Documentation for Noozbeat – Legacy
Theme installation
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
TIP: A more visual guide can be found here.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
Image Sizes
The minimum recommended image sizes for Noozbeat are:
- Post thumbnail: 750x440px
- Fullwidth featured image: 1140x500px
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in a page which will serve as your contact page.
- WP Instagram Widget: Use the latest version of this plugin to help you display your Instagram feed in any of the theme’s sidebars.
- WordPress Jetpack: You can use this to create a contact form instead of Contact Form 7, insert sharing buttons etc.
- One Click Import : Use this plugin to help you import your content with just one click.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Importing sample content manually
To get the sample content file you can click the link in the notice that will appear on your dashboard immediately after activating the theme.
Extract the zip file you downloaded and upload the xml file in Tools > Import > WordPress (if not already present, you will be prompted to install the WordPress importer plugin), assing the authors to an existing user and make sure you check the “import attachments” box. You can now import the sample content.
You can also download the Sample Content for Noozbeat by clicking here
Importing widgets
You can also import the widgets you see on the theme’s demo. To do that, you need the Widget Importer & Exporter plugin. To install it go to Plugins > Add new search for widget importer exporter and install the plugin. Activate it and go to Tools > Widget Importer & Exporter click choose file and upload the noozbeat_widgets.wie file which is located in the sample content zip file, click Import widgets and you are good to go.
WARNING: As this will create posts, pages, custom post types, categories, widgets, etc. and change various system settings, it is strongly advised that you do this on a clean WordPress installation, without any previous and/or precious data. Under no circumstances we can be held responsible for total or partial data loss, so please be careful.
Setting up your theme
1) Populating your blog
To add new posts to your blog, go to Posts > add new and proceed to:
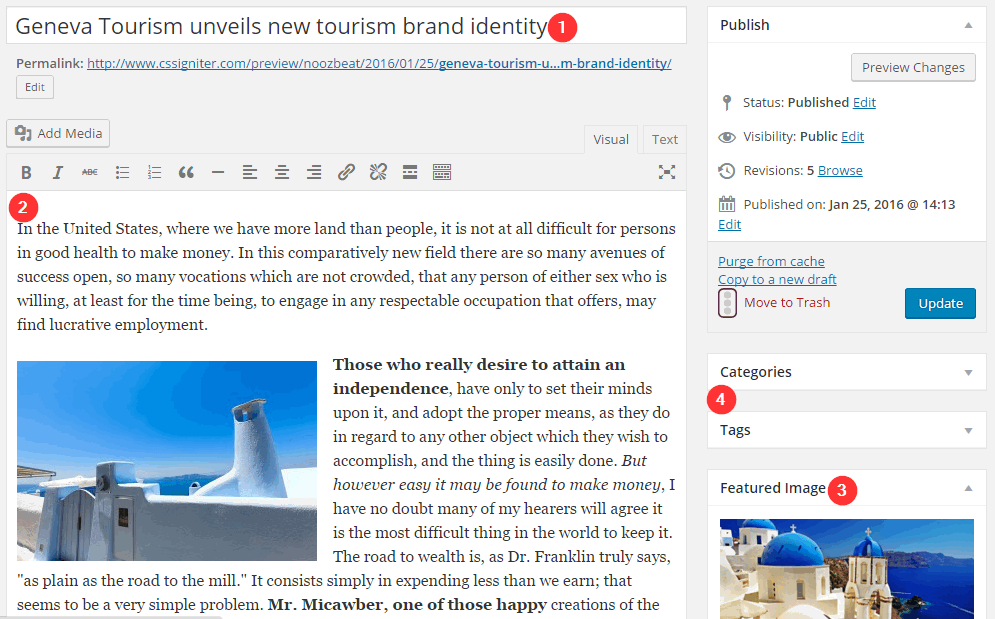
- add a title to your post,
- enter the content in the editor,
- upload a featured image by clicking “Set featured image” on the Featured Image panel,
- add a category and/or tag to the post
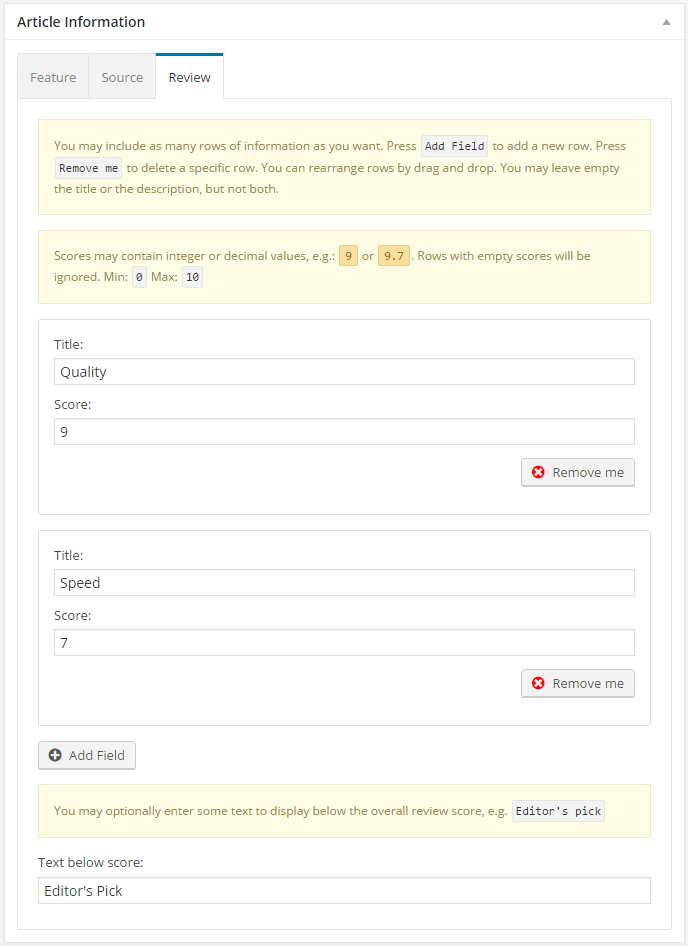
When finished with the above, proceed to the Article Information panel, below the main text editor.
In the Feature tab you can select whether the post will appear on the front page.
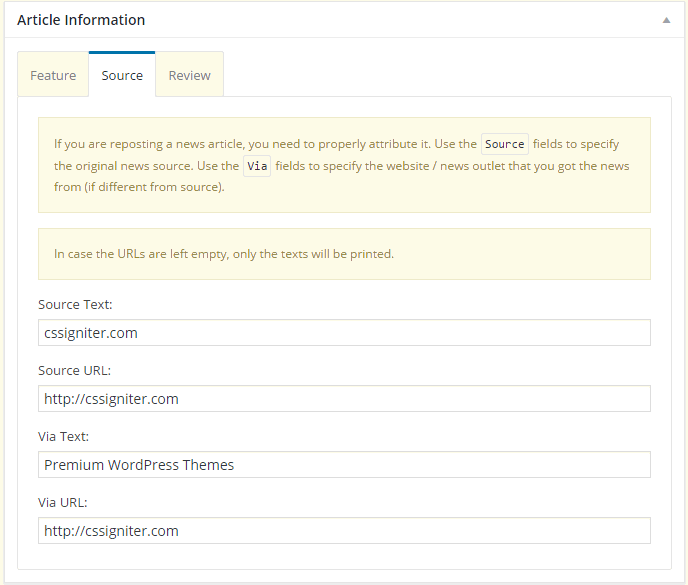
In the Source tab you can provide information regarding the article’s original source, in case you are reposting it
Finally, if you are writing a review, you can use the Review tab to fill in the reviewed attributes along with your score
Once you are done click the Publish button to publish your post.
2) Customizing the appearance
All theme customization is done via WordPress’s built in customizer. If you haven’t used it or want to learn more about it, please read this article.
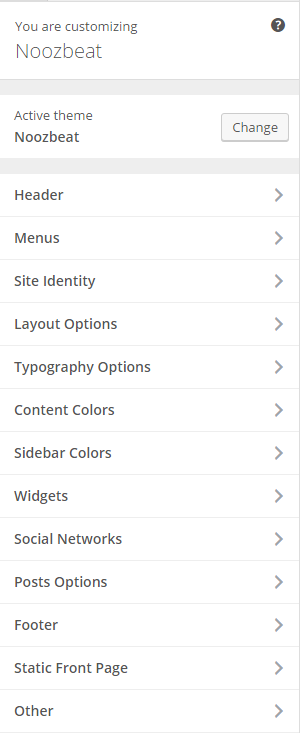
Go to Appearance > Customize and you will see this
TIP: any changes you make in the tabs below will be previewed live on the site which appears in right side of the screen, however to save these chagnes you need to click the Save & Publish button on the top of the bar, if you have made a change but see the button grayed out (for example changed the font size of a heading), move the cursor outside the input box, for example, to the next input box, then the button should be clickable again.
Let’s take a look at the options each tab gives you.
Header
Here you can toggle the appearance of the header bar, social icons and top navigation. Additionally you can modify the colors of various header elements.
Menus
Here you can create and assing menus to the theme. The theme features two menu locations, the main menu and one on the header. The header bar menu does not support sub menu items. To learn more about menu creation check out the Codex’s menu user guide here.
Site Identity
In this tab you can modify the site’s title, tagline, logo and site icon.
Layout Options
Here you can toggle breadcrumbs (a plugin is required, please read the description on the menu item), independently modify homepage featured article section layout, the blog layout and the category/tag layout. Additionally you can configure the length the small article title and the automatic excerpt and choose between numbered and older/newer pagination.
Typography Options
Here you will find various options regarding the theme’s typography. You can change heading, body text and widget title sizes and toggle the capitalization of various elements.
Content Colors
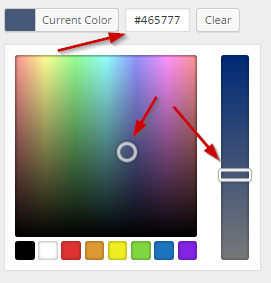
Are you looking to create your own unique color scheme? This tab will help you do it by allowing you to modify the colors of many elements of the content. To do that click the Select Color button and either use a hex color value in the box or use the palette to select a color.
Sidebar Colors
This tab will allow you to modify the colors of various sidebar elements to complete your custom color scheme.
Widgets
Through this tab you can add widgets to the theme’s sidebars. The theme features six sidebars, the blog, the homepage, three footer sidebars and the header ad sidebar.
Social Networks
Here you can fill in the URLs to your various social network profiles supported by the theme. These will appear on the header, footer automatically, you can also display them in the post/page sidebar by adding the Theme – Social Icons widget in the blog or page sidebar.
Posts Options
Here you can toggle various aspects of the single post, like the appearance of categories, tags, date, comments, social sharing etc.
Footer Options
Customize the theme’s footer by changing its color scheme and modify the copy text.
Static Front Page
Use this tab to make the Home page your static front page so you can take advantage of the homepage template we have created for you.
Other
In this tab we host the custom CSS panel which you can use to insert styles for elements not covered in the rest of the tabs.
Theme pages
The Home page
You will need to create named Home and apply to it the Homepage Template from the Page Attributes panel on the right. Next set this page to be your static front page under Customize > Static Front Page.
The contact page
To create a contact page similar to the one found on the theme’s demo, you can create a new page, name it Contact and use the Contact Form 7 plugin to help you create a contact form, then paste the shortcode it provides in the page’s text editor, publish and you are done.
Widgets
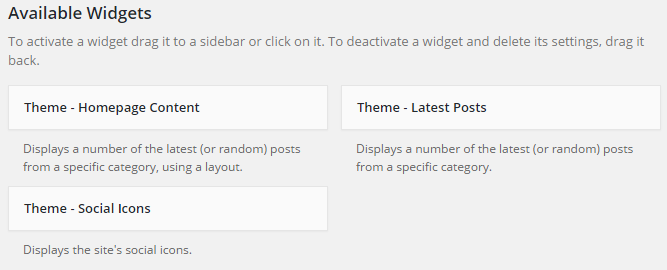
Along with WordPress’s widgets we have created 3 custom ones. They are really simple and they let you display various important info around the site.
You will find a small description in each widget detailing its usage.
Recreating the demo’s homepage layout
If you chose not to import the default widgets, but still want to recreate the homepage layout of the theme’s demo, let’s have a look on how you can achieve it. The homepage consists of the Featured area and the Homepage sidebar.
The Featured area
The layout of the featured area can be selected from the respective drop down menu under Customize > Layout Options, select the preferred one and save your changes.
The Homepage sidebar
Under Customize > Widgets you can access the homepage sidebar, let’s take a look at the widgets used on the theme’s demo:
- We start with a Theme – Homepage Content widget displaying 4 posts from a selected category using Layout #1
- next we have another Theme – Homepage Content widget displaying 4 posts from a category using Layout #2
- following is a standard WordPress Text widget with an ad banner inside it
- next we have another Theme – Homepage Content widget displaying 4 posts from a category using Layout #3
- below we have another Theme – Homepage Content widget displaying 4 posts from a category using Layout #4
- next is another Text widget with another ad banner,
- one more Theme – Homepage Content widget is used, displaying 4 posts from a category using Layout #5
- another Theme – Homepage Content widget is used, displaying 4 posts from a category using Layout #6
- next is another Text widget with another ad banner,
- next we have another Theme – Homepage Content widget displaying 4 posts from a category using Layout #7
- next we have another Theme – Homepage Content widget displaying 5 posts from a category using Layout #8
- following is a Theme – Homepage Content widget displaying 4 posts from a category using Layout #9
- and finally a Theme – Homepage Content widget displaying 4 posts from a category using Layout #10
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub