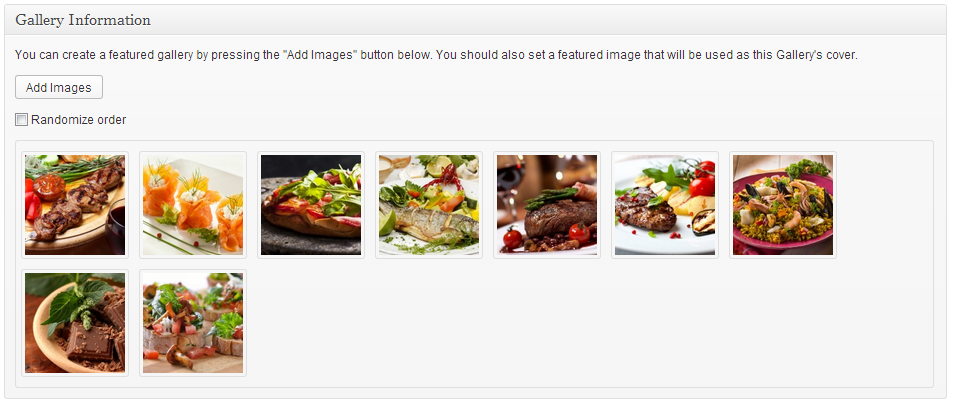
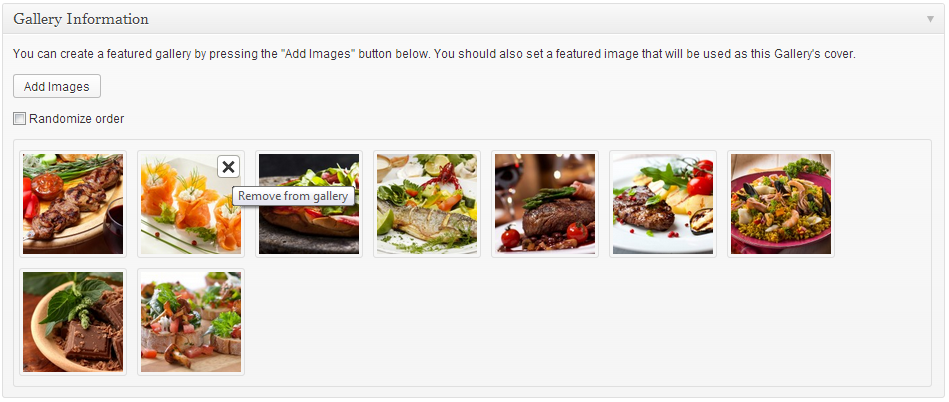
Your “Gallery Information” panel will look like this
You can re-arrange the order of images by drag & drop.
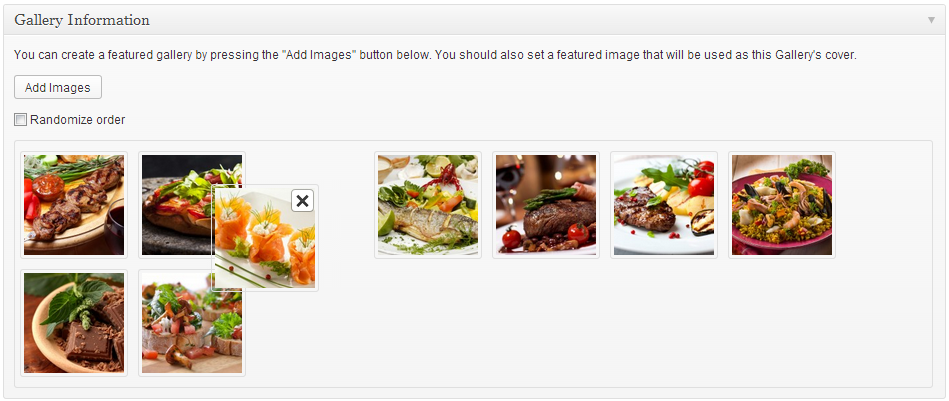
If you wish to remove an image from the gallery, hover your mouse over it and click the X as shown below.
By checking the Randomize order box your gallery images will appear in random order which will change on every page refresh.
When done, publish the gallery item.
If you need to add images after the gallery’s creation just follow the same procedure.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub