Documentation for Paperbag
Theme installation
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
Image Sizes
The minimum recommended image sizes for Paperbag are:
- Post thumbnail: 775x512px
- Slider images: 1050x550px
- Author thumbnail: 200x200px
- Looks template image: 775x1000px
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- Socials Ignited use this plugin to create a widget that links to all your social profiles. You can also customize it with your icons and add new social networks, a guide can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in a page which will serve as your contact page.
- WPZOOM Social Feed Widget: Use the latest version of this plugin to help you display your Instagram feed in any of the theme’s sidebars.
- WordPress Jetpack: You can use this to create a contact form instead of Contact Form 7, insert sharing buttons etc.
- One Click Import : Use this plugin to help you import your content with just one click.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
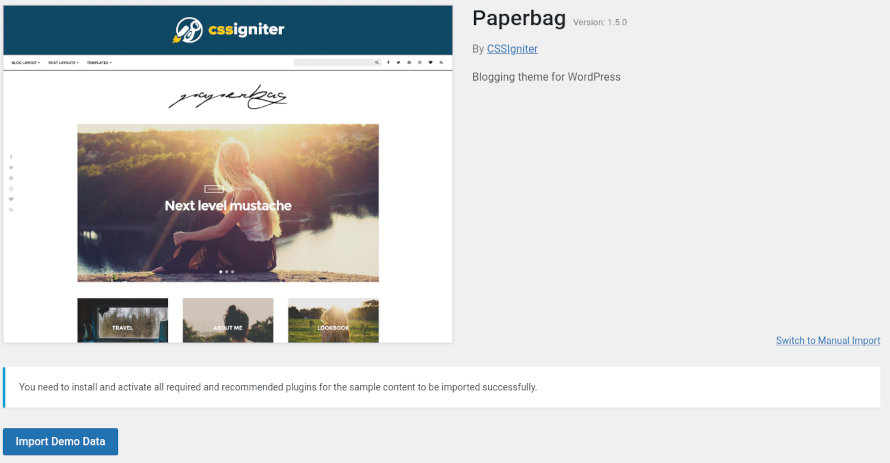
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.

Click on the Import demo data button and you are done!
Setting up your theme
Populating your blog
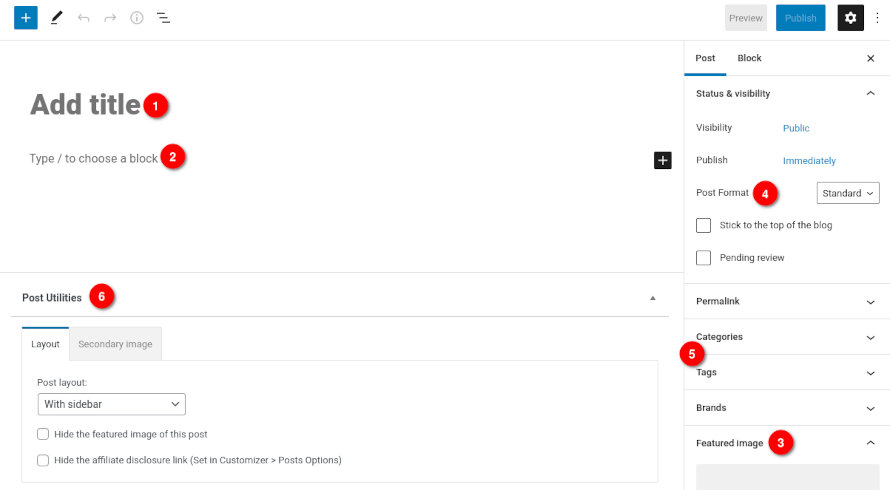
To add new posts to your blog, go to Posts > add new and proceed to:
- add a title to your post,
- enter the content in the editor,
- upload a featured image by clicking “Set featured image” on the Featured Image panel,
- select the Post Format,
- add a category and/or tag to the post,
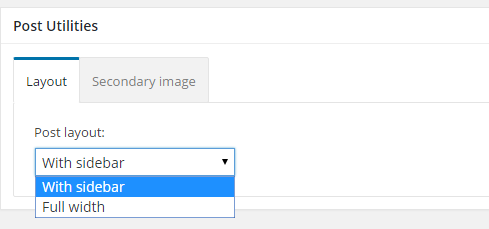
- and move to the Post Utilities metabox.

In the Post Utilities metabox you can select whether the post will feature a sidebar or will be full width. In the Secondary Image tab you can upload another image with portrait orientation which will be displayed in listing pages using the Looks template, more on the template below.
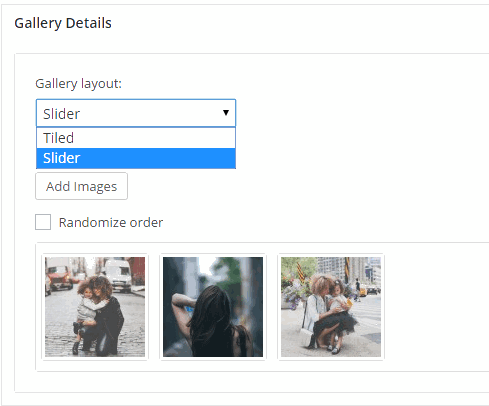
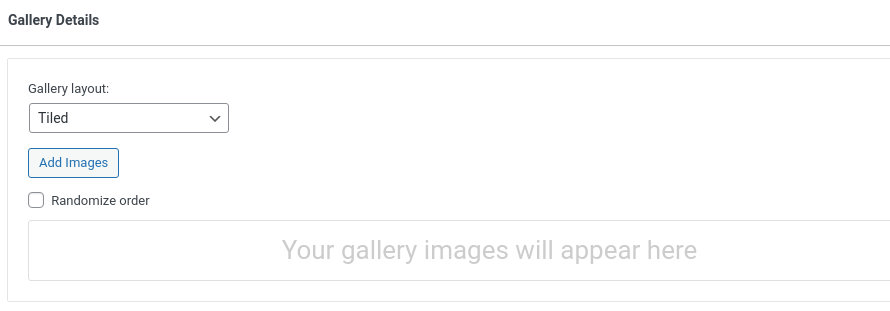
If you select a Gallery post format a new metabox named Gallery Details will appear below Post Utilities.
here you can select a layout for your gallery, it can be a slider or a tiled gallery, and upload your images to it by clicking the Add Images button. Check the Randomize order box to have the images load in random order. You can drag and drop the items to reorder them. Hovering over an image and clicking the “X” button allows you to remove it from the gallery quickly.
TIP: More info about gallery creation you can find in the Additional Information section of this document.
Once you are done click the Publish button to publish your post.
Customizing the appearance
All theme customization is done via WordPress’s built in Customizer. If you haven’t used it or want to learn more about it, please read this article.
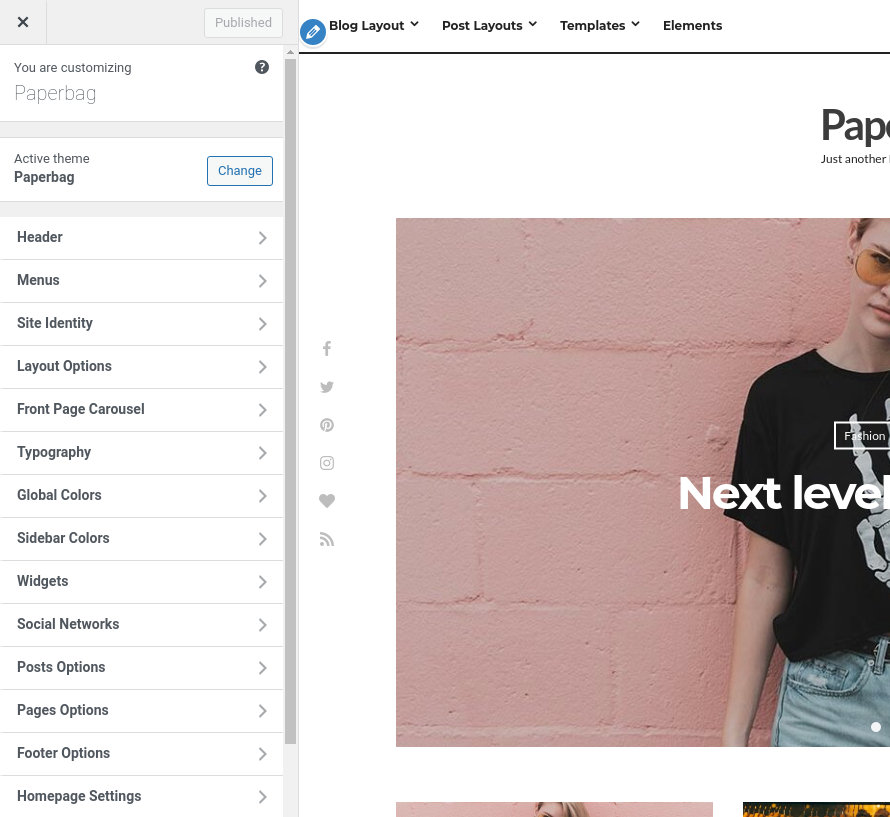
Go to Appearance > Customize and you will see this

TIP: any changes you make in the tabs below will be previewed live on the site which appears in right side of the screen, however to save these changes you need to click the Save & Publish button on the top of the bar, if you have made a change but see the button grayed out (for example changed the font size of a heading), move the cursor outside the input box, for example, to the next input box, then the button should be clickable again.
Let’s take a look at the options each tab gives you.
Header
Header Layout
Here you can toggle the sticky header, search bar and header social icons.
Header Colors
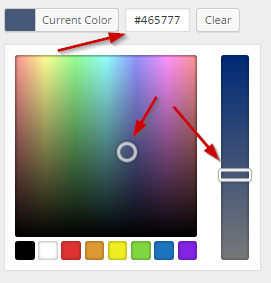
Here you can modify the colors of various header elements. To do that click the Select Color button and either use a hex color value in the box or use the palette to select a color.
Menus
Here you can create and assign menus to the theme. The theme features two menu locations, one on the header and one on the footer. The footer menu does not support sub menu items. To learn more about menu creation check out the Codex’s menu user guide here.
Site Identity
In this tab you can modify the site’s title, tagline, logo, footer logo and site icon.
Layout Options
Here you can independently modify the blog layout, the category/tag layout and the layout for the rest of your pages. Additionally you can configure the lenght of the automatic excerpt and choose between numbered and older/newer pagination.
Front Page Slider
This tab allows you to configure the homepage’s slider. You can toggle its appearance and automatic slide functionality. The images displayed on the slider are featured images pulled from your post, you can select a source post category via the drop down or fill in individual post ids in the text box below if you don’t want entire categories to appear on the slider, to learn how to find an individual post’s ID check this article. You can also limit the number of posts on it, change the effect and adjust the slideshow speed.
Typography
Here you will find various options regarding the theme’s typography. You can configure the typography globally for the body, headings, menu and buttons, and also individually fine tune the typography for widgets.
Global Colors
Are you looking to create your own unique color scheme? This tab will help you do it by allowing you to modify the colors of many elements of the theme such as the text, headings, links and buttons.
Sidebar Colors
This tab will allow you to modify the colors of various sidebar elements to complete your custom color scheme.
Widgets
Through this tab you can add widgets to the theme’s sidebars. The theme features two sidebars, the Blog Sidebar which appears on all posts & pages that have a sidebar, and the Footer Sidebar which can only display the widget provided by the WPZOOM Social Feed Widget plugin.
Social Networks
Here you can fill in the URLs to your various social network profiles supported by the theme. These will appear on the header, footer automatically, you can also display them in the post/page sidebar by adding the Theme – Social Icons widget in the blog or page sidebar.
Posts Options
Here you can toggle various aspects of the single post, like the appearance of categories, tags, date, comments, social sharing etc.
Pages Options
This tab allows you to toggle the appearance of the signature and social sharing buttons on pages.
Footer Options
Customize the theme’s footer by changing its color scheme and toggling the reveal effect.
Homepage Settings
If you don’t wish to have your latest posts on the front page and wish to display static content using a normal page, or want to use the looks template as your front page, you can do so here. Set the desired page as your static front page and save.
Theme pages
The contact page
For the contact page on the theme’s demo we used a page with the Fullwidth Page template applied to it and pasted in a contact form created with the Contact Form 7 plugin.
The Looks pages
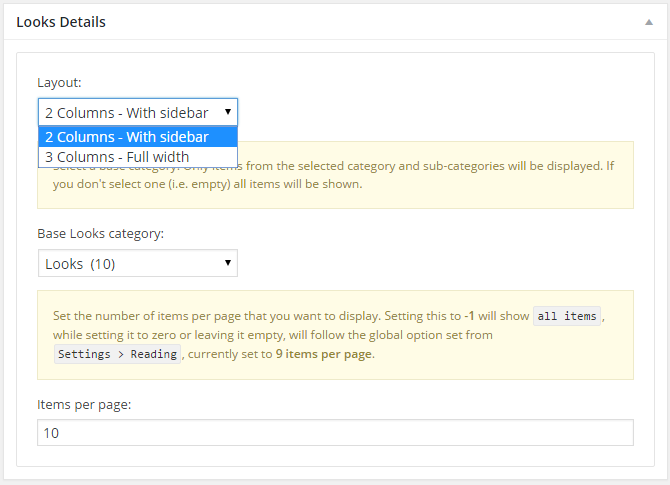
The looks page template was created to give you more flexibility on the images you can use on your listing pages. By default the featured images on post listing pages have the landscape orientation. If you need to use images that have the portrait orientation you can create page with the Looks template applied to it. From the Looks Details metabox you can select the layout of the page, the post category it will display and the number of posts per page.
Widgets
Along with WordPress’s widgets we have created 6 custom ones. They are really simple and they let you display various important info around the site.
You will find a small description in each widget detailing its usage.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Additional information
Creating Galleries
To create a gallery using our gallery management system follow these steps:
On the “Gallery details” metabox click the Add Images button.

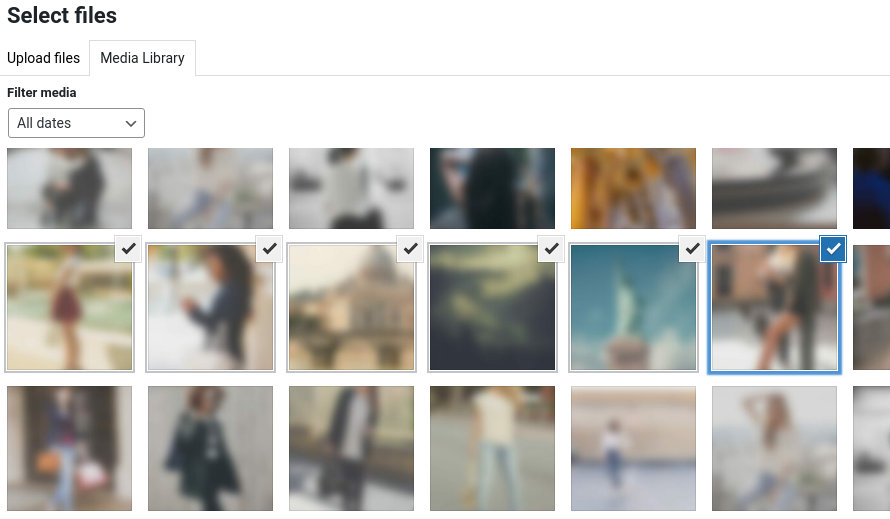
To upload your images, drag & drop them in the Edit Gallery window which will pop-up, or select Add to Gallery in order to select already uploaded ones. Once you are done, click the Update Gallery button on the lower right.

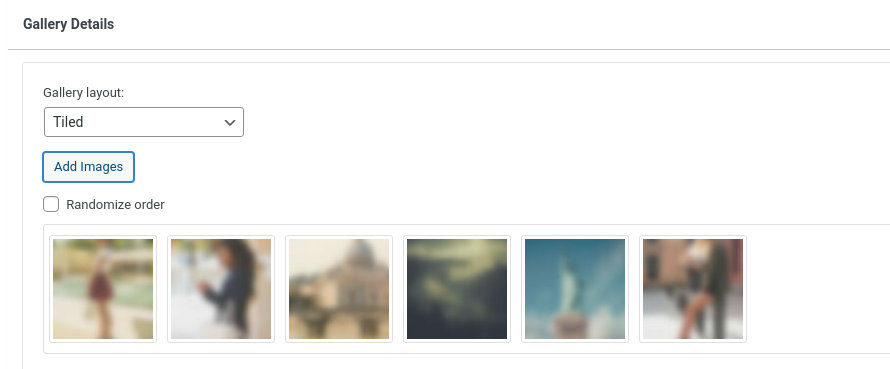
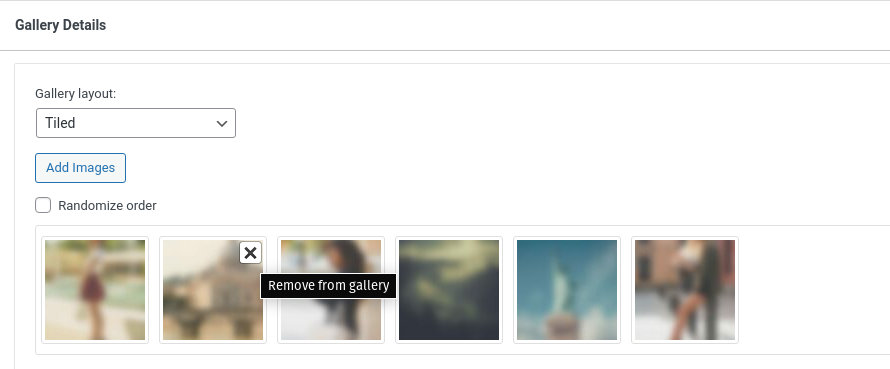
Your “Gallery Details” panel will look like this

You can re-arrange the order of images by drag & drop.

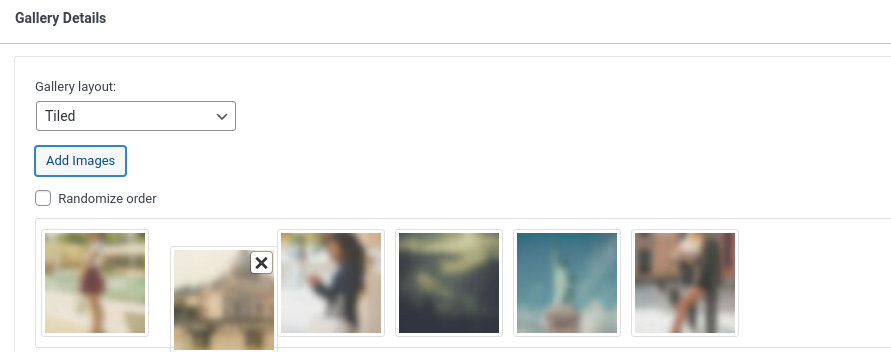
If you wish to remove an image from the gallery, hover your mouse over it and click the X as shown below.

By checking the Randomize order box your gallery images will appear in random order which will change on every page refresh.
When done, publish the gallery item.
If you need to add images after the gallery’s creation just follow the same procedure.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub