Documentation for Beauté
About Beaute
Beaute is a health & beauty WordPress theme. It allows you to display services available by your business, the personnel providing them and photo galleries related to your work. This is done mostly by using four different Custom Post Types: Personnel, Services, Galleries and Slider Items. All the above act as standard WordPress posts or pages but each of them has extra fields which differentiate them from the former. The homepage is comprised of custom widgets specially crafted to bring those custom post types together as discussed later on in the documentation.
WordPress theme installation
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click Activate.
After activation, you will be redirected to the CSSIgniter Settings panel (accessible from Appearance > CSSIgniter Settings) to start customizing your brand new theme.
Image Sizes
The recommended image sizes for the Beaute theme are:
- Homepage slider: at least 1920x1080px
- General thumbnail size : 760x390px it is recommended that all images are larger than this size.
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- Socials Ignited use this plugin to create a widget that links to all your social profiles. You can also customize it with your icons and add new social networks, a guide can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
- SoundCloud ShortCode this plugin is necessary if you are planning on adding SoundCloud tracks in your albums’ tracklistings.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Setting up your theme
1) Creating theme pages
Let’s start by adding pages you are going to need. Go to Pages > Add New and create the following pages:
- “Home” this will serve as your homepage, assign to it the “Front page” template from the “Page attributes” panel and publish the page.
- “Blog” this will be your posts page. Just create it, no further action needed.
- “Gallery Listing” this page will display your galleries. Apply the “Gallery Listing” template to the page and notice the “Gallery Listing Details” panel that appears. The dropdown menu allows you to choose whether you want all galleries listed (by leaving empty) or selecting only one gallery category, so you can create different listing pages for each gallery category. You can adjust the number of galleries and gallery columns, on listing pages, by going to CSSIgniter settings > Gallery Options
- “Personnel Listing” this page will list your personnel, apply to it the “Personnel Listing” template.
- “Services Listing” this page will list your services, apply to it the “Services Listing” or the “Services Listing Fullwidth” template.
- “Contact” To set up your contact form simply apply the “Contact Page” template to a page and publish it. To set your location on the map go to CSSIgniter settings > Contact Options.
(TIP, all page titles serve as examples, you can name your pages according to your needs.)
Once the pages are created, navigate to Settings > Reading and set the “Home” page to be your static frontpage and the “Blog” page as your posts page, as demonstrated in the image below.
2) Populating your blog
To add new posts to your blog, go to Posts > add new, title your post, enter the content in the editor, upload a featured image by clicking “Set featured image” on the Featured Image panel, add a category and/or tag to the post, if you so desire, from the respective panels and publish the post by clicking “Publish”.
3) Adding Personnel
To create a new personnel item go to Personnel > new Personnel, set the person’s name as a title, enter relevant information in the content editor and set a featured image. In the “Personnel Details” panel fill in the person’s job title as show below and finally publish the item.
4) Adding Services
To create a new service item go to Services > new Service, set the service’s name as a title, enter relevant information in the content editor and set a featured image. In the “Service Details” panel fill price & duration of the service as shown below and finally publish the item.
5) Adding Galleries
To create a new gallery item go to Galleries > new Gallery, set the gallery’s name as a title, enter some text if you wish in the content editor, set a featured image and proceed to upload your images by clicking the “Add Images” button in the “Gallery Details” panel (please read the “Creating Galleries” section first) and finally publish the gallery item. Single gallery column numbers can be controlled in CSSIgniter settings > Gallery options.
6) Adding Slider items
To add items to your homepage’s slider go to Slider Items > new Slider Item, set a title for the slider item and upload a featured image (which will be the image displayed on the homepage), then in the “Slider Details” panel you can optionally set a URL to which the user will be redirected when clicking on the slide, finally, publish the slider item. Slider speed and autoslide functionality can be adjusted under CSSIgniter settings > Homepage options.
7) Creating your menu
Now that your content is in place, you will need a menu. Go to Appearance > Menus, check the pages you want on your menu and add them, give your menu a name and save it. Finally you will need to set your menu as “Main” menu, this can be done either by checking the “Main menu” box in “Menu Settings” just below your menu items in Menu Structure, or by going to the “Manage Locations” tab and selecting the menu you just created.
Beaute offers a second menu location on the footer. You can follow the same procedure to create a new menu and set its location to be “Footer Menu” to use it.
(TIP, for more info on creating and managing menus, please read the WordPress Menu User Guide here)
8) Adding content to your Homepage
The homepage on Beauté consists of a widgetized area which will feature all the content unique to the homepage. You can access these areas and add content to them in Appearance → Widgets. You can use the -= CI Post Type =- to enter to your Front page widgets sidebar and populate the area. Other widgets might not look so good on this area since it was specifically designed for this widget.
9) Changing Footer text
The theme’s footer features an area for you to enter your copyright info, privacy policy etc. To change the text you need to go to CSSIgniter settings > Site options and use the appropriate box (4th box down).
10) Featured page on the header
You can display a link to a certain page of your theme on the header next to the menu, to configure it go to CSSIgniter settings → Display options and fill in the appropriate information (2nd box).
11) Custom Widgets
The theme features eleven custom widgets.
Three of them are Beaute specific widgets.
All widgets can be accessed from Appearance → Widgets. Below each widget you will find a small description explaining their functionality.
The CSSIgniter settings panel
Last but not least, under Appearance > CSSIgniter settings, you can find our custom built settings panel. From here you can manipulate various aspects of your theme, including, but not limited to, changing your logo, setting a custom background, changing color scheme and applying custom styles via the custom CSS tab. All options feature a description so you instantly know their provided functionality.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Additional information
Creating Galleries
To create a gallery using our gallery management system follow these steps:
On the “Gallery Information” panel click the Add Images button.
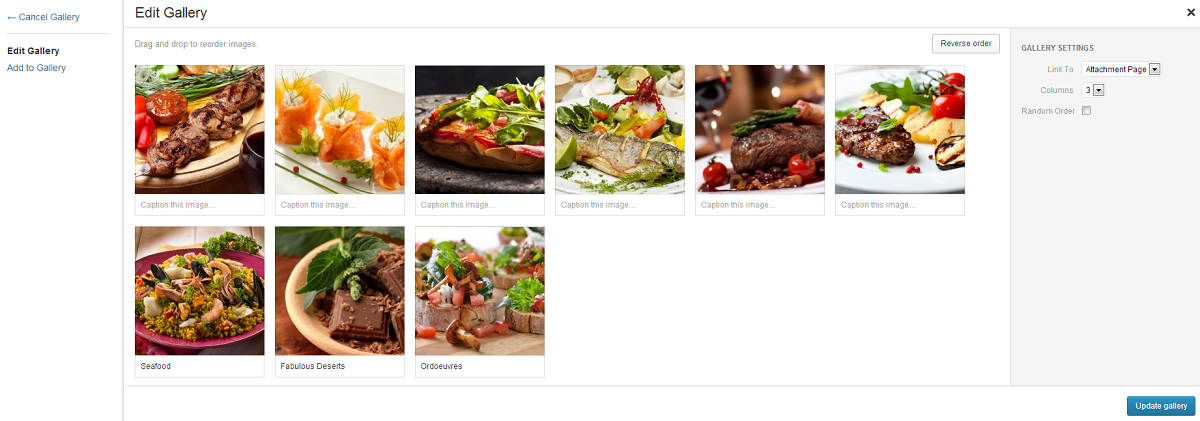
To upload your images, drag & drop them in the Edit Gallery window which will pop-up, or select Add to Gallery in order to select already uploaded ones. Once you are done, click the Update Gallery button on the lower right.
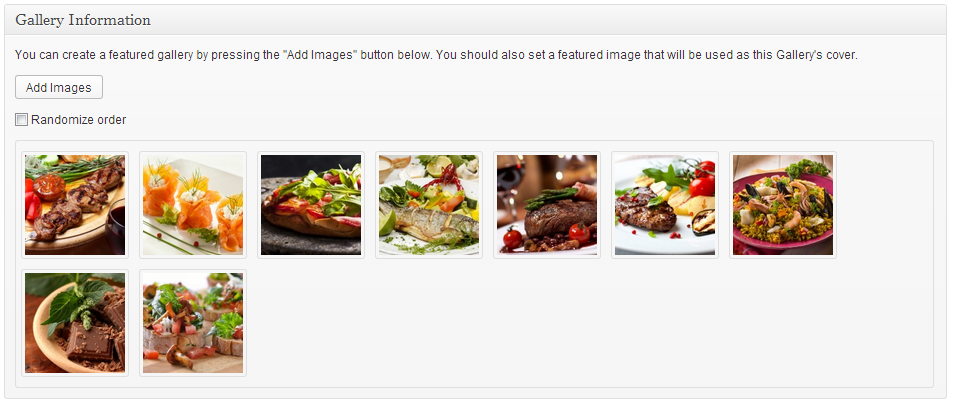
Your “Gallery Information” panel will look like this
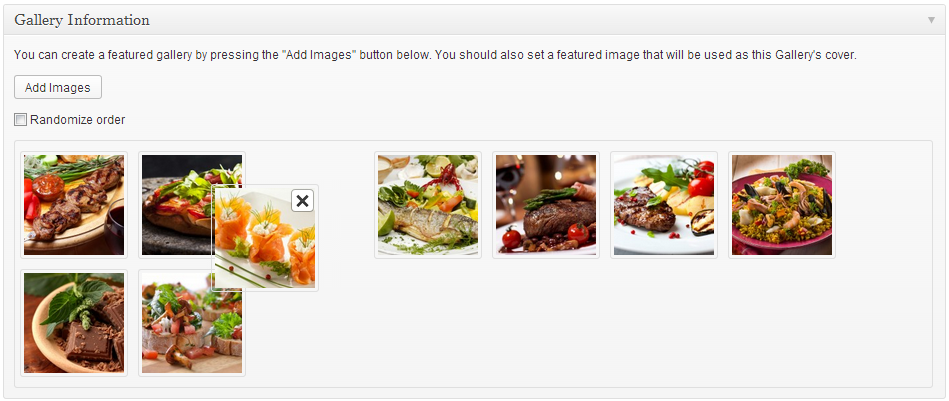
You can re-arrange the order of images by drag & drop.
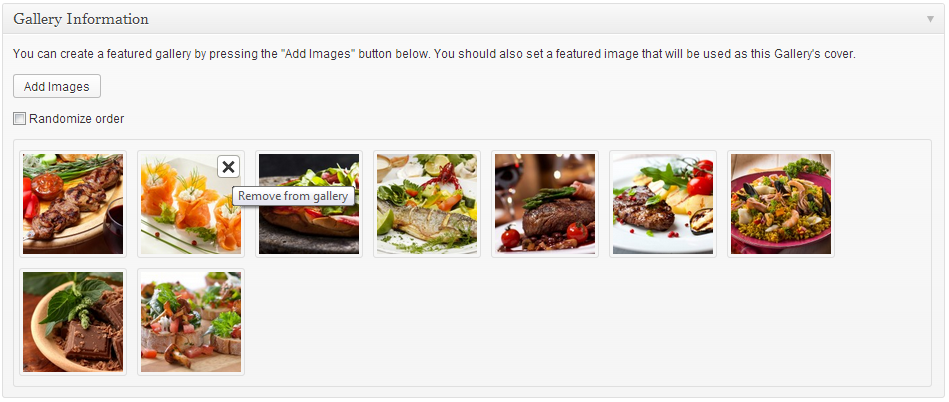
If you wish to remove an image from the gallery, hover your mouse over it and click the X as shown below.
By checking the Randomize order box your gallery images will appear in random order which will change on every page refresh.
When done, publish the gallery item.
If you need to add images after the gallery’s creation just follow the same procedure.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub