Documentation for Oscillator – Legacy
- About
- WordPress theme installation
- Installing WooCommerce
- Image Sizes
- Useful Plugins
- Importing Sample Content using One Click Import
- Setting up your theme
- 1) Creating theme pages
- 2) Populating your blog
- 3) Creating slider items
- 4) Creating event items
- 5) Creating discography items
- 6) Adding video items
- 7) Adding gallery items
- 8) Adding artist items
- 9) Creating your menu
- 10) Setting up your homepage
- 11) Changing Footer text
- 12) Default header display
- 13) Homepage video and music player
- 14) Section titles
- 15) Custom Widgets
- The Customizer settings panel
- How to use the page builder template
- Next Steps
About
Oscillator is a WordPress theme for DJs, Solo artists, Bands, Collectives, Club Owners, music producers, events producers and anyone in the music industry.
WordPress theme installation
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
You can change all theme settings from Customizer (Appearance→Customize)
Installing WooCommerce
To enable eCommerce functionality for your website you need to install and activate the WooCommerce plugin by WooThemes. You can download the plugin free of charge from the WordPress Plugin Repository.
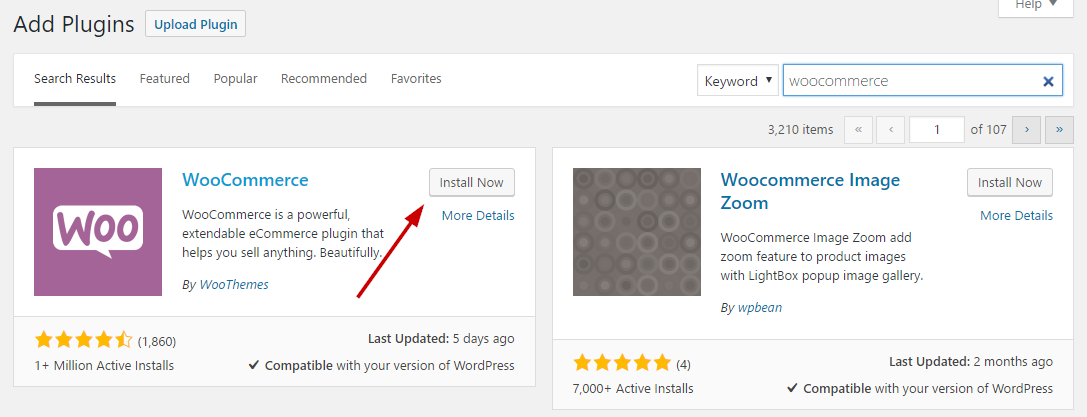
Go to Plugins > Add New and search for WooCommerce. Once the results come back, click the Install Now button.
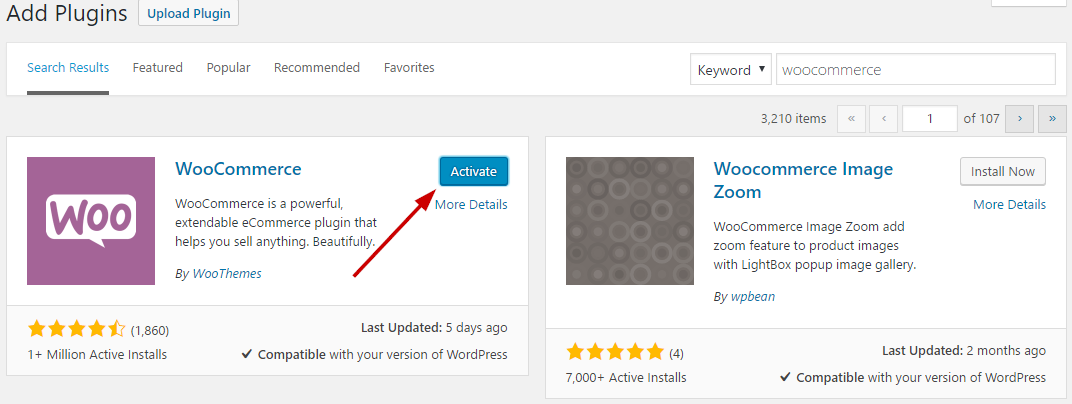
Once the installation is finished, click the Activate button to activate the plugin.
For detailed installation and usage instructions please refer to the plugin’s documentation.
Once you have installed and activated the WooCommerce plugin please install its pages by clicking on the button that WooCommerce provides on its banner. This will likely create a duplicate of some pages along with the pages install by the sample content but its a needed step. You can delete the old pages that came with the sample content or use them instead by going to WooCommerce > Settings > Pages and assign them anew.
Image Sizes
The recommended image sizes for the Oscillator theme are:
- Post Thumbnail: 750x420px
- Header Image: 1920x100px
- Slider: 1920x1060px
- Square Thumbnail: 650x650px
- Masonry Thumbnail: 750px width, not restricted in height.
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- Socials Ignited use this plugin to create a widget that links to all your social profiles. You can also customize it with your icons and add new social networks, a guide can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Setting up your theme
1) Creating theme pages
- Homepage: Create a page named Home and apply to it the Homepage Template from the page attributes panel on the right.
- Discography listing: This page will list your discography items. Create a new page and apply the Discography Listing template to it. From the Discography Listing Options panel that appears below the main text editor, you can select the column number for the listing page, toggle the isotope effect and modify the number of items displayed on the page at once. Additionally you can select a Base Category for the listing page, meaning that you can use the template to display only one of your discography categories, instead of all of them.
- Artists listing: This page will list your artists. Create a new page and apply the Artists Listing template to it. From the Artists Listing Options panel that appears below the main text editor, you can select the column number for the listing page, toggle the isotope effect and modify the number of items displayed on the page at once. Additionally you can select a Base Category for the listing page, meaning that you can use the template to display only one of your artist categories, instead of all of them.
- Events listing: This page will list your events. Create a new page and apply the Events Listing template to it. From the Events Listing Options panel that appears below the main text editor, you can change the events’ sections titles, toggle the appearance of future or paste events, select the column number for the listing page, toggle the isotope effect and modify the number of items displayed on the page at once. Additionally you can select a Base Category for the listing page, meaning that you can use the template to display only one of your event categories, instead of all of them.
- Gallery listing: In this page you will display your galleries. Create a new page and apply the Galleries Listing or Galleries Stapel template to it. From the Galleries Listing Options panel that appears below the main text editor when you select the Galleries Listing template, you can select the column number for the listing page, toggle the isotope effect and modify the number of items displayed on the page at once. Additionally you can select a Base Category for the listing page, meaning that you can use the template to display only one of your gallery categories, instead of all of them.
- Videos listing: This page will list your videos. Create a new page and apply the Videos Listing template to it. From the Videos Listing Options panel that appears below the main text editor, you can select the column number for the listing page, toggle the isotope effect and modify the number of items displayed on the page at once. Additionally you can select a Base Category for the listing page, meaning that you can use the template to display only one of your gallery categories, instead of all of them.
- Blog: This page will display your posts, apply the default template to it.
(TIP, all page titles serve as examples, you can name your pages according to your needs.)
Once the pages are created, navigate to Settings > Reading and set the “Home” page to be your static frontpage and the “Blog” page as your posts page, as demonstrated in the image below.
Notice: if you have selected the Blog – Fullwidth template, do not set the blog page as your static posts page, leave that drop down empty.
2) Populating your blog
To add new posts to your blog, go to Posts > add new, title your post, enter the content in the editor, upload a featured image by clicking “Set featured image” on the Featured Image panel, add a category and/or tag to the post, if you so desire, from the respective panels and publish the post by clicking “Publish”.
3) Creating slider items
Go to Slideshow > Add New. Set the title. This is the text that will be displayed inside the slide. Set the featured image which will be cropped automatically to fit the slider. In the Slider Settings you can set the slider button text & URL, set up to two subtexts and choose whether they will be rotated. Slider behavior, like autoplay and slideshow speed can be configured under Appearance > Customize > Front Page.
The music player that appears at the bottom of the slider on the theme’s demo, can be configured under Appearance > Customize > Front Page.
4) Creating event items
Now you can start inserting your events from Events > New Event. Start by giving the event a title. We leave the main editor empty and we move a bit lower in the Event Settings section, here you can fill in the event’s info, details, status, location and sidebar placement. Each tab provides some information concerning its usage.
TIP: If you leave the coordinate boxes empty the map won’t appear in the single event view
5) Creating discography items
Go to Discography > Add new. Set the album title and upload the album’s cover in the featured image section. Now in the main editor you can write anything you want PLUS you can display the tracklisting of your album with the ability to let the users review your tracks! For this we are going to use our tracklisting system.
In the Discography Settings panel, you can fill in the album’s info, details, and track.
Tracklisting
Each discography item, can have multiple tracks assigned to it. Tracks can be registered through the Tracks section, within the Discography Settings section.
To add a new track, press the Add Track button. This will add a new empty line for you to fill. First, add a title and optionally a subtitle.
If the track can be purchased online, enter the URL inside the Buy URL field.
You can provide a preview (or even the full song) for your visitors to listen to, by entering the URL of the MP3 file inside the Play URL field. You can upload and/or select an already uploaded song through the WordPress Media Manager, by pressing the button located inside the field.
You may allow your users to download the track, by entering the song’s URL inside the Download URL field. Please note that for locally hosted MP3s, the theme tries to force the visitor’s browser to download the file. If the file is on another server, whether it will be downloaded or just opened, is a matter of configuration of the remote server and not the theme’s issue.
You can also add the lyrics for each track, in the big Song Lyrics field.
Tracks can be re-arranged by dragging and dropping them in the appropriate order. Track numbers are automatically updated to be in sequence.
In order to remove a track, press the Remove Me button next to the desired track. Please be careful, as there is no confirmation of removal. If you publish/save/update the post, the change is irreversible.
Displaying the track listing
Once you add your tracks you may display them by using the [tracklisting] shortcode in the discography item’s main text box. By default, it will display the tracks of the current discography item, so the simplest usage is this:
[tracklisting]
You may also display the track listing of any discography item, in any other post/page or widget (that supports shortcodes) by passing the ID or slug parameter of the discography to the shortcode. E.g.:
[tracklisting id=”25″]
or
[tracklisting slug=”the-division-bell”]
You can also selectively display tracks, by passing their track number (counting from 1), separated by a comma, like this:
[tracklisting tracks=”2,5,8″]
and can limit the total number of tracks displayed like this:[tracklisting limit=”3″]
Of course, you can mix and match the parameters, so the following is totally valid:
[tracklisting slug=”the-division-bell” tracks=”2,5,8″ limit=”2″]
6) Adding video items
Go to Videos > Add New, give a title and a featured image to your video and move to the Video Settings panel. Here you can add a date, location and any other information you want for your video. In the Video URL box you will need to place your video’s URL, which is hosted on one of WordPress’s supported providers.
7) Adding gallery items
In order to create a new photo gallery go to Galleries > Add New, give a title and a featured image to your gallery and move to the Gallery Settings panel.
Here you can click the Add Images button to upload your photos. Once done you can toggle gallery image randomization if you want.
8) Adding artist items
In order to insert a new artist just visit Artists > Add New. Add the artist’s name as a title, upload the featured image and fill in any information you want in the text editor, then publish the item.
9) Creating your menu
Now that your content is in place, you will need a menu. Go to Appearance > Menus, check the pages you want on your menu and add them, give your menu a name and save it. Finally you will need to set your menu as “Main” menu, this can be done either by checking the “Main menu” box in “Menu Settings” just below your menu items in Menu Structure, or by going to the “Manage Locations” tab and selecting the menu you just created. The theme also features a Footer Menu which you can create and assign in the same manner. The secondary menu will appear above the main menu and to the right. Please note that the footer menu does not support sub menu items.
(TIP, for more info on creating and managing menus, please read the WordPress Menu User Guide here)
10) Setting up your homepage
The homepage on Oscillator consists of the homepage slider and the Front Page widgets area. We saw earlier how we can create slider items. The widgetized area of the homepage can be accessed under Appearance > Customize > Widgets.
Duplicating the demo’s homepage
On the theme demo’s front page we have three slider items, the audio player enabled and the following widgets in the Front Page sidebar:
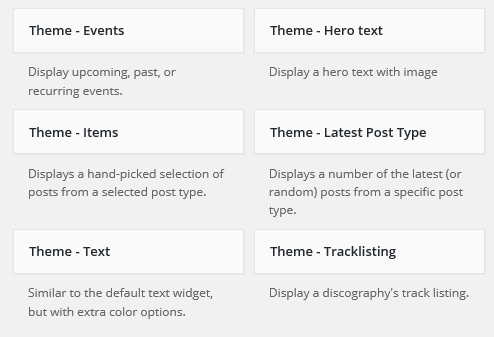
- a Theme – Events widget, displaying three upcoming events
- a Theme – Items widget, displaying three gallery items in a three column layout
- a Theme – Hero text widget with some text on it
- a Theme – Tracklisting widget displaying the tracklisting of a discography item
- and finally a Theme – Latest Post Type widget, displaying the latest six discography items in a three column layout.
11) Changing Footer text
The theme’s footer features an area for you to enter your copyright info, privacy policy etc. To change the text you need to go to Appearance > Customize > Footer options and use the appropriate field.
12) Default header display
You can change the default background image displayed on the header by going to Appearance > Customize >Header Image and upload your own.
13) Homepage video and music player
Under Appearance > Customize > Front Page you can select to upload and display a video on the front page. You can also set up the audio player which appears below the slide, you can use either the tracklisting from an album, or a ShoutCast/IceCast stream which outputs mpeg audio.
14) Section titles
Default titles for sections and can be modified under Appearance > Customize > Titles.
15) Custom Widgets
The theme features six custom widgets which are displayed below to help you display your content better.
All widgets can be accessed from Appearance > Customize > Widgets.
Below each widget you will find a small description explaining their functionality.
The Customizer settings panel
All of the theme’s settings have been integrated in WordPress’ customizer. You can find them under Appearance > Customize. Here you can toggle the sticky header, upload your logo, set up the front page, change the color scheme of the site, add or remove widgets, modify section titles and more.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub