Documentation for Medi – Legacy
About Medi
Medi is a versatile business WordPress theme designed with health professionals in mind, that allows you to display your services and personnel by using the two custom post types provided, “Services” and “Personnel”. The above act as standard WordPress posts or pages but each of them has extra fields which differentiate them from the former. The homepage is comprised of custom widgets specially crafted to bring those custom post types together as discussed later on in the documentation.
Theme installation
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance → Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance → Themes. The theme should be available in your themes list. Click activate.
After activation, you will be redirected to the CSSIgniter Settings panel (accessible from Appearance → CSSIgniter Settings) to start customizing your brand new theme.
Image Sizes
The recommended image sizes for the Medi theme are:
- CI Thumb: 780x780px (General thumbnail size, used on listing pages and widgets)
- CI Slider: 1920x550px (Used on the homepage’s slider)
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- Socials Ignited use this plugin to create a widget that links to all your social profiles. You can also customize it with your icons and add new social networks, a guide can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Setting up your theme
1) Creating theme pages
Let’s start by adding pages you are going to need. Go to Pages → Add New and create the following pages:
- “Home” this will serve as your homepage, assign to it the “Frontpage” template from the “Page attributes” panel.
- “Blog” this will be your posts page. Just create it, no further action needed.
- “Contact” here you can place your contact form, apply the “Contact” template. You can customize the location displayed on the map in CSSIgniter settings → Contact options.
- “Personnel” this page will list your personnel, you can select two different layouts for the personnel listing page by selecting either the “Personnel Listing” or the “Personnel Listing #2” template. You can customize the number of columns on the listing page in CSSIgniter settings → Display options (3rd box down).
- “Services” this page will list your services, you can select two different layouts for the services listing page by selecting either the “Services Listing” or the “Services Listing #2” template. You can customize the number of columns on the listing page in CSSIgniter settings → Display options (2nd box down).
(TIP, all page titles serve as examples, you can name your pages according to your needs.)
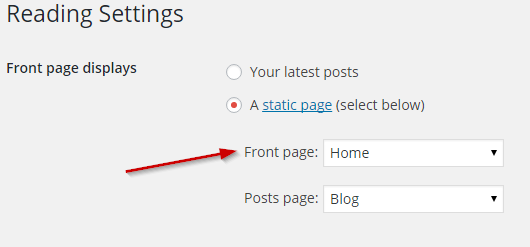
Once the pages are created, navigate to Settings → Reading and set the “Home” page to be your static frontpage and the “Blog” page as your posts page, as demonstrated in the image below.
2) Populating your blog
To add new posts to your blog, go to Posts → add new, title your post, enter the content in the editor, upload a featured image by clicking “Set featured image” on the Featured Image panel, add a category and/or tag to the post, if you so desire, from the respective panels and publish the post by clicking “Publish”.
3) Adding Personnel
To create a new personnel item go to Personnel → new Personnel, set the person’s name as a title, enter relevant information in the content editor, set a featured image and publish the personnel item.
4) Adding Services
To create a new service item go to Services → new Service, set the service’s name as a title, enter relevant information in the content editor, set a featured image and publish the service item.
5) Adding Slider items
To add items to your frontpage’s slider go to Slider Items → new Slider Item, set a title for the slider item and upload a featured image (which will be the image displayed on the frontpage), in the Slider Settings panel you can set a URL to which your visitors will be redirected when the slider’s button is clicked, finally, publish the slider item. Slider options can be found in CSSIgniter settings → Homepage options, you can manipulate sliding functionality, effect and slideshow speed.
6) Creating your menu
Now that your content is in place, you will need a menu. Go to Appearance → Menus, check the pages you want on your menu and add them, give your menu a name and save it. Finally you will need to set your menu as “Main” menu, this can be done either by checking the “Main menu” box in “Menu Settings” just below your menu items in Menu Structure, or by going to the “Manage Locations” tab and selecting the menu you just created.
(TIP, for more info on creating and managing menus, please read the WordPress Menu User Guide here)
7) Adding content to your Homepage
The homepage on Medi consists of five widgetized areas which feature all the content unique to the homepage. You can access these areas and add content to them in Appearance → Widgets. Add any widgets you like in any of the “Front Page Widgets #” bars to shape the Homepage to your liking.
8) Changing Footer text
The theme’s footer features an area for you to enter your copyright info, privacy policy etc. To change the text you need to go to CSSIgniter settings → Site options (4th box down). Primary footer text appears on the left side of the footer and secondary on the right.
9) Changing header text
You can have a custom text line on the header as well to host a telephone number for example. To edit its content, navigate to CSSIgniter settings → Display options (1st box).
All widgets can be accessed from Appearance → Widgets. Below each widget you will find a small description explaining their functionality.
Settings Panel
Last but not least, under Appearance → CSSIgniter settings, you can find our custom built settings panel. From here you can manipulate various aspects of your theme, including, but not limited to, changing your logo, setting a custom background, changing color scheme and applying custom styles via the custom CSS tab. All options feature a description so you instantly know their provided functionality.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub