Documentation for Acoustic
- About
- WooCommerce
- Zip file contents
- Theme Installation
- Recommended image sizes
- Useful Plugins
- Importing Sample Content using One Click Import
- Theme settings
- Homepage setup
- Navigation setup
- Event page setup
- Discography setup
- Videos setup
- Galleries setup
- Artists setup
- Widgets
- How to use the page builder template
- Additional information
About
Acoustic is a WordPress theme for DJs, Solo artists, Bands, Collectives, Club Owners, music producers, events producers and anyone in the music industry.
WooCommerce
To enable eCommerce functionality for your website you need to install and activate the WooCommerce plugin by WooThemes. You can download the plugin free of charge from the WordPress Plugin Repository. For installation and usage instructions please refer to the plugin’s documentation.
Once you have installed and activated the WooCommerce plugin please install its pages by clicking on the button that WooCommerce provides on its banner. This will likely create a duplicate of some pages along with the pages install by the sample content but its a needed step. You can delete the old pages that came with the sample content or use them instead, it’s up to you.
Setting up your WooCommerce Widgets
Once you’ve activated the WooCommerce plugin, you will find a new sidebar (widget area) in your Widgets’ page through the WordPress Dashboard. This new sidebar (Shop Sidebar) controls the widgets that will be displayed in the listing and product pages. You can apply any widget you want, including the CSSIgniter custom widgets. Finally, you can also apply WooCommerce widgets in the frontpage or footer widget areas.
Zip file contents
In the zip file, you will find the following:
- DOCUMENTATION Contains a text file with a link to this document.
- HTML Contains the HTML version of the template. You can integrate it to your favorite CMS.
- PSD Contains PSD files of the template.
- WORDPRESS In this folder you will find the zip file which contains the theme, called “acoustic.zip”
Theme Installation
Login to your WordPress admin panel. Go to Appearance > Themes. Click on the Install Themes tab. Click upload and Browse. Select the acoustic.zip located in the WORDPRESS folder and click OK. Wait for the theme to upload and you will get a message that says “Theme installed successfully”. Click Activate and.. congratulations! You just installed the Acoustic theme!
NOTE: In order to setup the theme as seen on our preview you need to keep reading. Even If you are an experienced WordPress theme user do read this documentation in order to understand my approach on various things around the theme.
Recommended image sizes
- Home Slider: 1210x540px
- Post thumbnails: 710x450px
- Video thumbs: 460x300px
- Discography listing thumbnails: 700x700px
- Event thumbnails: 710px width, not restricted in height.
- Page thumbnails: 900x400px
- Fullwidth thumbnail: 1240x600px
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- Socials Ignited use this plugin to create a widget that links to all your social profiles. You can also customize it with your icons and add new social networks, a guide can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in a page which will serve as your contact page.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- WP Instagram Widget: Use the latest version of this plugin to help you display your Instagram feed in any of the theme’s sidebars.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Theme settings
I’m sure you can’t wait to preview the theme but be patient we are getting there! So, go to Appearance > Theme Settings and you will see our custom Settings Panel. Let’s see all the options and see what each of them does.
Site Options Tab
With the first option you can upload your logo if it’s an image logo, you have the option to add a normal and a high resolution logo (for retina-type devices). If you want text go to Settings > General and set the Site Title and the Tagline if you wish.
Next you have the option to set a favicon and touch icons for mobile devices.
Homepage Options
Here you can choose whether to show the slider on the frontpate, whether it will be automatic, set the number of items that will appear in the Homepage slider and the number of news items that will be displayed below the slider. Just set the number that you want in both of them.
Display Options
The descriptions for each option are detailed so just follow the instructions for each box and set the settings that you want.
We will see various other options and how we set them as we move along.
Color options
Here you can select a predefined color scheme or uncheck the checkbox Disable custom background and set your own custom background color and image if you wish.
Section Titles
Here you can customize the title for each one of the theme’s sections. The section title is the title displayed between the menu and the content of the page.
Pagination Options
Here you can set a number of items to be displayed in each listing page template.
Twitter Options
Here you can connect the theme to your twitter account so you can display your latest tweets via the CI Tweets widget.
Google Options
Copy / paste your Google Analytics code in this box.
Event Options
Here you can fine tune the appearance of your events section. Hide/Show map & old events, make buttons open in a new window/tab etc.
FeedBurner Feed URL
Copy / paste your feedburner feed code in this box.
Custom CSS
If you are familiar with CSS and you want to add some extra styles just insert them in this area.
Homepage setup
If you have imported the sample content these pages have been created for you :)
Go to Pages > Add new and create a new page. Give it a title like “Home” and on the Page Attributes box on the right select one of the Homepage templates. Each one has a description on the right on how the content will be displayed (For example Content / Sidebar #1 / Sidebar #2). Have a look at the following screenshot:
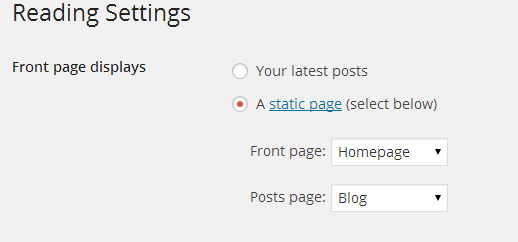
Now go to Settings > Reading and set the page you just created as your Front page. Have a look at the image below.
As you can see there’s an option Posts page under the Front page option. Create a new page called Blog or News or anything that you want to publish normal posts and set it here as your Posts page page.
Back to the homepage
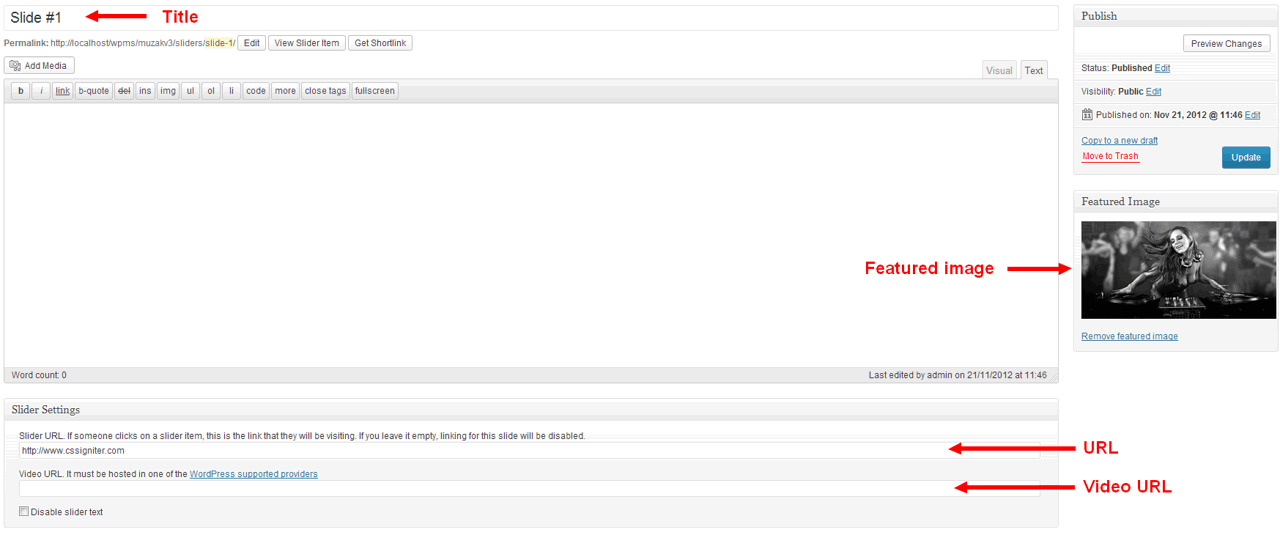
The homepage as you can see consists of some specific areas. The slider, 2 sidebars and a main area where you can display your news posts. Let’s setup the slider. Go to Slider > New Slider Item. Set the title. This is the text that will be displayed inside the slide. Set the featured image which will be cropped automatically to fit the slider and finally in the Slider Settings you can set the URL where users will visit if they click on this slider item, if you want a video on the slider instead, place the video URL in the corresponding box. Finally by checking the box you can disable the text displayed on the slider. Here’s a screenshot:
Easy eh? You can link to internal parts of your website or even other sites. We decided to make the slider that way for extra flexibility. Moving on! If you have selected a homepage template with 2 sidebars, go to Appearance > Widgets and you will see 2 widgetized areas called Homepage sidebar #1 and Homepage sidebar #2. Fill them with the widgets that you want. We will explain a bit later of our custom widgets and how to use them.
Now the main area will display your normal blog posts and you can set the number of posts that will be displayed in this area from our Theme Settings > Homepage options.
Navigation setup
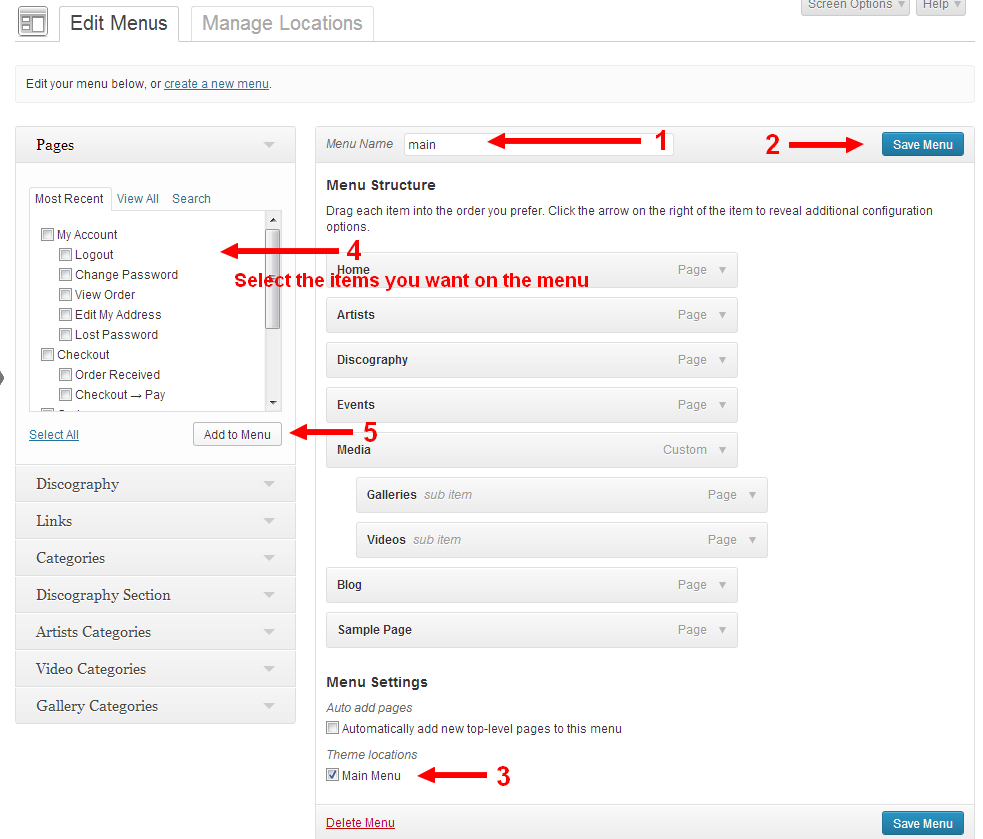
One last thing that we need to setup for our homepage (but visible on any other page of our website as well) is the main navigation. So go to Appearance > Menus create a new menu with a menu name of your choice. In the Theme Locations select the menu you just created. Add items from the left hand side boxes on the right. Re-order with drag and drop. Like the image below:
(TIP, for more info on creating and managing menus, please read the WordPress Menu User Guide here)
Event page setup
If you have imported the sample content these pages have been created for you :)
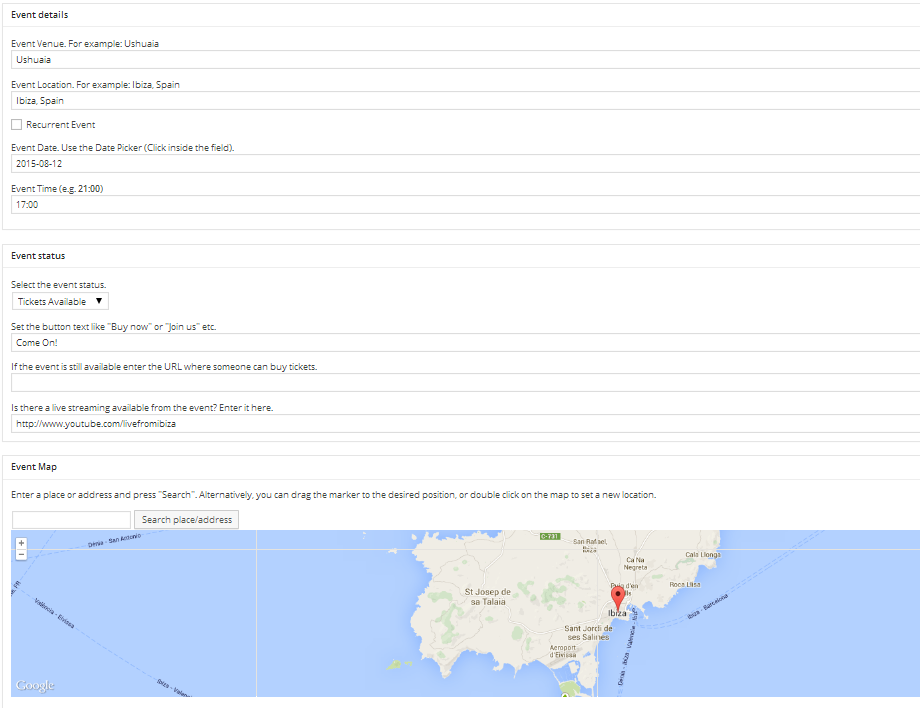
It’s time for the world to know about our events! Go to Pages > Add new and create a new page. From the page attributes on the right, from the Templates dropdown select the Events template. Now you can start inserting your events from Events > New Events item. So. Give the event a title so you can remember it. We are not showing the title somewhere. It’s just an identifier for you. We leave the main editor empty and we move a bit lower in the Event Settings section where we fill the details of the event like the image on the below.
For a preview on how the events are shown check our online demo here.
As you can see in the Select the event status dropdown we have 4 different types of statuses.
- Tickets Available
- Sold Out
- Canceled
- Watch live
For status “Sold out” and “Canceled” you don’t have to set anything else. For status “Tickets Available” you can insert the URL from the site where people can buy tickets in the input field below with the title “If the event is still available enter the URL where someone can buy tickets”. Same thing for the status “Watch live”.
A last option for the events page is that you can show/hide the events map and the past events. Just go to Appearance > Theme settings > Display Options and at the very end of this section check / uncheck the checkboxes for these options.
Discography setup
First things first
Let’s install the SoundCloud Shortcode plugin as well. We are going to need it if we want to have music from SoundCloud on our website.
Go to Plugins > Add New and search from the SoundCloud Shortcode. Click install and once the plugin is ready activate it. Now we can use SoundCloud too!
Let’s see how we can recreate an album from the preview like this one.
Go to Discography > New Discography Item. Set the album title and upload the album’s cover in the featured image section. Now in the main editor you can write anything you want PLUS you can display the tracklisting of your album with the ability to let the users review your tracks! For this we are going to use our tracklisting system.
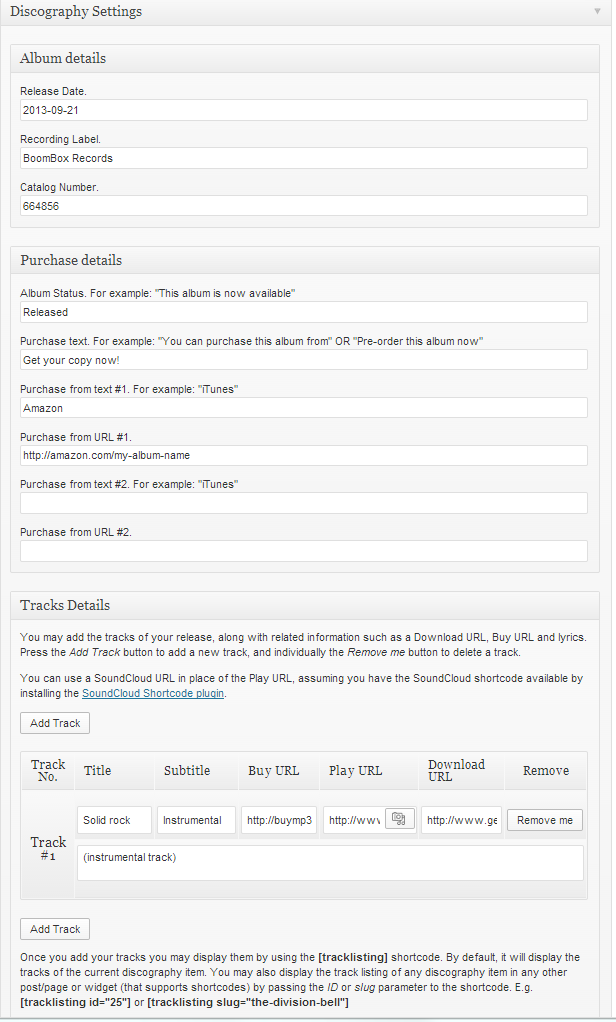
Tracklisting
Each discography item, can have multiple tracks assigned to it. Tracks can be registered through the Tracks Details section, within the Discography Settings section.
To add a new track, press the Add Track button. This will add a new empty line for you to fill. First, add a title and optionally a subtitle.
If the track can be purchased online, enter the URL inside the Buy URL field.
You can provide a preview (or even the full song) for your visitors to listen to, by entering the URL of the MP3 file inside the Play URL field. You can upload and/or select an already uploaded song through the WordPress Media Manager, by pressing the button located inside the field.
You may allow your users to download the track, by entering the song’s URL inside the Download URL field. Please note that for locally hosted MP3s, the theme tries to force the visitor’s browser to download the file. If the file is on another server, whether it will be downloaded or just opened, is a matter of configuration of the remote server and not the theme’s issue.
You can also add the lyrics for each track, in the big Song Lyrics field.
Tracks can be re-arranged by dragging and dropping them in the appropriate order. Track numbers are automatically updated to be in sequence.
In order to remove a track, press the Remove Me button next to the desired track. Please be careful, as there is no confirmation of removal. If you publish/save/update the post, the change is irreversible.
Displaying the track listing
Once you add your tracks you may display them by using the [tracklisting] shortcode in the discography item’s main text box. By default, it will display the tracks of the current discography item, so the simplest usage is this:
[tracklisting]
You may also display the track listing of any discography item, in any other post/page or widget (that supports shortcodes) by passing the ID or slug parameter of the discography to the shortcode. E.g.:
[tracklisting id=”25″]
or
[tracklisting slug=”the-division-bell”]
You can also selectively display tracks, by passing their track number (counting from 1), separated by a comma, like this:
[tracklisting tracks=”2,5,8″]
and can limit the total number of tracks displayed like this:
[tracklisting limit=”3″]
Of course, you can mix and match the parameters, so the following is totally valid:
[tracklisting slug=”the-division-bell” tracks=”2,5,8″ limit=”2″]
The older syntax, [tracklisting][track][/track][/tracklisting] is still supported but not preferred. See the additional information section below.
How to display the discography listing page in the main navigation
All you have to do is go to Appearance > Menus and create a new custom link on the left with a URL like this http://www.yourdomain.com/discography and press Add to menu. That’s it!
Videos setup
Let’s add some videos. We have 2 options. We can display self-hosted videos where we use the jwplayer (refer to setting up jwplayer section for more info) or videos from YouTube, Vimeo etc.
Go to Videos > New Videos Item and you will see the following screen.
- Is the title of the video
- The video’s featured image
- URL to the video
- Check only if your video is self-hosted
How to display the video listing page in the main navigation
All you have to do is go to Appearance > Menus and create a new custom link on the left with a URL like this http://www.yourdomain.com/videos and press Add to menu. That’s it!
Galleries setup
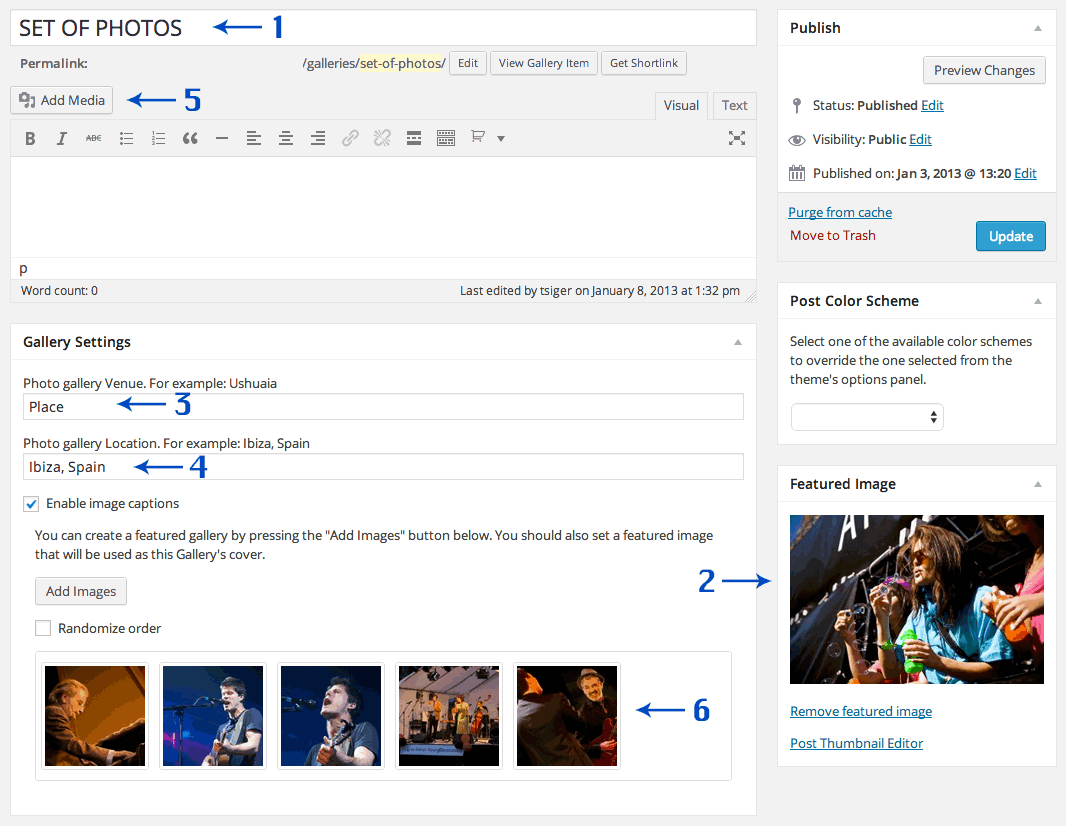
In order to create a new photo gallery go to Galleries > New Gallery item you will see something like this:
- This is a title for you to remember. We don’t display it anywhere.
- The featured image that will be displayed in the listing page like here
- The venue name (e.g Amnesia club)
- The location (Ibiza, Spain)
- You can use the add media button to upload your images.
- Here you can drag & drop the uploaded images to re-order them.
More information on gallery usage can be found in the additional information section below.
How to display the gallery listing page in the main navigation
All you have to do is go to Appearance > Menus and create a new custom link on the left with a URL like this http://www.yourdomain.com/galleries and press Add to menu. That’s it!
Artists setup
In order to insert a new artist just visit Artists > New artist. In this section you wont find any custom fields except one which is the Artist role (e.g. Lead Singer) so you can enter the name of the artist in the title field, use the featured image and the main editor for any content (biography etc.)
How to display the artists listing page in the main navigation
All you have to do is go to Appearance > Menus and create a new custom link on the left with a URL like this http://www.yourdomain.com/artists and press Add to menu. That’s it!
Widgets
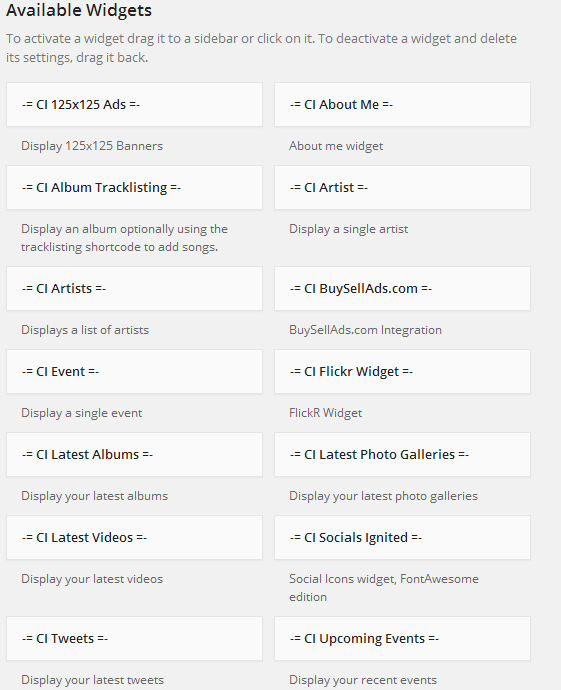
We have created 11 custom widgets. They are really simple and they let you display various important info around the site.

