Documentation for Flevr
- About Flevr
- Theme installation
- WooCommerce
- Image Sizes
- Useful Plugins
- Importing Sample Content using One Click Import
- Importing sample content manually
- Setting up your theme
- 1) Creating basic pages
- 2) Populating your blog
- 3) Adding portfolio items
- 4) Adding Slideshow items
- 5) Adding Services
- 6) Adding Feature items
- 7) Adding Team Members
- 8) Adding Partners
- 9) Adding Testimonials
- 10) Adding products
- 11) Creating your menu
- 12) Setting up your homepage
- 13) Changing Footer text
- 14) Default and custom Header backgrounds
- 15) Sloped Edges
- 16) Newsletter Icons
- 17) e-Commerce Options
- 18) Widgets
- How to use the page builder template
- Additional Information
- Next Steps
About Flevr
Flevr is a business theme for WordPress. It is aimed at all company types and professionals, or it can be used as a standalone portfolio/blog theme. It provides custom post types like Features, Services, Team Members, Portfolios, Testimonials and Partners. The homepage is comprised of the homepage slider and a fullwidth custom widget area specially crafted to bring those custom post types together as discussed later on in the documentation.
Theme installation
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
After activation, you will be redirected to the CSSIgniter Settings panel (accessible from Appearance > CSSIgniter Settings) to start customizing your brand new theme.
WooCommerce
To enable eCommerce functionality for your website you need to install and activate the WooCommerce plugin by WooThemes. You can download the plugin free of charge from the WordPress Plugin Repository. For installation and usage instructions please refer to the plugin’s documentation.
Once you have installed and activated the WooCommerce plugin please install its pages by clicking on the button that WooCommerce provides on its banner. This will likely create a duplicate of some pages along with the pages installed by the sample content but its a needed step. You can delete the old pages that came with the sample content or use them instead by going to WooCommerce > Settings > Pages and assign them anew.
Also go to WooCommerce > Settings and in the Products tab set the image sizes that best fit your shop under the Product Image Sizes section, in case you need different values than the theme sets by default.
Image Sizes
The recommended image sizes for the Flevr theme are:
- Blog thumbnail: 750x350px
- Header images: 1920x300px
- Homepage slider: 1920x550px
- Listing page thumb: 700x500px
- Portfolio thumbs: 750x430px
- Testimonial thumb: 130x130px
Please keep in mind that any image uploaded should be larger than 750px for best results, and generally for each section at least larger or equal than its recommended width..
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- Socials Ignited use this plugin to create a widget that links to all your social profiles. You can also customize it with your icons and add new social networks, a guide can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
- WP Instagram Widget: Use the latest version of this plugin to help you display your Instagram feed in any of the theme’s sidebars.
- One Click Import : Use this plugin to help you import your content with just one click.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Importing sample content manually
The easiest way to get started and find your way around using this theme, is by installing it into a fresh WordPress installation, and importing our sample content.
To get it go to CSSIgniter settings > Site Options, scroll all the way down and click the Download sample content link. Extract the zip file you downloaded and upload the xml file in Tools > Import > WordPress (if not already present, you will be prompted to install the WordPress importer plugin), assign the authors to an existing user and make sure you check the “import attachments” box. You can now import the sample content.
You can also download the Sample Content for Flevr by clicking here
Importing widgets
You can also import the widgets you see on the theme’s demo. To do that, you need the Widget Importer & Exporter plugin. To install it go to Plugins > Add new search for widget importer exporter and install the plugin. Activate it and go to Tools > Widget Importer & Exporter click choose file and upload the flevr_widgets.wie file which is located in the sample content zip file, click Import widgets and you are good to go.
WARNING: As this will create posts, pages, custom post types, categories, widgets, etc. and change various system settings, it is strongly advised that you do this on a clean WordPress installation, without any previous and/or precious data. Under no circumstances we can be held responsible for total or partial data loss, so please be careful.
Setting up your theme
1) Creating basic pages
Let’s start by adding the first few basic pages you are going to need. Go to Pages > Add New and create the following pages:
- “Home” this will serve as your homepage, assign to it the “Frontpage with Slider” or “Frontpage with Video” page template from the “Page attributes” panel and publish the page.
- “Blog” this will be your posts page. Just create and publish a blank default page named “Blog” (or whatever you wish to name it) without adding any content, no further action needed for now.
- “Contact” here you can place your contact form which you will create using the Contact Form 7 plugin.
- “Features” in this page you will list your features, apply to it the Post Type Listing template. From the Listing Options panel that appears once the template is set, select Features, then select column or sidebar based listing (if available), select the column number, the number of items you want to show on the listing page or enable the isotope filtering system, then publish the page.
- “Partners” in this page you will list your partners, apply to it the Post Type Listing template. From the Listing Options panel that appears once the template is set, select Partners, then select column or sidebar based listing (if available), select the column number, the number of items you want to show on the listing page or enable the isotope filtering system, then publish the page.
- “Portfolio” in this page you will list your portfolio items, apply to it the Post Type Listing template. From the Listing Options panel that appears once the template is set, select Portfolio, then select column or sidebar based listing (if available), select the column number, the number of items you want to show on the listing page or enable the isotope filtering system, then publish the page.
- “Services” in this page you will list your services, apply to it the Post Type Listing template. From the Listing Options panel that appears once the template is set, select Services, then select column or sidebar based listing (if available), select the column number, the number of items you want to show on the listing page or enable the isotope filtering system, then publish the page.
- “Team” this page will display your team members, apply to it the Post Type Listing template. From the Listing Options panel that appears once the template is set, select Team, then select column or sidebar based listing (if available), select the column number, the number of items you want to show on the listing page or enable the isotope filtering system, then publish the page.
(TIP, all page titles serve as examples, you can name your pages according to your needs.)
Once the pages are created, navigate to Settings > Reading and set the “Home” page to be your static frontpage and the “Blog” page as your posts page, as demonstrated in the image below.
2) Populating your blog
To add new posts to your blog, go to Posts > add new, title your post, enter the content in the editor, upload a featured image by clicking “Set featured image” on the Featured Image panel, add a category and/or tag to the post, if you so desire, from the respective panels and publish the post by clicking “Publish”.
3) Adding portfolio items
To add a new portfolio item go to Portfolio > Add New. Set a featured image from the panel on the right, fill in any text you have for the portfolio item and move to the Portfolio Details panel below. Upload your project related photos in the Portfolio Gallery section (have a look at the end of this document for more info on gallery creation). Then you need to select the layout of your portfolio item from the Portfolio Template drop down the Image List will display your images one below the other and the Image Slideshow will create a slider.
Finally you have to fill in Project Details. Click the Add Field button to create a new field, you can enter client name, date of creation, suggested price, pretty much anything you like. Finally you can add an external URL, if available, to demonstrate your product.
TIP: The number of portfolio items on listing pages, the category filtering system can be controlled in the Listing Details panel when creating the listing template.
4) Adding Slideshow items
To add items to your homepage’s slider go to Slideshow > Add New, set a title for the slider item and upload a featured image (which will be the image displayed on the homepage, images for the slider should be at least 1920×850), add text in the text editor (optional), then in the “Slider Details” panel you can optionally set a URL to which the user will be redirected when clicking on the slide button, change the button’s text or use a URL to a video which will be displayed on the slider item, finally, publish the slider item. Slider speed and autoslide functionality can be adjusted under CSSIgniter settings > Slider Options.
Slider items can be separated into categories, you have the ability to display one of these categories on your homepage by selecting it in the Frontpage Options panel drop down. This allows you to create thematic sliders and switch between them very easily. For example, if your e-shop features weekend offers, you can create two slider categories, one for the featured items you want to display during working days and one for the weekend ones and switch between them at will.
5) Adding Services
To create a service go to Services > Add New, set a title for it and upload a featured image, then in the “Service Details” panel you can select where the featured image will appear and provide an icon for it by following the instructions and using the FontAwesome set.
6) Adding Feature items
To add a feature go to Features > Add New, set a title for it and upload a featured imageand publish the item.
7) Adding Team Members
To add a team member go to Team > Add New, set a title for it (the person’s name) and upload a featured image, then in the “Member Details” panel you can set the person’s job title(optional) and add links to the person’s social profiles (follow the on-screen instructions to add the icons, the functionality is similar to the one provided by the Socials Ignited plugin).
8) Adding Partners
To add a partner go to Partner > Add New, set a title for it and upload a featured image and publish the post.
9) Adding Testimonials
To add a testimonial go to Testimonials > Add New, set a title for it (the author’s name), then in the “Testimonial Details” panel you can add a byline for the testimonial’s author, such as a work description etc.
10) Adding products
(optional – only if you choose to use WooCommerce)
The most important thing of your e-shop are your products, to add them check this detailed guide provided by WooThemes here.
11) Creating your menu
Now that your content is in place, you will need a menu. Go to Appearance > Menus, check the pages you want on your menu and add them, give your menu a name and save it. Finally you will need to set your menu as “Main” menu, this can be done either by checking the “Main menu” box in “Menu Settings” just below your menu items in Menu Structure, or by going to the “Manage Locations” tab and selecting the menu you just created.
(TIP, for more info on creating and managing menus, please read the WordPress Menu User Guide here)
12) Setting up your homepage
The homepage on Flevr consists of the slider or video area and a widgetized area to provide maximum flexibility on the content to be displayed. The widgetized area can be accessed under Appearance > Widgets > Front Page Widgets.
To add a video to your homepage, select the Frontpage with Video template and in the Video Details box that will appear below the editor, select whether you are using an external or self hosted video and proceed to paste in the proper video URL(s). If you choose to use a self hosted video you will need to use three different file formats to ensure maximum compatibility among different browsers.
Duplicating the demo’s layout
The Frontpage with Slider version of the demo’s homepage
The homepage on the demo consists either of three slideshow items in the Frontpage with Slider version or a video in the Frontpage with Video version, plus a few widgets. These are: One CI Items displaying three service post types in a three column layout. One CI Hero, one CI Testimonials displaying three random testimonials, one CI Items displaying four team members on a four column layout, another CI Hero, one CI Items displaying three portfolio items on a three column layout, one CI Social Engagement widget displaying the newsletter signup form and links to a few social profiles, and one CI Items displaying three portfolio items in a three column layout.
TIP: For a more detailed guide on how to use our widgets to structure your homepage have a look at this blog post.
13) Changing Footer text
The theme’s footer features an area for you to enter your copyright info, privacy policy etc. To change the text you need to go to CSSIgniter settings > Site options (5th box down).
14) Default and custom Header backgrounds
You can set a default background for your theme’s headers under CSSIgniter settings > Appearance Options, in the header display panel. Below the main text editor in your posts, pages and custom post types you will find the Header background metabox, you can use it to set a custom header background for the specific item.
15) Sloped Edges
The theme features sloped (diagonal) bottom edges. If you don’t want these edges sloped, you can disable them under CSSIgniter settings > Appearance Options.
16) Newsletter Icons
You may add up to five linked icons to appear on the left of the newsletter form. These may be social icons or anything else you might choose to display. These can be set under CSSIgniter settings > Newsletter Options
17) e-Commerce Options
Under CSSIgniter Settings > e-Commerce Options you can customize the number of columns and products on shop pages, enable or disable related products and more.
18) Widgets
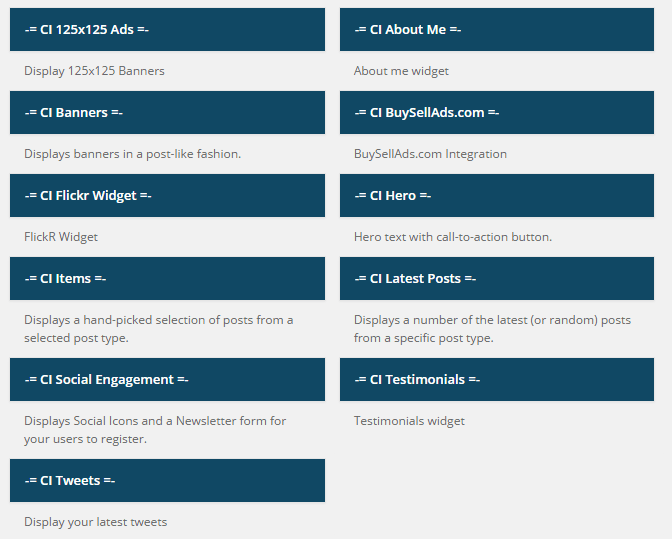
The theme features eleven custom widgets specially crafted to help you display your content. They can be found under Appearance > Widgets
Below each widget there is a small description which describes their functionality.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Additional Information
Creating Galleries
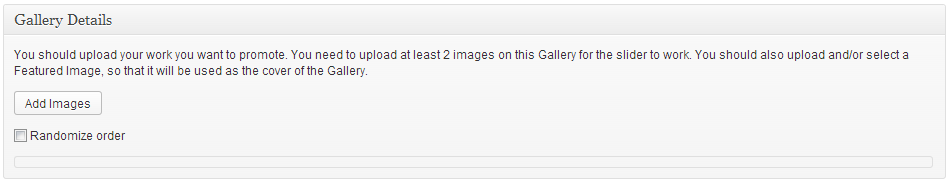
To create a gallery using our gallery management system follow these steps:
On the “Gallery Information” panel click the Add Images button.
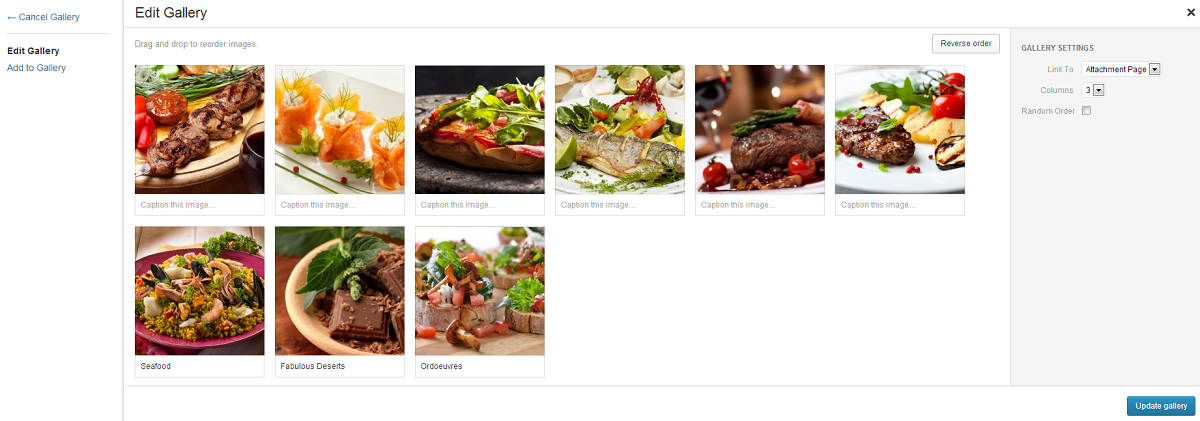
To upload your images, drag & drop them in the Edit Gallery window which will pop-up, or select Add to Gallery in order to select already uploaded ones. Once you are done, click the Update Gallery button on the lower right.
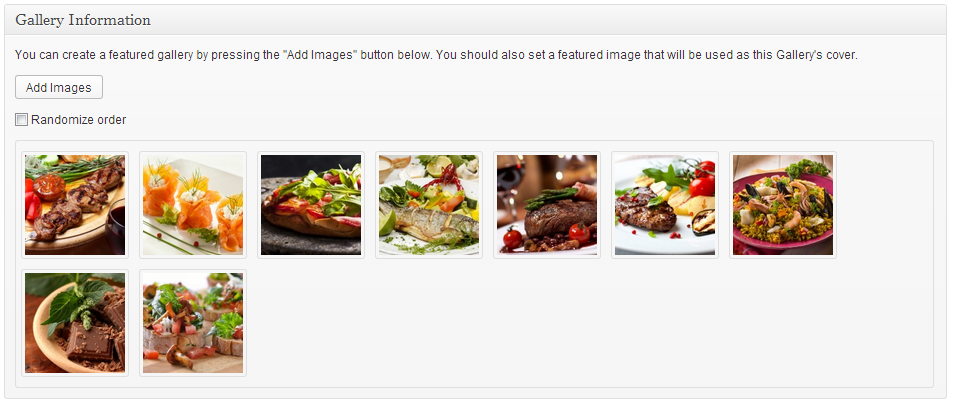
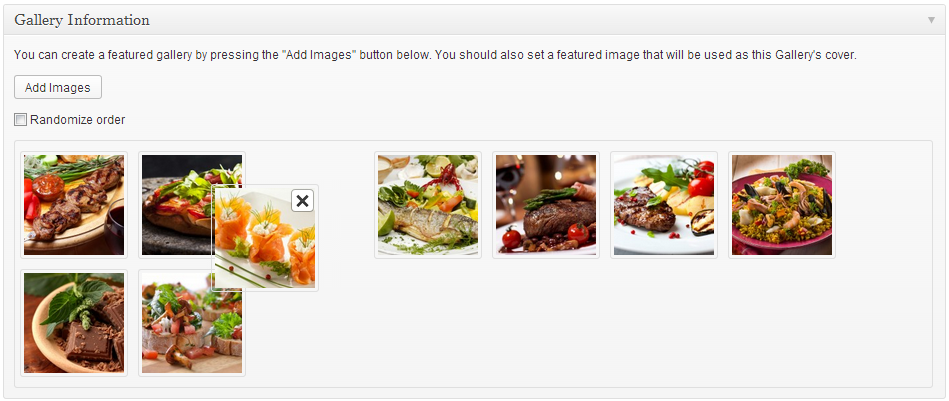
Your “Gallery Information” panel will look like this
You can re-arrange the order of images by drag & drop.
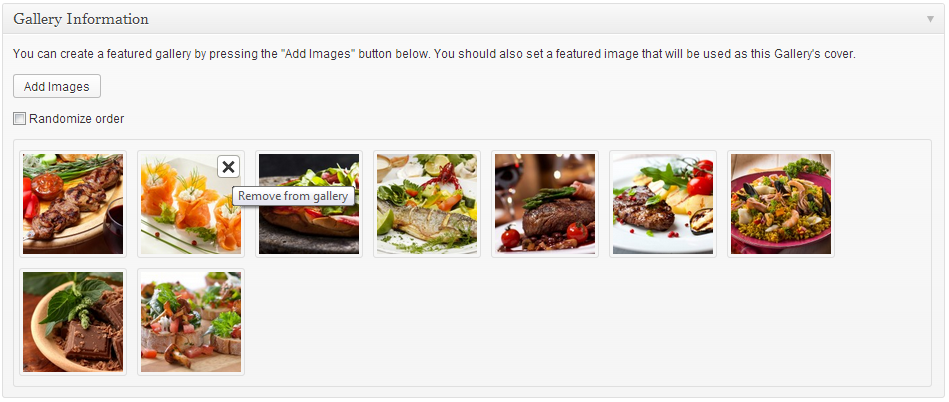
If you wish to remove an image from the gallery, hover your mouse over it and click the X as shown below.
By checking the Randomize order box your gallery images will appear in random order which will change on every page refresh.
When done, publish the gallery item.
If you need to add images after the gallery’s creation just follow the same procedure.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub