Documentation for Chords
- About
- WooCommerce
- Zip file contents
- Theme Installation
- Recommended image sizes
- Useful Plugins
- Importing Sample Content using One Click Import
- CSSIgniter Settings
- Homepage setup
- Navigation setup
- Event page setup
- Discography setup
- Videos setup
- Galleries setup
- Artists setup
- Widgets
- How to use the page builder template
- Additional information
- Next Steps
About
Chords is a WordPress theme for DJs, Solo artists, Bands, Collectives, Club Owners, music producers, events producers and anyone in the music industry.
WooCommerce
To enable eCommerce functionality for your website you need to install and activate the WooCommerce plugin by WooThemes. You can download the plugin free of charge from the WordPress Plugin Repository. For installation and usage instructions please refer to the plugin’s documentation.
Once you have installed and activated the WooCommerce plugin please install its pages by clicking on the button that WooCommerce provides on its banner. This will likely create a duplicate of some pages along with the pages install by the sample content but its a needed step. You can delete the old pages that came with the sample content or use them instead by going to WooCommerce > Settings > Pages and assign them anew.
If you wish, apply the “Fullwidth Template” to your Account, Cart and Checkout pages (for best visual experience). You can leave the “Shop” page as it is, you most probably need a sidebar on this page. Then, navigate to WooCommerce > Settings.
- Navigate to the “Products” options from the top menu tabs of the WooCommerce settings’ page and scroll down to “Product Image Sizes”. It is advised that for the “Single Product Image” you set the Height option to 9999 and uncheck the Hard Crop option http://d.pr/i/QnBi. This way the main image in your product page will not be cropped or altered.
Setting up your WooCommerce Widgets
Once you’ve activated the WooCommerce plugin, you will find a new sidebar (widget area) in your Widgets’ page through the WordPress Dashboard. This new sidebar (Shop Sidebar) controls the widgets that will be displayed in the listing and product pages. You can apply any widget you want, including the CSSIgniter custom widgets. Finally, you can also apply WooCommerce widgets in the frontpage or footer widget areas.
Zip file contents
In the zip file, you will find the following:
- DOCUMENTATION Contains a text file with a link to this document.
- HTML Contains the HTML version of the template. You can integrate it to your favorite CMS.
- PSD Contains PSD files of the template.
- SAMPLE CONTENT contains the following three sub-folders
- WORDPRESS In this folder you will find the zip file which contains the theme, called “chords.zip”
Theme Installation
Login to your WordPress admin panel. Go to Appearance > Themes. Click on the Add New. Click upload and Browse. Select the chords.zip located in the WORDPRESS folder and click OK. Wait for the theme to upload and you will get a message that says “Theme installed successfully”. Click Activate and.. congratulations! You just installed the Chords theme!
NOTE: In order to setup the theme as seen on our preview you need to keep reading. Even If you are an experienced WordPress theme user do read this documentation in order to understand our approach on various things around the theme.
NOTE: If you import the sample content without having the WooCommerce plugin activated you will get some errors regarding the ‘product’ post type, you can safely disregard them, WooCommerce is an optional plugin, if you don’t need to sell anything on your site, you can use the theme without it. The same thing goes for importing widgets without having, for example, the Socials Ignited or the WP Instagram widget plugins active, you might get a notice that the theme does not support the widget, which can also be safely ignored.
Recommended image sizes
- Post thumbnail: 750x500px
- Blog thumbnail: 750x370px
- Site header: 1920x160px
- Homepage slider: 1920x850px
- Square thumbs (widgets, listing pages etc): 750x750px
- Masonry thumbs: 750px in width, not restricted in height
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- Socials Ignited use this plugin to create a widget that links to all your social profiles. You can also customize it with your icons and add new social networks, a guide can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in a page which will serve as your contact page.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- WP Instagram Widget: Use the latest version of this plugin to help you display your Instagram feed in any of the theme’s sidebars.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
CSSIgniter Settings
The theme’s options panel is located under Appearance > CSSIgniter Settings, let’s have a look at the functionality provided by it.
Site Options Tab
With the first option you can upload your logo if it’s an image logo, you have the option to add a normal and a high resolution logo (for retina-type devices). If you want text go to Settings > General and set the Site Title and the Tagline if you wish.
Next you have the option to set a favicon and touch icons for mobile devices.
Here you can also set the footer text with your copyright information etc which will appear at the bottom of all pages.
Homepage Options
Here you can control the slider on the frontpage, whether it will be automatic, how fast it will slide and what the transition effect will be.
Display Options
The descriptions for each option are detailed so just follow the instructions for each box and set the settings that you want.
We will see various other options and how we set them as we move along.
Appearance options
Here you can set the default sidebar position for the site, select a predefined color scheme or uncheck the checkbox Disable custom background and set your own custom background color and image if you wish, upload a header image and toggle the surrounding border.
e-Commerce Options
Here you can select whether you want to show up-sells and related products on your single product view, also you can select the number of products per page and the number of columns on your shop page.
Newsletter Options
Here you can configure your newsletter manager service to work with the theme’s newsletter widget.
Music Player Options
Here you can set up the theme’s music player. You can use either the tracklisting from an album, or a ShoutCast/IceCast stream which outputs mpeg audio. You can also select if you want the audio to auto-play when the page load, or not (default).
Now playing feature
You can enable fetching and displaying the title of the song currently playing. Please note that in order for this to work you need a ShoutCast server v2.0 or higher and your stream URL needs to be in the form of IP:port i.e. “http://192.102.192.1:8006/stream;”
Blog Options
Here you can customize the blog layout and column number.
Twitter Options
Here you can connect the theme to your twitter account so you can display your latest tweets via the CI Tweets widget.
Google Options
Copy / paste your Google Analytics code in this box.
Archive Options
Here you can set a number of items to be displayed in each taxonomy listing page, the number of columns the listing page will have and toggle the isotope filtering and masonry layout.
FeedBurner Feed URL
Copy / paste your feedburner feed code in this box.
Custom CSS
If you are familiar with CSS and you want to add some extra styles just insert them in this area.
Section Titles
Here you can customize the title for each one of the theme’s sections. The section title is the title displayed between the menu and the content of the page.
Homepage setup
If you have imported the sample content these pages have been created for you :)
Go to Pages > Add new and create a new page. Give it a title like “Home” and on the Page Attributes box on the right select the “Homepage template”. A new panel called Frontpage Options will appear below the main text editor, there you have the option to select a category of slideshow items to display on the slider. This allows you to categorize slider items and quickly switch between displayed groups.
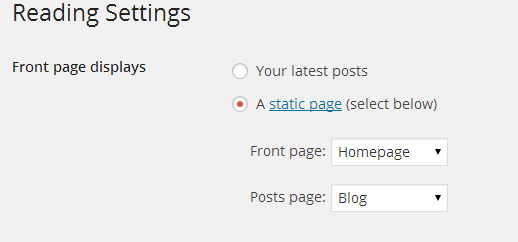
Now go to Settings > Reading and set the page you just created as your Front page. Have a look at the image below.
As you can see there’s an option Posts page under the Front page option. Create a new page called Blog or News or anything that you want to publish normal posts and set it here as your Posts page page.
Back to the homepage
The homepage as you can see consists of two areas. The slider and the “Front page widgets” sidebar. Go to Slideshow > Add New. Set the title. This is the text that will be displayed inside the slide. Set the featured image which will be cropped automatically to fit the slider. In the Slider Settings you can set the URL where users will visit if they click on this slider item, set a subtitle for your slide which will appear below the slider’s title and finally set a video URL if you want to display a video instead of the featured image. The music player that appears at the bottom of the slider on the theme’s demo, can be configured under CSSIgniter Settings > Music Player Options
Easy eh? You can link to internal parts of your website or even other sites. We decided to make the slider that way for extra flexibility. Moving on! Go to Appearance > Widgets and you will see “Front Page Widgets” sidebar. Fill it with the widgets that you want. Next we will dissect the layouts of the homepage on each of the three demo setups.
The Solo layout:
The slider area on our solo layout demo consists of three Slideshow items and the theme’s embedded music player.
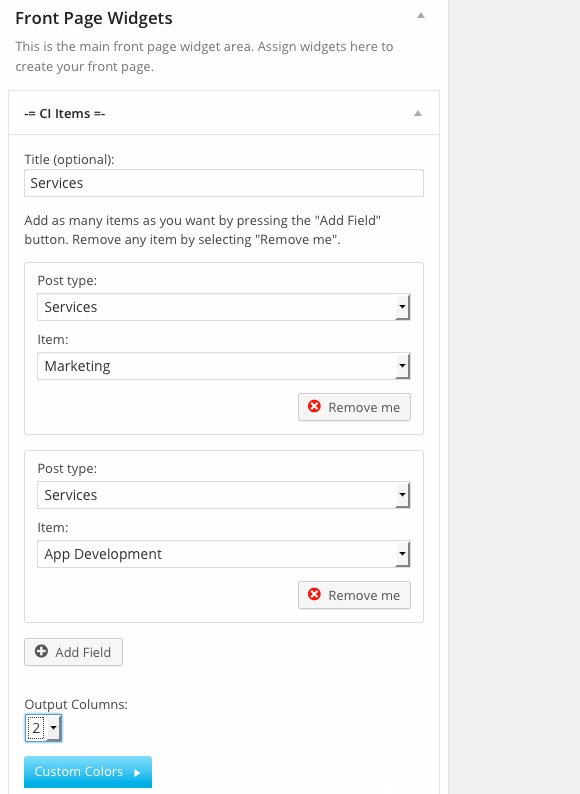
Next, in the “Front Page Widgets” sidebar we have: a CI Upcoming Events widget displaying six events in a three column layout, next we have a CI Split Content widget displaying the about page. Following we have two CI Items widgets displaying three photo galleries and three videos respectively on a three column layout. Next is the CI Album Tracklisting displaying an album along with its tracklisting. Moving on, we find another CI Items widget displaying three posts in a single column layout. Another CI Items is used to display three products from our e-shop in a three column layout. Finally we have the CI Newsletter widget.
The Radio layout:
The slider area on our radio layout demo consists of a Slideshow item and the theme’s embedded music player.
Next, in the “Front Page Widgets” sidebar we have: a CI Items widget displaying two events in a single column layout, next we have a CI Split Contentwidget displaying the about page. Following we have a CI Top Tracks widget displaying a few selected tracks. Next is the CI Items widget displaying three of our artist items in a three column layout. Finally we have the CI Newsletter widget.
The Rock layout:
The slider area on our rock layout demo consists of three Slideshow items and the theme’s embedded music player.
Next, in the “Front Page Widgets” sidebar we have: a CI Upcoming Events widget displaying three events in a three column layout, next we have a CI Split Content widget displaying the about page. Following we have two CI Items widgets displaying three albums and three artists respectively on a three column layout. Following them is another CI Items widget displaying three posts in a single column layout. Next is the CI Album Tracklisting displaying an album along with its tracklisting. Finally we have the CI Newsletter widget.
The Light layout:
To get the light layout, go to Appearance → CSSIgniter Settings → Appearance Options and select one of the white_*****.css color schemes avaialble. On the theme’s demo we have selected the white_red.css one.
The slider area on our light layout demo consists of three Slideshow items and the theme’s embedded music player.
Next, in the “Front Page Widgets” sidebar we have: a CI Upcoming Events widget displaying six events in a three column layout, next we have a CI Split Content widget displaying the about page. Following we have two CI Items widgets displaying three photo galleries and three videos respectively on a three column layout. Next is the CI Album Tracklisting displaying an album along with its tracklisting. Moving on, we find another CI Items widget displaying three posts in a single column layout. Another CI Items is used to display three products from our e-shop in a three column layout. Finally we have the CI Newsletter widget.
Navigation setup
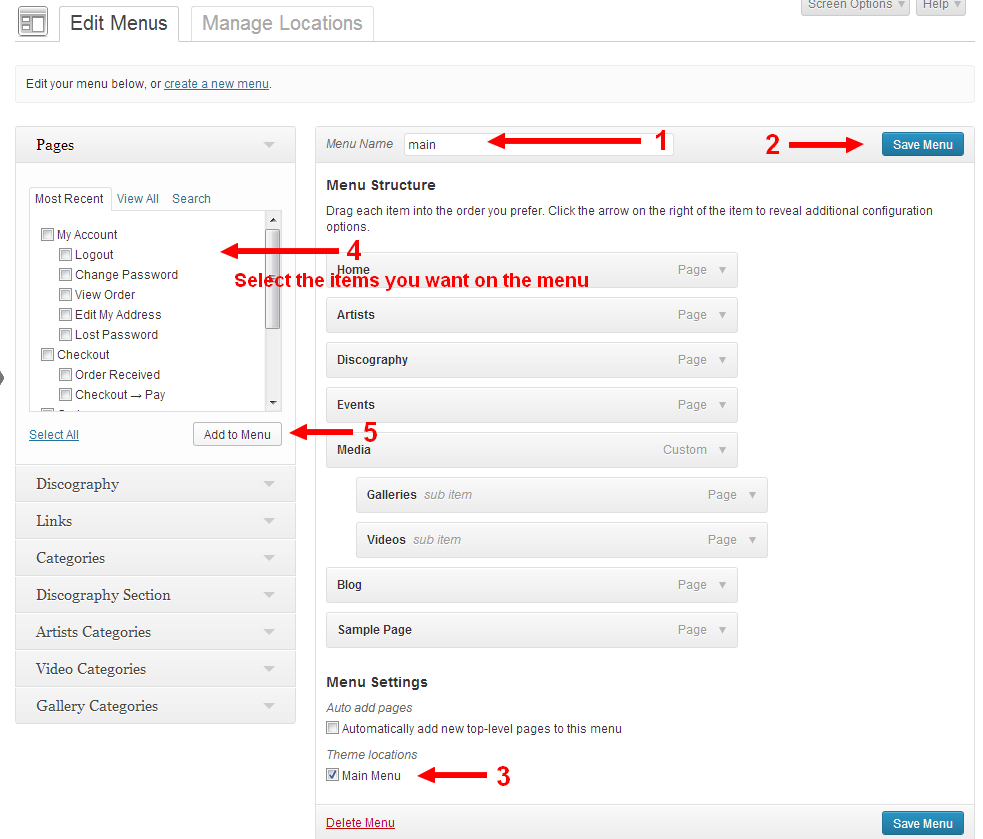
One last thing that we need to setup for our homepage (but visible on any other page of our website as well) is the main navigation. So go to Appearance > Menus create a new menu with a menu name of your choice. In the Theme Locations select the menu you just created. Add items from the left hand side boxes on the right. Re-order with drag and drop. Like the image below:
The theme also features a secondary menu, which appears above the main one, using it is optional but will allow you to accent some of your site’s feature, for example by hosting anything related to your e-shop, or media etc. To use it, create a new menu and set it to be your “secondary menu” under Appearance > Menus > Manage Locations
(TIP, for more info on creating and managing menus, please read the WordPress Menu User Guide here)
Event page setup
If you have imported the sample content these pages have been created for you :)
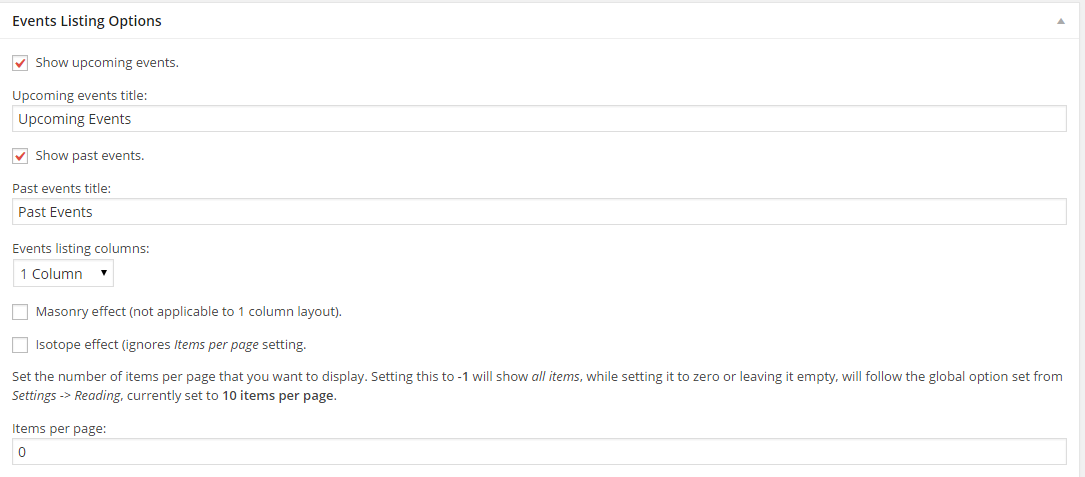
It’s time for the world to know about our events! Go to Pages > Add new and create a new page. From the page attributes on the right, from the Templates dropdown select the Events Listing template. You will notice the Events Listing Options panel appears. In it you can select which events you want to display, the number of columns for your events listing page, any effects you might want to have and finally, set the number of events you want to display.
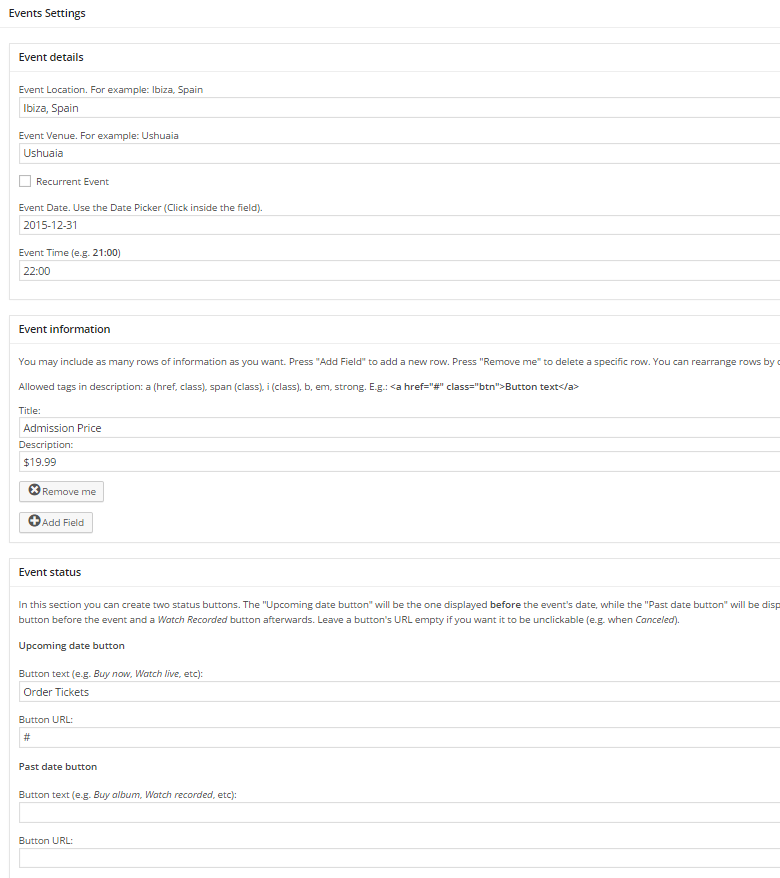
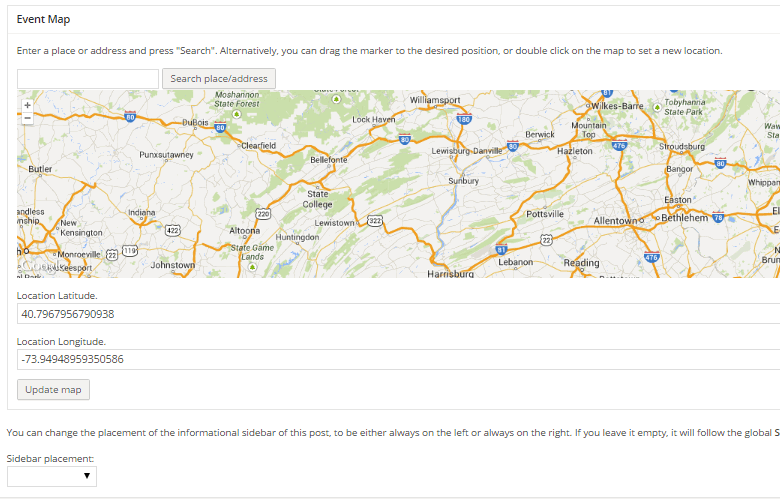
Now you can start inserting your events from Events > New Events item. Start by giving the event a title We leave the main editor empty and we move a bit lower in the Event Settings section where we fill the details of the event like the image on the below.
TIP: If you leave the coordinate boxes empty the map won’t appear in the single event view

Discography setup
First things first
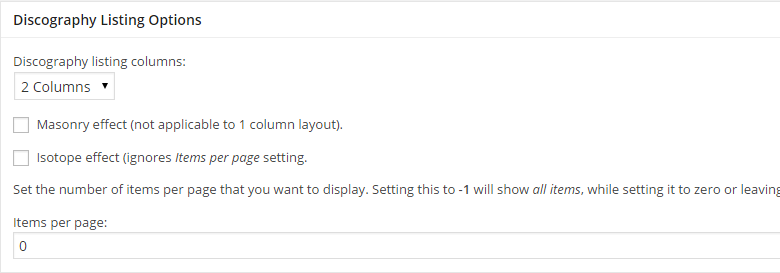
Next we need to create the discography listing page. Go to Pages > Add new and create a new page. From the page attributes on the right, from the Templates dropdown select the Discography Listing template. You will notice the Discography Listing Options panel appears. In it you can select the number of columns for your discography listing page, any effects you might want to have and finally, set the number of albums you want to display.
Let’s see how we can recreate an album from the preview like this one.
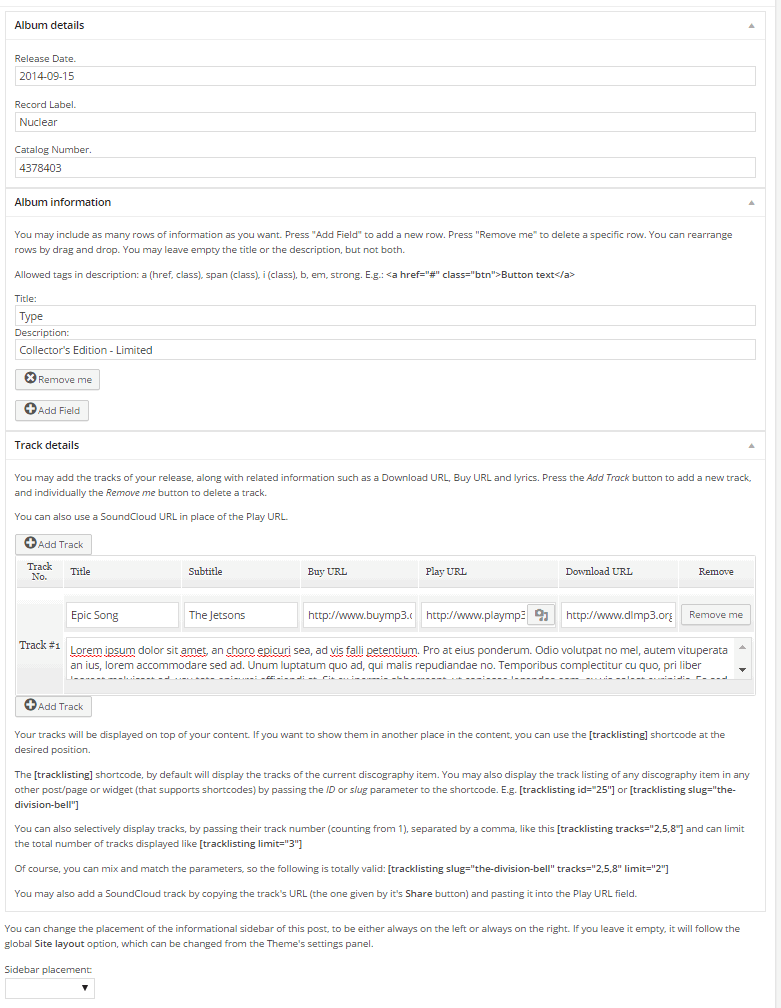
Go to Discography > New Discography Item. Set the album title and upload the album’s cover in the featured image section. Now in the main editor you can write anything you want PLUS you can display the tracklisting of your album with the ability to let the users review your tracks! For this we are going to use our tracklisting system.
Fill in your album details and information as displayed in the picture above and move on to add your tracks.
Tracklisting
Each discography item, can have multiple tracks assigned to it. Tracks can be registered through the Tracks Details section, within the Discography Settings section.
To add a new track, press the Add Track button. This will add a new empty line for you to fill. First, add a title and optionally a subtitle.
If the track can be purchased online, enter the URL inside the Buy URL field.
You can provide a preview (or even the full song) for your visitors to listen to, by entering the URL of the MP3 file inside the Play URL field. You can upload and/or select an already uploaded song through the WordPress Media Manager, by pressing the button located inside the field.
You may allow your users to download the track, by entering the song’s URL inside the Download URL field. Please note that for locally hosted MP3s, the theme tries to force the visitor’s browser to download the file. If the file is on another server, whether it will be downloaded or just opened, is a matter of configuration of the remote server and not the theme’s issue.
You can also add the lyrics for each track, in the big Song Lyrics field.
Tracks can be re-arranged by dragging and dropping them in the appropriate order. Track numbers are automatically updated to be in sequence.
In order to remove a track, press the Remove Me button next to the desired track. Please be careful, as there is no confirmation of removal. If you publish/save/update the post, the change is irreversible.
Displaying the track listing
Once you add your tracks you may display them by using the [tracklisting] shortcode in the discography item’s main text box. By default, it will display the tracks of the current discography item, so the simplest usage is this:
[tracklisting]
You may also display the track listing of any discography item, in any other post/page or widget (that supports shortcodes) by passing the ID or slug parameter of the discography to the shortcode. E.g.:
[tracklisting id=”25″]
or
[tracklisting slug=”the-division-bell”]
You can also selectively display tracks, by passing their track number (counting from 1), separated by a comma, like this:
[tracklisting tracks=”2,5,8″]
and can limit the total number of tracks displayed like this:
[tracklisting limit=”3″]
Of course, you can mix and match the parameters, so the following is totally valid:
[tracklisting slug=”the-division-bell” tracks=”2,5,8″ limit=”2″]
Videos setup
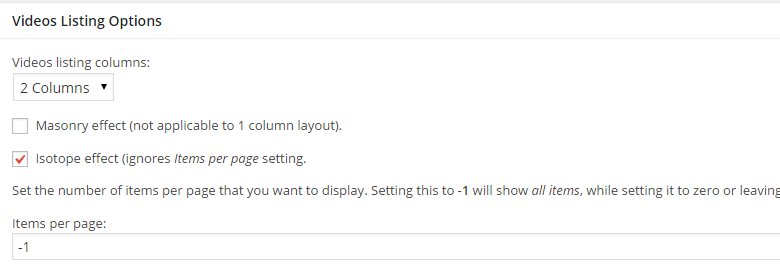
Lets start by creating the video listing page. Go to Pages > Add new and create a new page. From the page attributes on the right, from the Templates dropdown select the Videos Listing template. You will notice the Video Listing Options panel appears. In it you can select the number of columns for your videos listing page, any effects you might want to have and finally, set the number of videos you want to display.
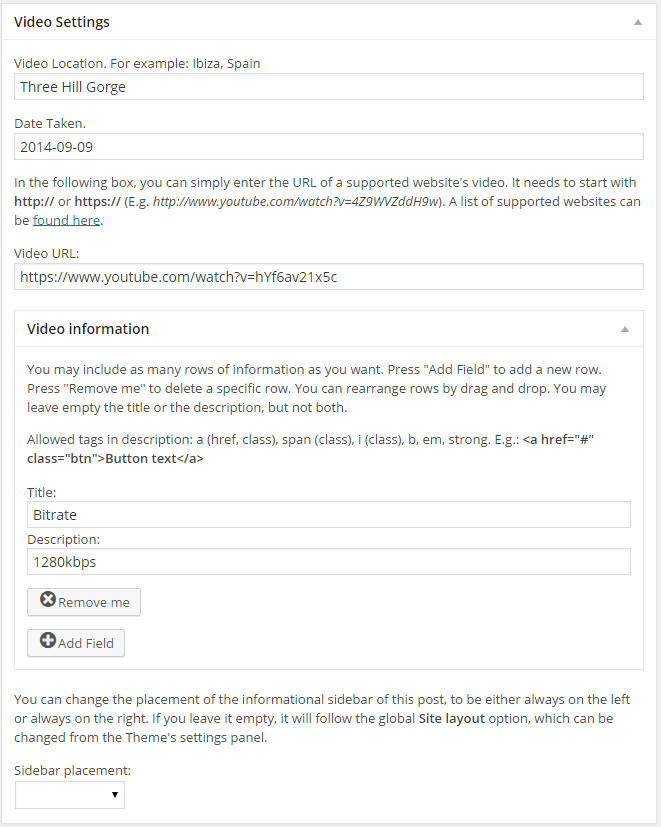
Go to Videos > Add New and you will see the following screen.
Give a title and a featured image to your video and move to the Video Settings panel. Here you can add a date, location and any other information you want for your video. In the Video URL box you will need to place your video’s URL, which is hosted on one of WordPress’s supported providers.
Galleries setup
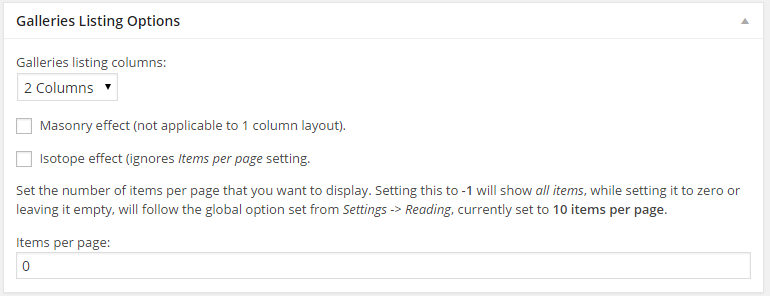
Lets start by creating the gallery listing page. Go to Pages > Add new and create a new page. From the page attributes on the right, from the Templates dropdown select the Galleries Listing template. You will notice the Gallery Listing Options panel appears. In it you can select the number of columns for your galleries listing page, any effects you might want to have and finally, set the number of galleries you want to display.
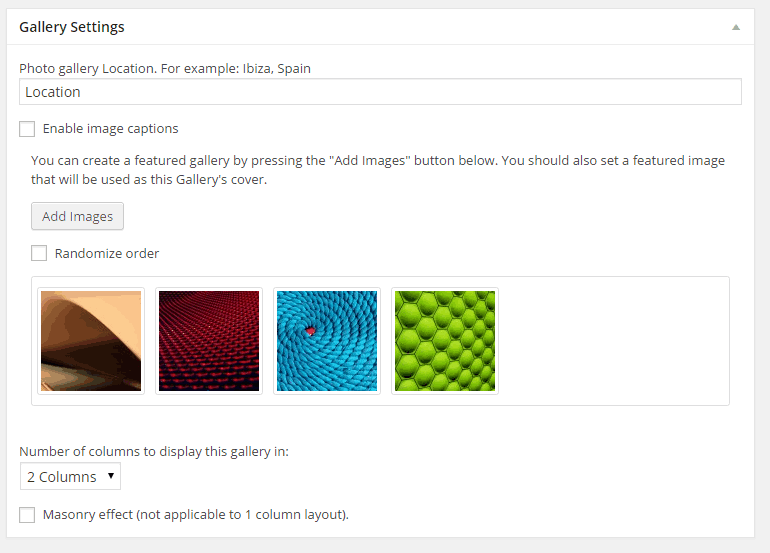
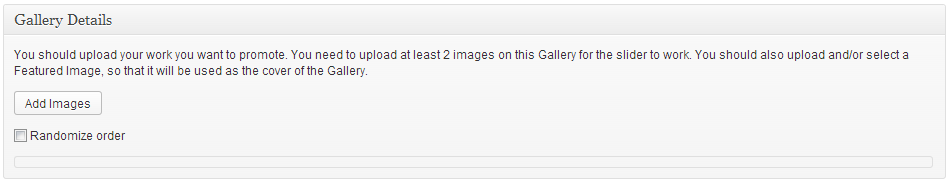
In order to create a new photo gallery go to Galleries > Add New, give a title and a featured image to your gallery and move to the Gallery Settings panel:
Set the location for your gallery and click the Add Images button to upload your photos. Once done select the number of columns you want for your gallery and whether you need a masonry effect.
More information on gallery usage can be found in the additional information section below.
Artists setup
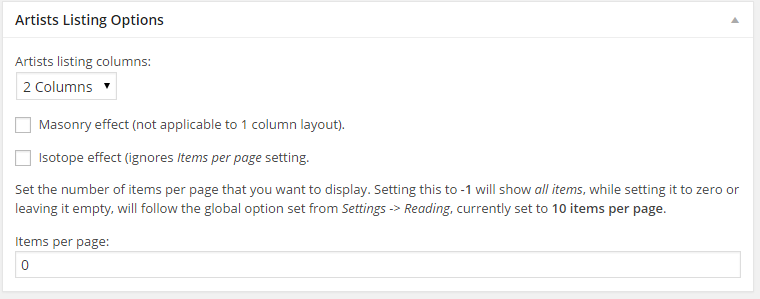
Lets start by creating the artist listing page. Go to Pages > Add new and create a new page. From the page attributes on the right, from the Templates dropdown select the Artists Listing template. You will notice the Artists Listing Options panel appears. In it you can select the number of columns for your artists listing page, any effects you might want to have and finally, set the number of artists you want to display.
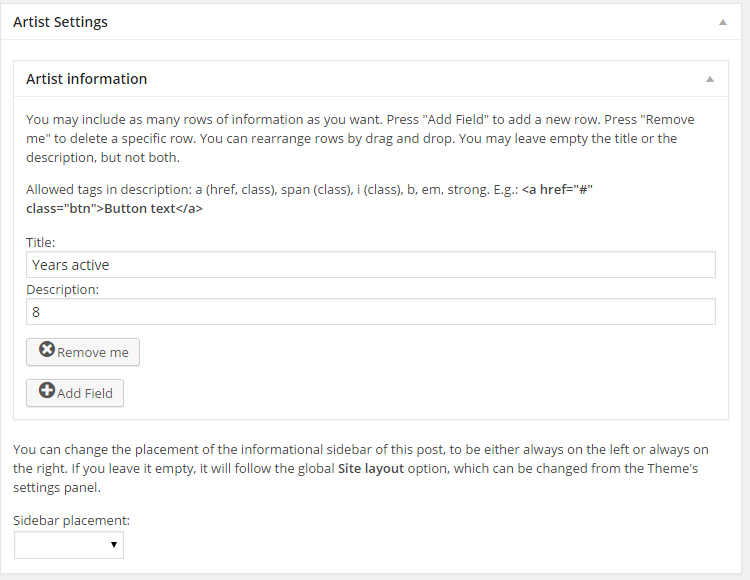
In order to insert a new artist just visit Artists > Add New. Add the artist’s name as a title, upload the featured image and fill in any information you want in the text editor, then move to the Artist Settings panel.
Add any artist information you might have and then publish the item.
Widgets
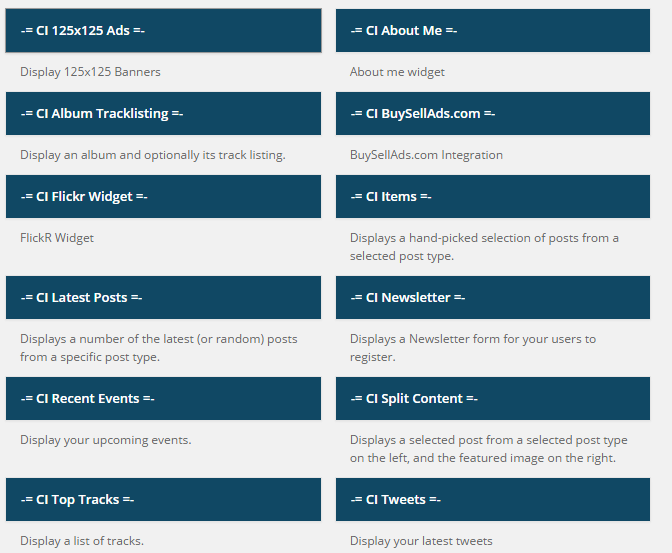
We have created 12 custom widgets. They are really simple and they let you display various important info around the site.
The theme also provides separate widgetized sidebars for each section.
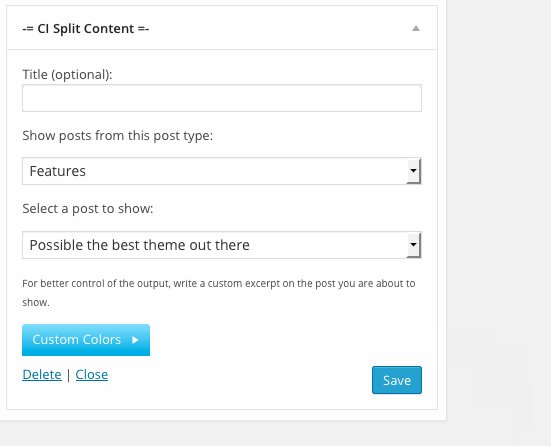
The “CI Items” & “CI Split Content” widgets
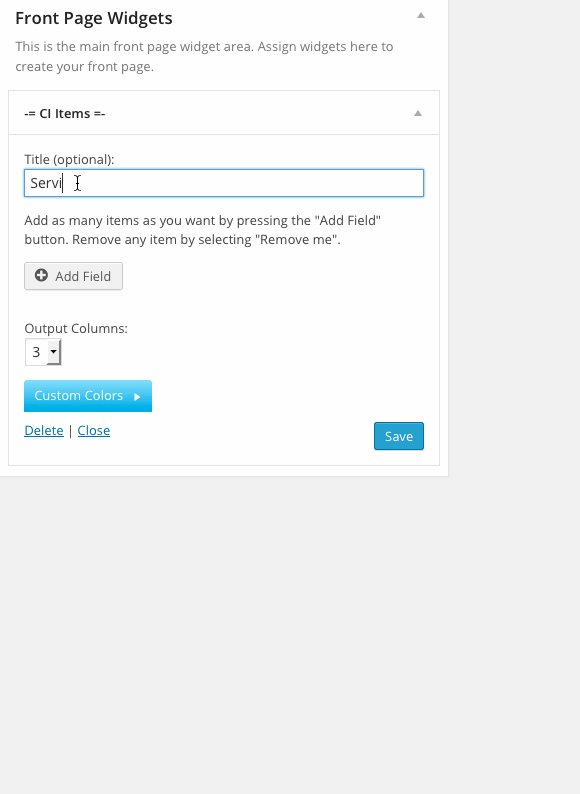
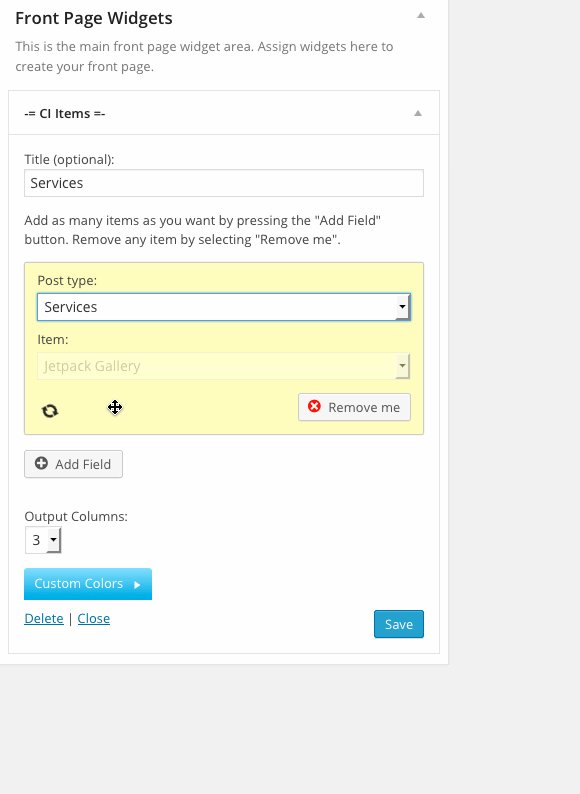
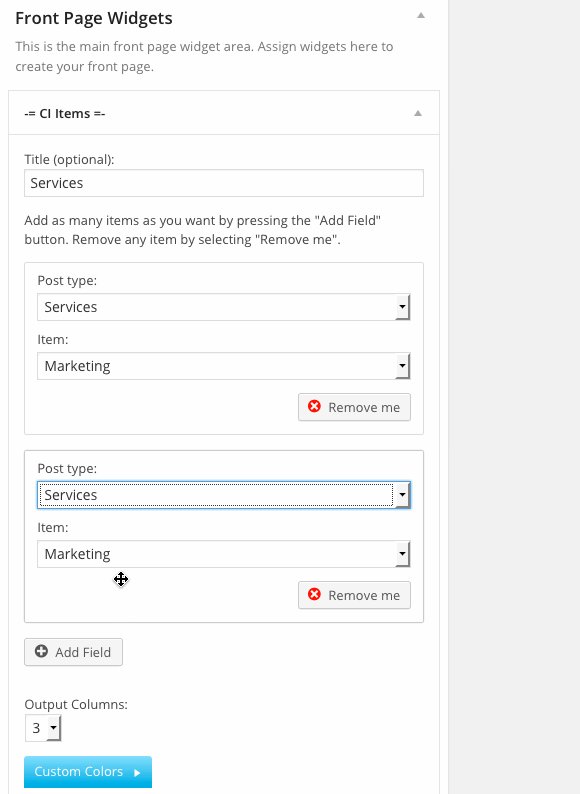
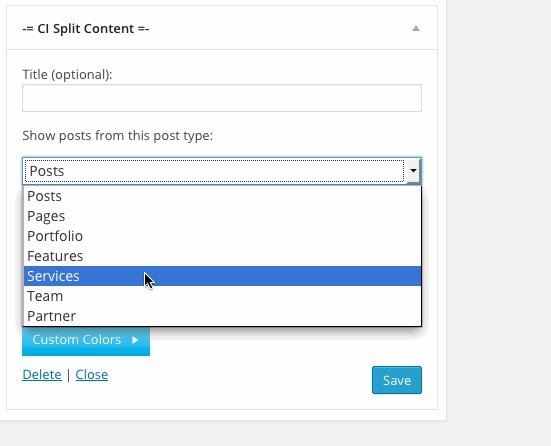
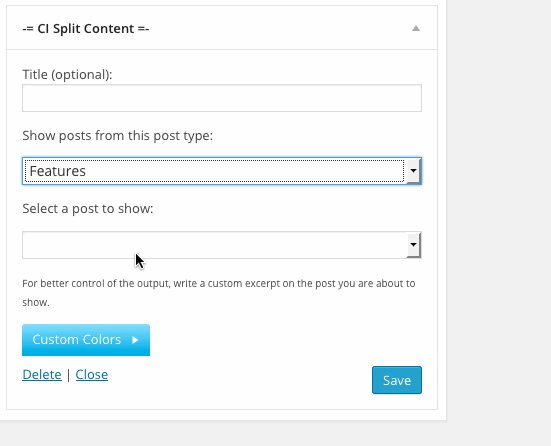
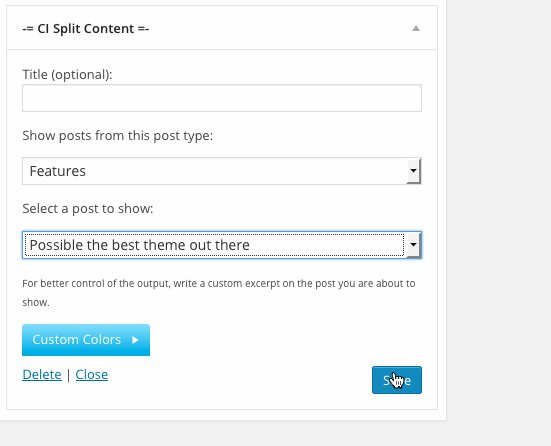
As you might have noticed from the rest of the documentation, the two widgets in questions are quite flexible in helping you shape your homepage and other sidebars in any way you like. Below you will find two animated GIF images which demonstrate the usage of the widgets.
CI Items
CI Split Content
Using the parallax effect
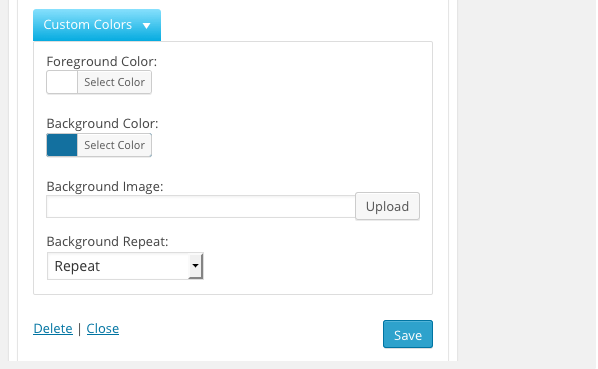
Some widgets, such as the split content widget, allow you to use a parallax effect for their background. To do that you click on the Custom Colors button on the widget, add the URL for the desired background image and check the Enable parallax effect box above.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Additional information
Creating Galleries
To create a gallery using our gallery management system follow these steps:
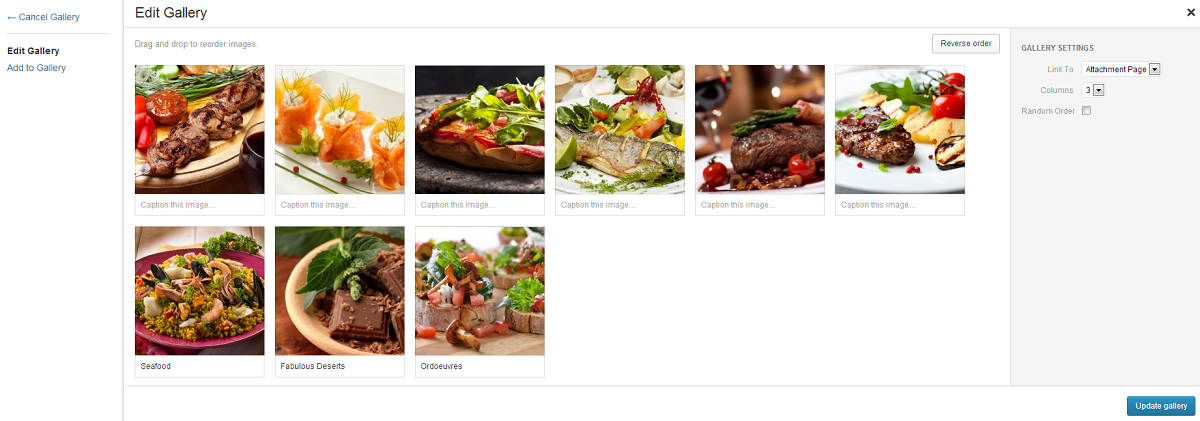
- On the “Gallery Information” panel click the Add Images button.

- To upload your images, drag & drop them in the Edit Gallery window which will pop-up, or select Add to Gallery in order to select already uploaded ones. Once you are done, click the Update Gallery button on the lower right.

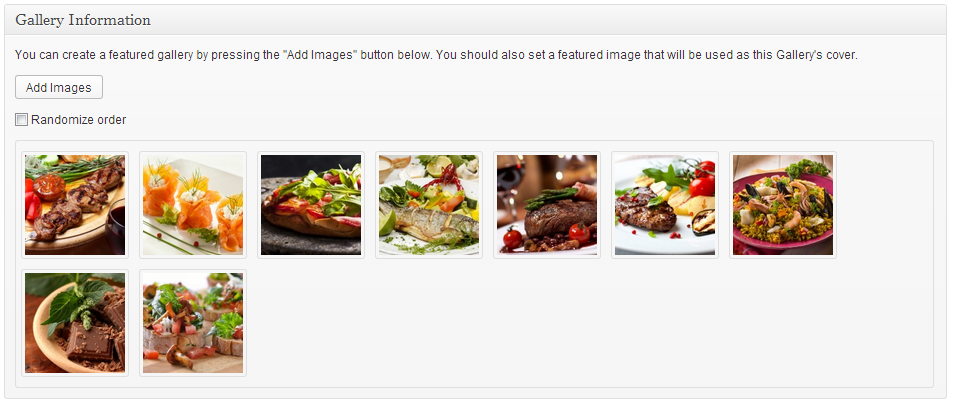
- Your “Gallery Information” panel will look like this

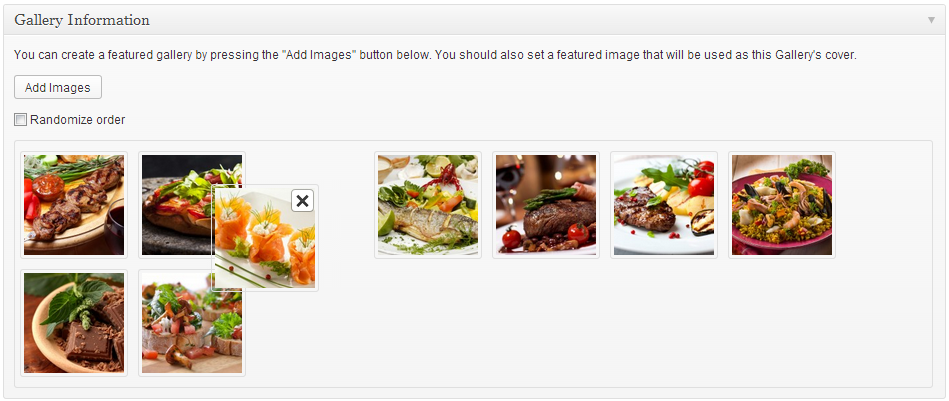
- You can re-arrange the order of images by drag & drop.

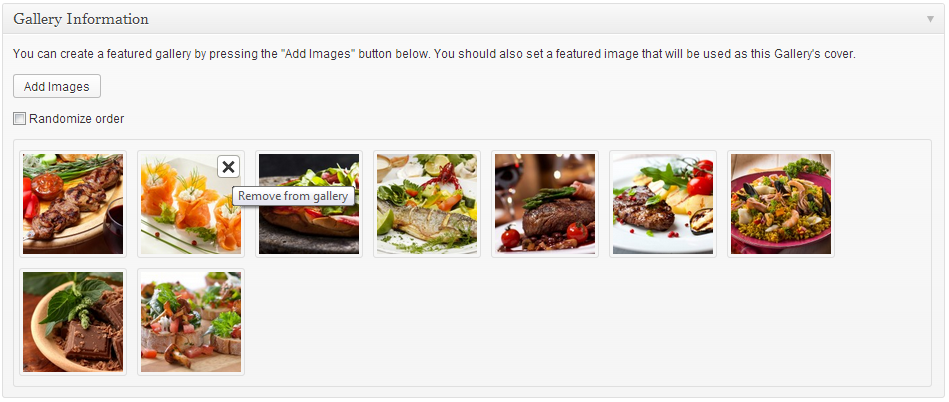
- If you wish to remove an image from the gallery, hover your mouse over it and click the X as shown below.

- By checking the Randomize order box your gallery images will appear in random order which will change on every page refresh.
- When done, publish the gallery item.
If you need to add images after the gallery’s creation just follow the same procedure.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out in our support forums