The theme also provides separate widgetized sidebars for each section.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Additional information
Creating Galleries
To create a gallery using our gallery management system follow these steps:
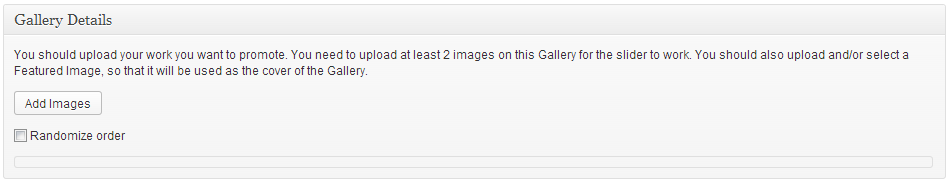
- On the “Gallery Information” panel click the Add Images button.

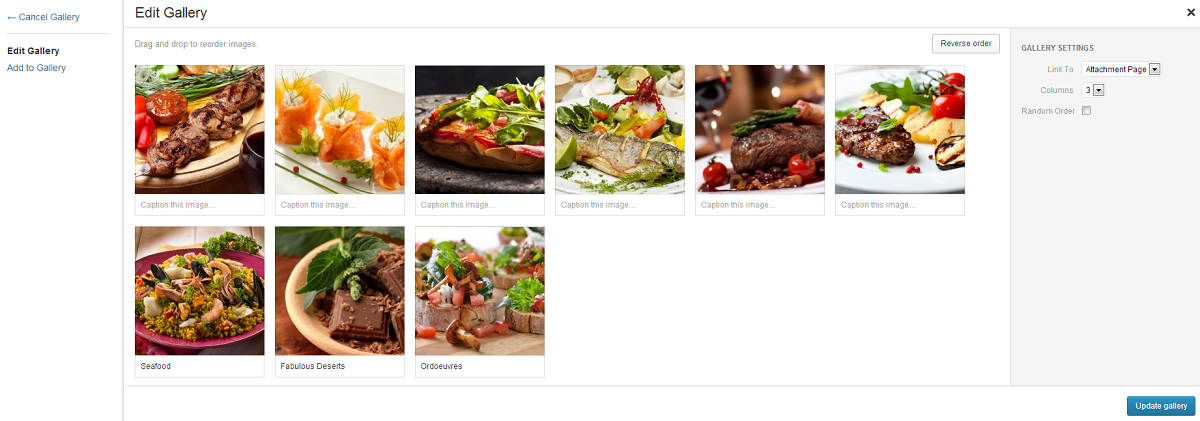
- To upload your images, drag & drop them in the Edit Gallery window which will pop-up, or select Add to Gallery in order to select already uploaded ones. Once you are done, click the Update Gallery button on the lower right.

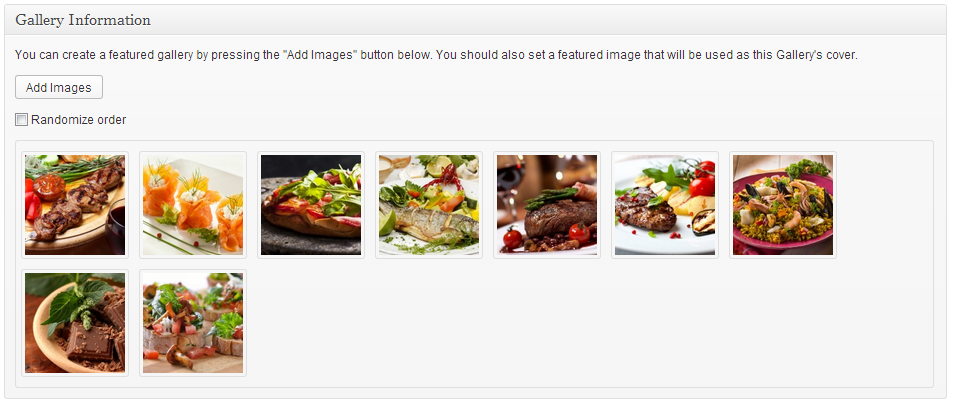
- Your “Gallery Information” panel will look like this

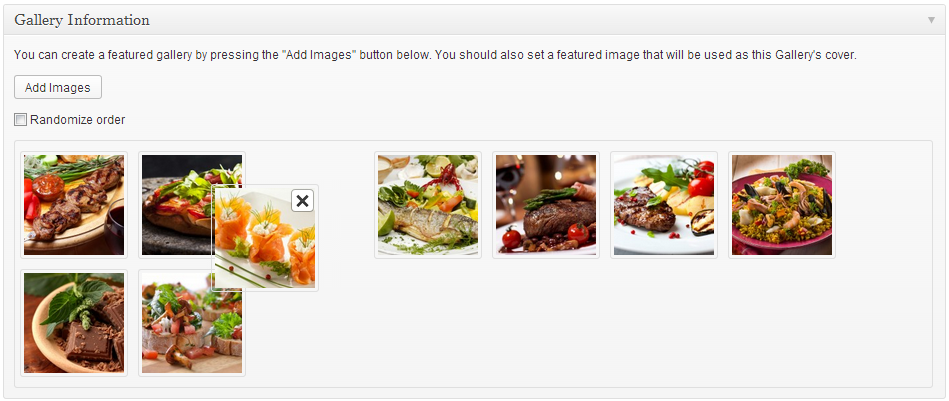
- You can re-arrange the order of images by drag & drop.

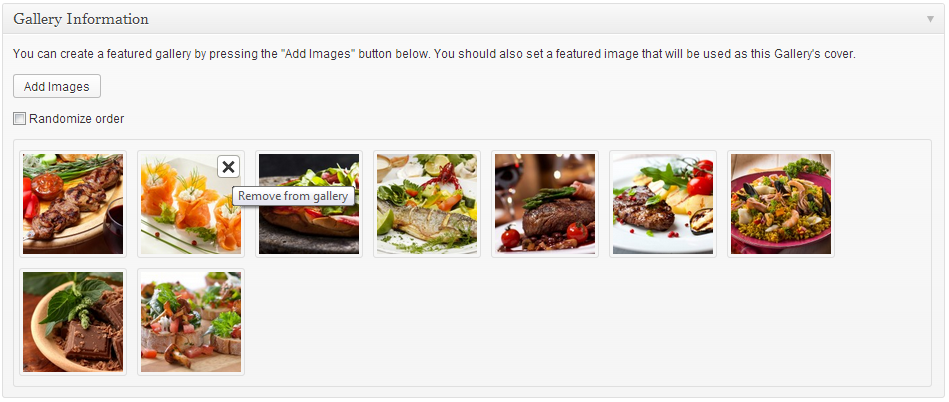
- If you wish to remove an image from the gallery, hover your mouse over it and click the X as shown below.

- By checking the Randomize order box your gallery images will appear in random order which will change on every page refresh.
- When done, publish the gallery item.
If you need to add images after the gallery’s creation just follow the same procedure.
Older shortcode syntax (not recommended)
Discography items didn’t support a real track listing in previous versions of the theme. The following is provided for reference to early theme users that may have their discographies set up according to this older way. The following is still fully supported, but not the recommended way any more, as it’s harder and less flexible.
The format is like this:
[tracklisting] [track track_no1 title="Nobody Move" subtitle="Self-hosted audio player" type="player" buy_url="http://someurl"]https://www.cssigniter.com/assets/audio/track1.mp3[/track] [track track_no="2" title="Wega - Ruback" subtitle="Embeded from SoundCloud" type="soundcloud" buy_url="http://someotherurl"][soundcloud width="100%" url="http://api.soundcloud.com/tracks/44790907" iframe="true" ][/track] [/tracklisting]
As you can see we start with an opening [tracklisting] tag. This is there just to inform WordPress that we are creating a new track listing. Then in order to create a new track you start with opening a new [track] item followed by:
track_no: The number of the track
title: The first title
subtitle: OPTIONAL the subtitle of the track, if any.
type: player or soundcloud depending on the type of audio you want. If it’s player you specify the path to the mp3 file. If it’s soundcloud then you use the soundcloud Widget Code found when you click the Share button under a soundcloud track. USE type=”soundcloud” for MixCloud sounds too!
buy_url: if you want to sell each track seperately you can provide the URL for each track where people can visit and buy it.
download_url: a button will be displayed giving your user the option to download the track.
We close the tracklisting tag with [/tracklisting] and we are done!
Multilingual capabilities
This theme is officially compatible with the WPML plugin. WPML is a premium plugin which helps you create and manage multilingual sites. You can purchase it from here. After purchase you can download the plugin’s files and install them from Plugins > Add New > Upload more info on installation here. Finally the detailed documentation for the WPML plugin, can be found here.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out in our support forums