Documentation for Hellomouse – Legacy
About Hellomouse
Hellomouse is a premium WordPress theme designed for creative professionals. With Hellomouse you can display your works and projects in simple, yet beautiful and functional manner. This can be done primarily by using the Projects custom post type, which acts as normal post, but is boosted by additional functionality to help you reach the desired layout on your site.
Theme installation
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
Image Sizes
The recommended image sizes for Hellomouse are:
- Main Thumbnail: 750×450 px
- Wide Thumbnail: 1140×450 px.
- Square Thumbnail: 555×555 px.
- Tall Thumbnail: 750px in width, not limited in height.
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
- WP Instagram Widget: Use the latest version of this plugin to help you display your Instagram feed in any of the theme’s sidebars.
- One Click Import : Use this plugin to help you import your content with just one click.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Importing sample content manually
To get the sample content file you can click the link in the notice that will appear on your dashboard immediately after activating the theme.
Extract the zip file you downloaded and upload the xml file in Tools > Import > WordPress (if not already present, you will be prompted to install the WordPress importer plugin), assign the authors to an existing user and make sure you check the “import attachments” box. You can now import the sample content.
You can also download the Sample Content for Hellomouse by clicking here
Importing widgets
You can also import the widgets you see on the theme’s demo. To do that, you need the Widget Importer & Exporter plugin. To install it go to Plugins > Add new search for widget importer exporter and install the plugin. Activate it and go to Tools > Widget Importer & Exporter click choose file and upload the hellomouse_widgets.wie file which is located in the sample content zip file, click Import widgets and you are good to go.
WARNING: As this will create posts, pages, custom post types, categories, widgets, etc. and change various system settings, it is strongly advised that you do this on a clean WordPress installation, without any previous and/or precious data. Under no circumstances we can be held responsible for total or partial data loss, so please be careful.
Setting up your theme
1) Creating theme pages
Let’s start by adding pages you are going to need. Go to Pages > Add New and create the following pages:
- “Home”: this will serve as your homepage, assign to it the “Homepage Template” from the “Page attributes” panel. Publish the page and set it as your static Front Page as described below.
- “Projects Listing”: this page will list all your projects. Apply to it the “Projects Listing” template to it and publish the page.
- “Blog”: this will be your posts page. Just create and publish it; no further action needed.
- “Contact”: (optional) here you can place your contact form which you will create using the Contact Form 7 plugin. Apply the “Contact Page” template and publish it.
(TIP: all page titles serve as examples, you can name your pages according to your needs.)
Once the pages are created, navigate to Settings > Reading and set the “Home” page to be your static frontpage and the “Blog” page as your posts page, as demonstrated in the image below.
2) Populating your blog
To add new posts to your blog, go to Posts > add new, title your post, enter the content in the editor, upload a featured image by clicking “Set featured image” on the Featured Image panel, add a category and/or tag to the post, if you so desire, from the respective panels and publish the post by clicking “Publish”.
TIP: the “more” tag is functional in posts, which means that you can directly control which part of the post will appear on the blog listing page. If, for example, on a video post format you want to display just the embedded video and no text you might have below it, you can add a ‘more’ tag between the video embed URL and your text content.
3) Adding project items
To add a new portfolio item go to Projects > Add New. Set a featured image from the panel on the right, fill in any text you have for the portfolio item and move to the Project Options panel below. Here you can add project Information, or Images. Each tab contains specific instructions available for quick reference. Following them will provide you with a thorough understanding of how to set up your projects.
TIP: You can toggle the appearance of related project items under Appearance > Customize > Project Options.
4) Creating your menu
Now that your content is in place, you will need a menu. Go to Appearance > Menus, check the pages you want on your menu and add them, give your menu a name and save it. Finally you will need to set your menu as “Main” menu, this can be done either by checking the “Main menu” box in “Menu Settings” just below your menu items in Menu Structure, or by going to the “Manage Locations” tab and selecting the menu you just created.
(TIP: for more info on creating and managing menus, please read the WordPress Menu User Guide here)
5) Customizing the appearance
All theme customization is done via WordPress’s built in customizer. If you haven’t used it or want to learn more about it, please read this article.
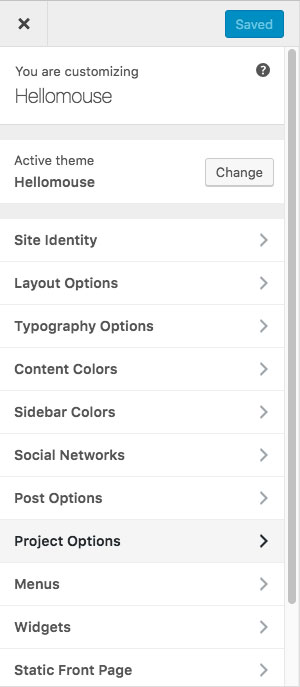
Go to Appearance > Customize and you will see this:
TIP: Αny changes you make in the tabs below will be previewed live on the site which appears in right side of the screen, however to save these changes you need to click the Save & Publish button on the top of the bar, if you have made a change but see the button grayed out (for example changed the font size of a heading), move the cursor outside the input box, for example, to the next input box, then the button should be clickable again.
Let’s take a look at the options each tab gives you.
Site Identity
In this tab you can modify the site’s title, tagline, logo and site icon.
Layout Options
Here you can modify the excerpt size and select the pagination layout.
Typography Options
Here you will find various options regarding the theme’s typography. You can change heading, body text and widget title sizes and toggle the capitalization of various elements.
Content Colors
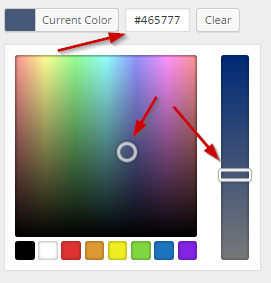
Are you looking to create your own unique color scheme? This tab will help you do it by allowing you to modify the colors of many elements of the content. To do that click the Select Color button and either use a hex color value in the box or use the palette to select a color.
Additionally you can modify the site’s background from this tab.
Sidebar Colors
This tab will allow you to modify the colors of various sidebar elements to complete your custom color scheme.
Social Networks
Here you can fill in the URLs to your various social network profiles supported by the theme. These will appear on the header, footer automatically, you can also display them in the post/page sidebar by adding the Theme – Social Icons widget in the blog or page sidebar.
Posts Options
Here you can toggle various aspects of the single post, like the appearance of categories, tags, date, comments etc.
Project Options
This tab allows you to toggle the appearance of related projects and modify your project layout in project category listings.
Widgets
Through this tab you can add widgets to the theme’s sidebars. The theme features eight sidebars explained below.
Static Front Page
If you don’t wish to have your latest posts on the front page and wish to display static content using a normal page, or want to use the looks template as your front page, you can do so here. Set the desired page as your static front page and save.
Other
In this tab we host the custom CSS panel which you can use to insert styles for elements not covered in the rest of the tabs, also you can place your Google analytics tracking ID here.
Sidebars
Hellomouse comes with 8 widgetized areas (sidebars):
- Blog: Used to display widgets in your Blog page and all Posts.
- Pages: Displayed in all static Pages.
- Contact: Displayed in your contact page (i.e. a page that has the “Contact Page” template set).
- Homepage Left: First column of widgets on the Homepage. This widget area appears on your Homepage templates.
- Homepage Right: Second column of widgets on the Homepage. This widget area appears on your Homepage templates.
- Homepage Full Width: Full width area of widgets on the Homepage. This widget area appears on your Homepage templates.
- Footer #1: First column of the footer widgets.
- Footer #2: Second column of the footer widgets.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Additional Information
Creating Galleries
To create a gallery using our gallery management system follow these steps:
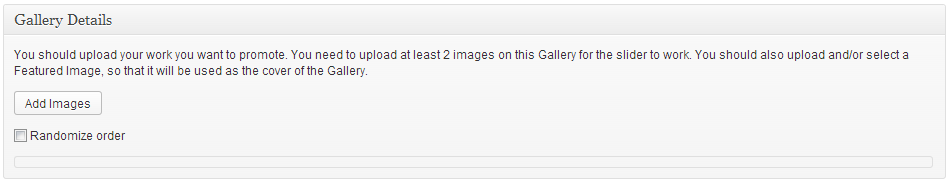
On the “Gallery Information” panel click the Add Images button.
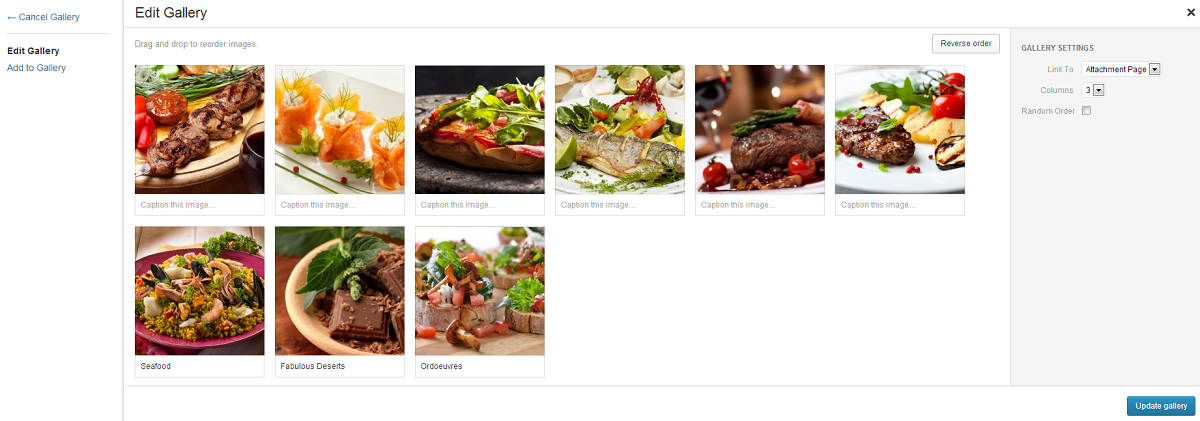
To upload your images, drag & drop them in the Edit Gallery window which will pop-up, or select Add to Gallery in order to select already uploaded ones. Once you are done, click the Update Gallery button on the lower right.
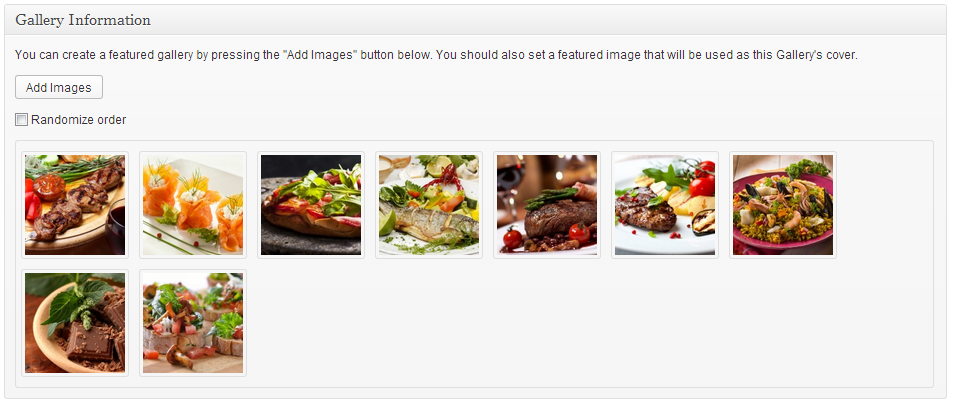
Your “Gallery Information” panel will look like this
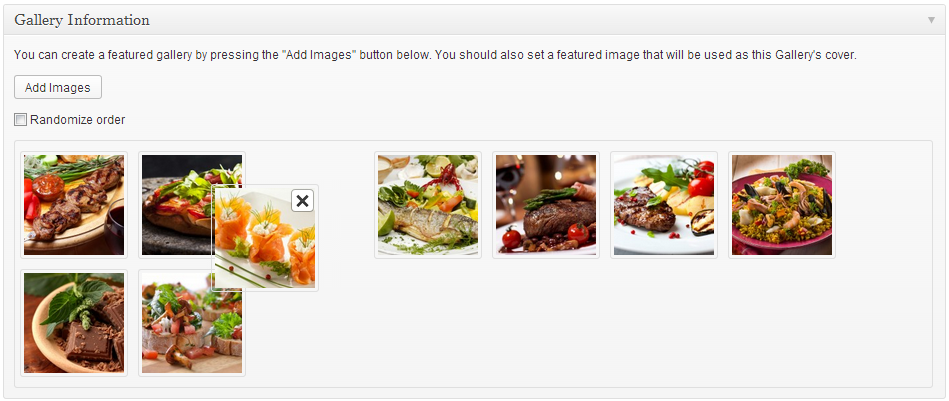
You can re-arrange the order of images by drag & drop.
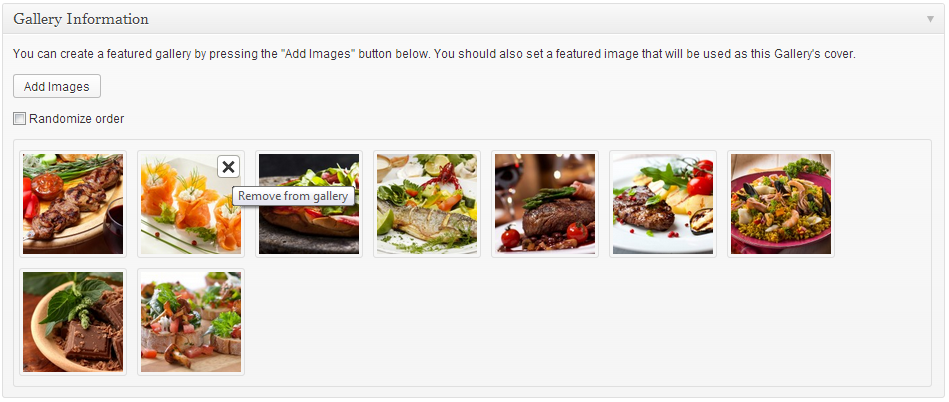
If you wish to remove an image from the gallery, hover your mouse over it and click the X as shown below.
By checking the Randomize order box your gallery images will appear in random order which will change on every page refresh.
When done, publish the gallery item.
If you need to add images after the gallery’s creation just follow the same procedure.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub