Documentation for Igloo – Legacy
About Igloo
Igloo is a WordPress theme for restaurants that allows you to display your menu (food or drink items), photo galleries, your customers’ testimonials and any announcements you might have, mostly by using four different Custom Post Types: Slider Items, Menu Items, Galleries and Testimonials. All the above act as standard WordPress posts or pages but each of them has extra fields which differentiate them from the former. The homepage is comprised of custom widgets specially crafted to bring those custom post types together as discussed later on in the documentation.
WordPress theme installation
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
After activation, you will be redirected to the CSSIgniter Settings panel (accessible from Appearance > CSSIgniter Settings) to start customizing your brand new theme.
Image Sizes
- Home slider full width: 1920x420px
- Home slider fixed width: 1240x420px
- Thumbnails: 770x520px
Useful Plugins
To get the sample content file you can click the link in the notice that will appear on your dashboard immediately after activating the theme.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- Socials Ignited use this plugin to create a widget that links to all your social profiles. You can also customize it with your icons and add new social networks, a guide can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Setting up your theme
1) Creating theme pages
Let’s start by adding pages you are going to need. Go to Pages > Add New and create the following pages:
“Home” this will serve as your homepage, assign to it either the “Frontpage Fullwidth Slider” or the “Frontpage Fixed Slider” template from the “Page attributes” panel and publish the page..
“Blog” this will be your posts page. Just create it, no further action needed.
“Contact” here you can place your contact form, apply the “Contact Page” template.
“Menu” this page will serve as your menu listing page, apply the “Menu Template” to it.
“Location” here you can place info relevant to your business’ location, apply the “Location Page” template. The page features a map showing your location, you can set the location under CSSIgniter settings > Contact options.
“Gallery Listing” this page will host your galleries, apply to it the “Galleries Listing” templateand notice the “Gallery Listing Options” panel that appears. Here you can select the number of columns your gallery listing page will have.
(TIP, all page titles serve as examples, you can name your pages according to your needs.)
Once the pages are created, navigate to Settings > Reading and set the “Home” page to be your static frontpage and the “Blog” page as your posts page, as demonstrated in the image below.
2) Populating your blog
To add new posts to your blog, go to Posts > add new, title your post, enter the content in the editor, upload a featured image by clicking “Set featured image” on the Featured Image panel, add a category and/or tag to the post, if you so desire, from the respective panels and publish the post by clicking “Publish”.
3) Adding Slider items
To add items to your homepage’s slider go to Slider Items > new Slider Item, set a title for the slider item and upload a featured image (which will be the image displayed on the homepage, the image should be at least 1920×420 if you chose the fullwidth slider template and 1240×420 if you chose the fixed template.), in the Slider Details panel you can set a URL & text for the slide’s button, finally, publish the slider item. Slider speed and autoslide functionality can be adjusted under CSSIgniter settings > Homepage options.
4) Adding Menu items
- First, you need to create some categories for your goods. From your admin panel, go to Menu Items > Menu Categories, and then create some categories such as Appetizers, Main Dishes, Desserts and Drinks.
- Then, you need to create the actual goods. Go to Menu Items > New Menu Item and enter the title (e.g. Bloody Mary), on the main content box enter the description (e.g. A bloody-red spicy cocktail with tomato-juice and Tabasco), select the Menu Category that it belongs into (Drinks), add a Featured Image by clicking on Set featured image (at least 700×450), and finally, on the Menu Item Price box add the price.
5) Adding Galleries
To create a new gallery item go to Galleries > new Gallery, set the gallery’s name as a title, enter some text if you wish in the content editor, set a featured image and proceed to upload your images by clicking the “Add Images” button in the “Gallery Information” panel ( Notice, if you are using versions 1.1 and older, please read the “Creating Gallery items and uploading images” section first), drag & drop to rearrance the image order and publish the gallery.
6) Adding Testimonials
To create a new Testimonial, go to “Testimonials > New Testimonial”, set the author’s name as the title, and the testimonial’s text in the content box, finally, publish it. Testimonials can be used in any widgetized area you like by using the “CI Testimonials” widget.
7) Creating your menu
Now that your content is in place, you will need a menu. Go to Appearance > Menus, check the pages you want on your menu and add them, give your menu a name and save it. Finally you will need to set your menu as “Main” menu, this can be done either by checking the “Main menu” box in “Menu Settings” just below your menu items in Menu Structure, or by going to the “Manage Locations” tab and selecting the menu you just created.
(TIP, for more info on creating and managing menus, please read the WordPress Menu User Guide here)
8) Adding content to your Homepage
The homepage on Igloo features three widgetized areas, the Homepage Testimonial Widget, the Homepage Second Row and the Homepage Third Row. All three feature a small description on how to use them optimally to display your content. You can access and add content to them in Appearance > Widgets.
9) Changing Footer text
The theme’s footer features an area for you to enter your copyright info, privacy policy etc. To change the text you need to go to CSSIgniter settings > Site options and use the appropriate box (4th box down).
10) Changing header text
To modify the text displayed on the right side of the header navigate to CSSIgniter settings > Contact options (1st box) and follow the on-screen instructions.
11) Header images
Pages, posts and single galleries in Igloo feature header images. To set the default and learn more about how you can have custom images on each item, please navigate to CSSIgniter settings > Display options (2nd box). When using custom header images you might want to hide the featured image from the page’s/post’s body, to do that again in CSSIgniter settings > Display options and un-check one (or both) of these boxes
12) Custom Widgets
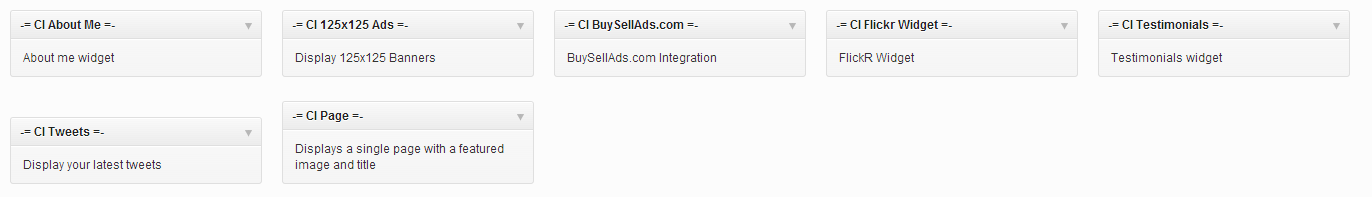
The theme features seven custom widgets which are displayed below
All widgets can be accessed from Appearance > Widgets. Below each widget you will find a small description explaining their functionality.
The CSSIgniter settings panel
Last but not least, under Appearance > CSSIgniter settings, you can find our custom built settings panel. From here you can manipulate various aspects of your theme, including, but not limited to, changing your logo, setting a custom background, changing color scheme and applying custom styles via the custom CSS tab. All options feature a description so you instantly know their provided functionality.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Additional information
Creating Gallery items
- Create a new Gallery.
- Click “add media” or “Upload images”.
- Drag & drop the images from your computer (do not use already uploaded images).
- When your images are done uploading click the “X” on top right (do not click insert to post).
- Finish setting up the rest of the item’s details, if any, and publish the item.
Re-ordering/adding images to Gallery items
- Edit the Gallery.
- Click “add media” or “Upload images”.
- Notice on the top left of the media manager a drop-down menu, select “Uploaded to this post”.
- Add/remove or re-order with drag & drop.
- When you are done click the “X” on top right.
- Update the item.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub