Documentation for Hugo
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order to get the whole functionality.
For more information about the installation procedure along with some small videos check out this article.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. For a more detailed overview on how to download and install the theme check out this article and have a look at the video demonstration in the next section.
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

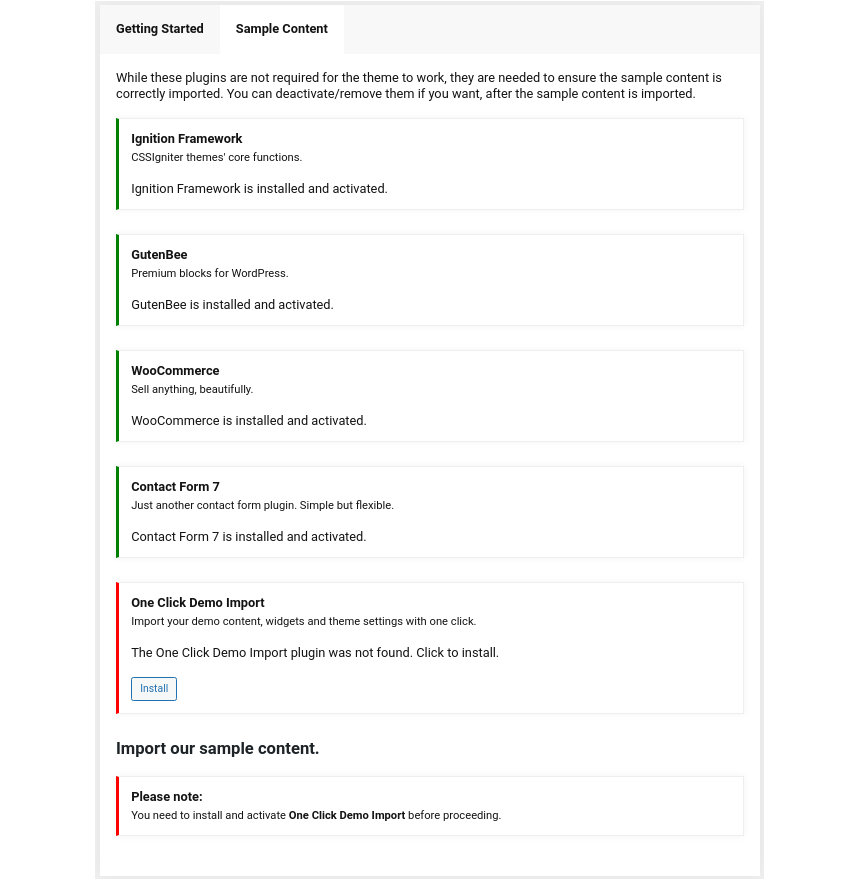
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is simply replace the content of these pages with your content. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Check out this generic video guide on how to import the sample content.
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen, move over the screenshot of the builder/variation of your preference and click the Import Demo button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 960x640px
- Item: 615x410px
- Large Item: 1290x860px
- Article Media: 510x510px
- Mini-cart items: 160x160px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
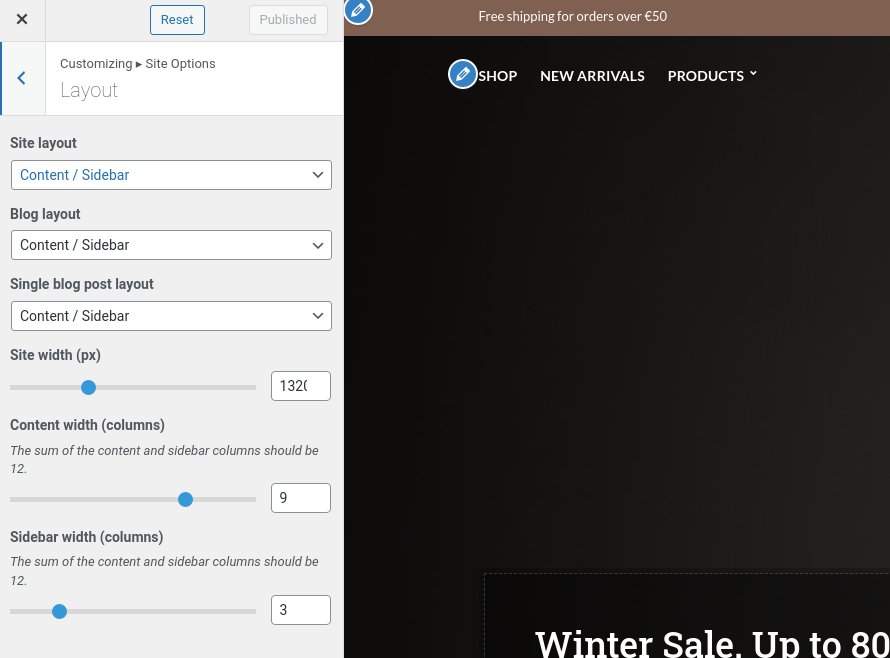
General Site Options

You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s and blog’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Read this knowledge base article for more information regarding the site options.
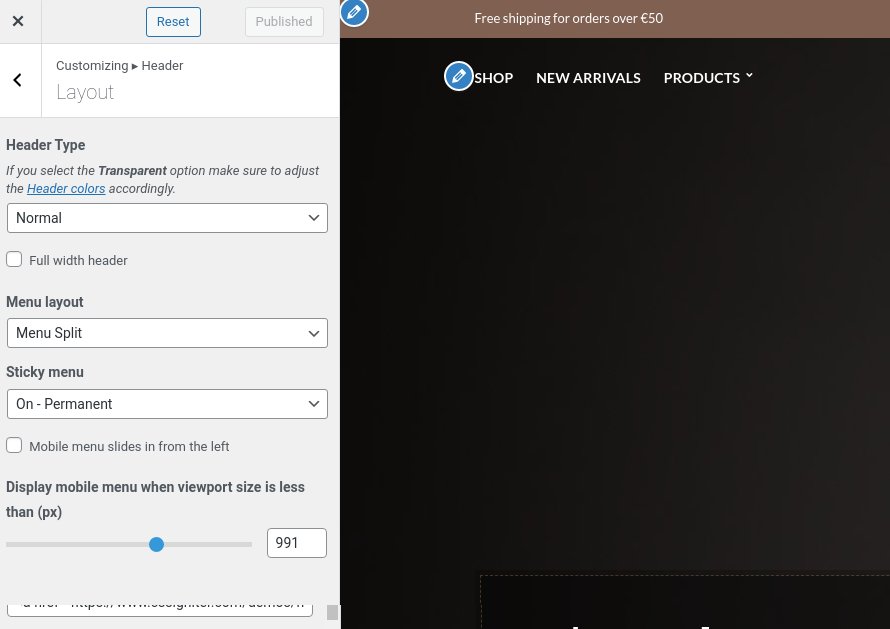
Header

The theme’s header is set to the normal layout under Customize > Header > Layout with a split menu which is permanently sticky.
The header on the theme consists of three key elements:
1. Top Bar
2. Logo
3. Main Menu
Top Bar

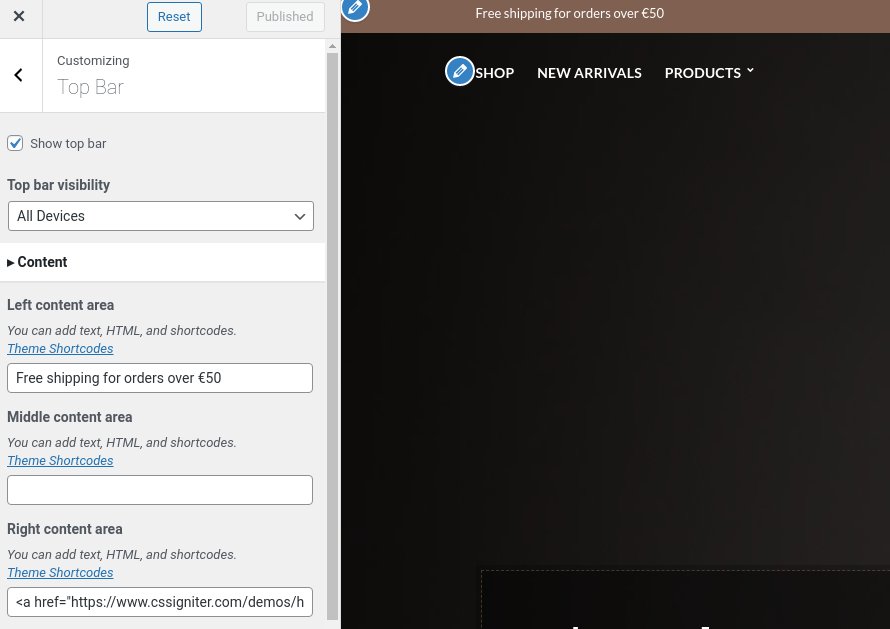
To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely and fill the 3 content areas with simple text, plain HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes.
The left content area on the theme’s demo contains some text, the middle one is blank and the right one hosts a link and the following shortcode which will display the social menu:
[ignition-custom-menu name="Social"]
Top bar colors can also be modified through this tab.
Logo
The recommended maximum width of your logo is 200px (or 400px is you want a retina ready logo) while you can use any height you want. To upload your logo go to Customize > Site Identity. You can upload two logos. The normal and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. In the theme’s demo we use both logos.
Learn more about the header and its options.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
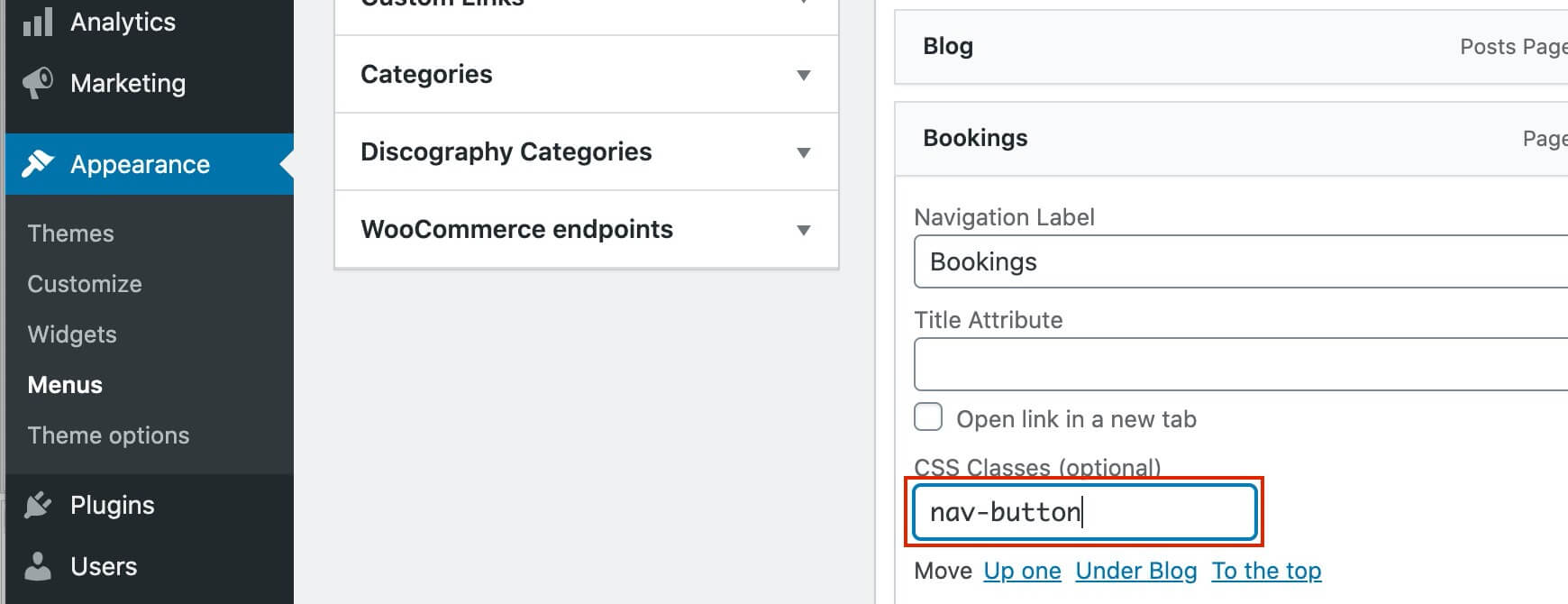
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
The page title section
The page title section can be modified under Customize > Page title. You can choose to disable the page title section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
The page title with background option is disabled on the theme’s demo. The theme is set to display the Normal Page title, Subtitle and Breadcrumbs. If you choose to use it on your site you might want to have different background images on different posts, pages and custom post types.
To achieve that set the section up globally and then create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. As you can see we have successfully overridden the image set in the Customizer settings.
In our Knowledge Base you can find more info about the page title section, the breadcrumbs and the page template overrides.
Footer

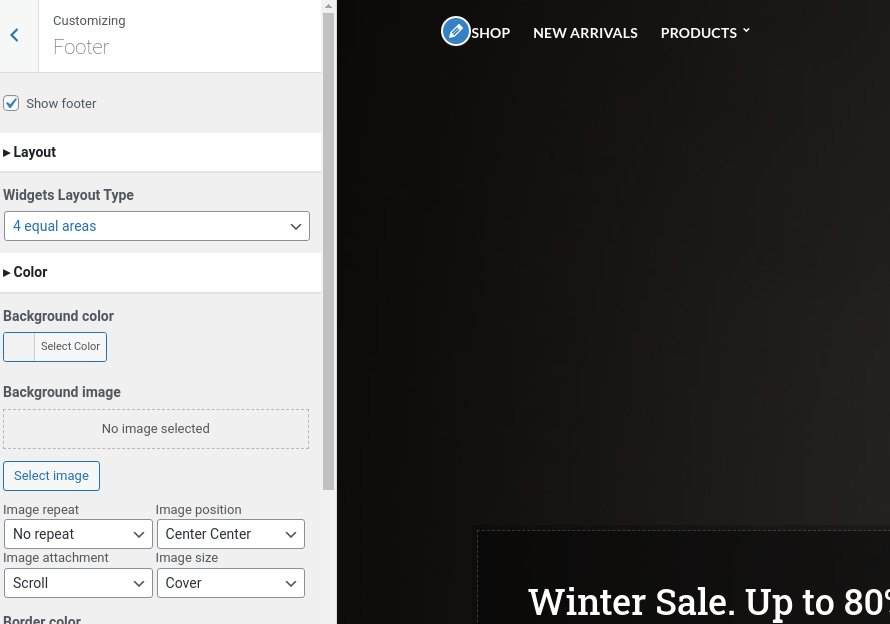
The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.
In the Credits content section you can replace the existing copyright information with yours or use any of the shortcodes included in the Ignition Framework.
Utilities
In the utilities section you will configuration options for various small theme features, such as the built in weather display capability, toggle for the theme’s lightbox, the block editor dark theme, back to top button, social sharing and block widget support.
Read here for more information regarding the theme’s utilities.
For more detailed information regarding the customization options available on Ignition Framework based themes you can check out this knowledge base article.
Custom post types
Hugo does not utilize any of the Ignition Framework’s custom post types, except from the special global sections. The only custom post type used extensively with Hugo is the product custom post type provided by WooCommerce.
Creating a new Product
Go to Products > Add Product then enter a product Title and Description.
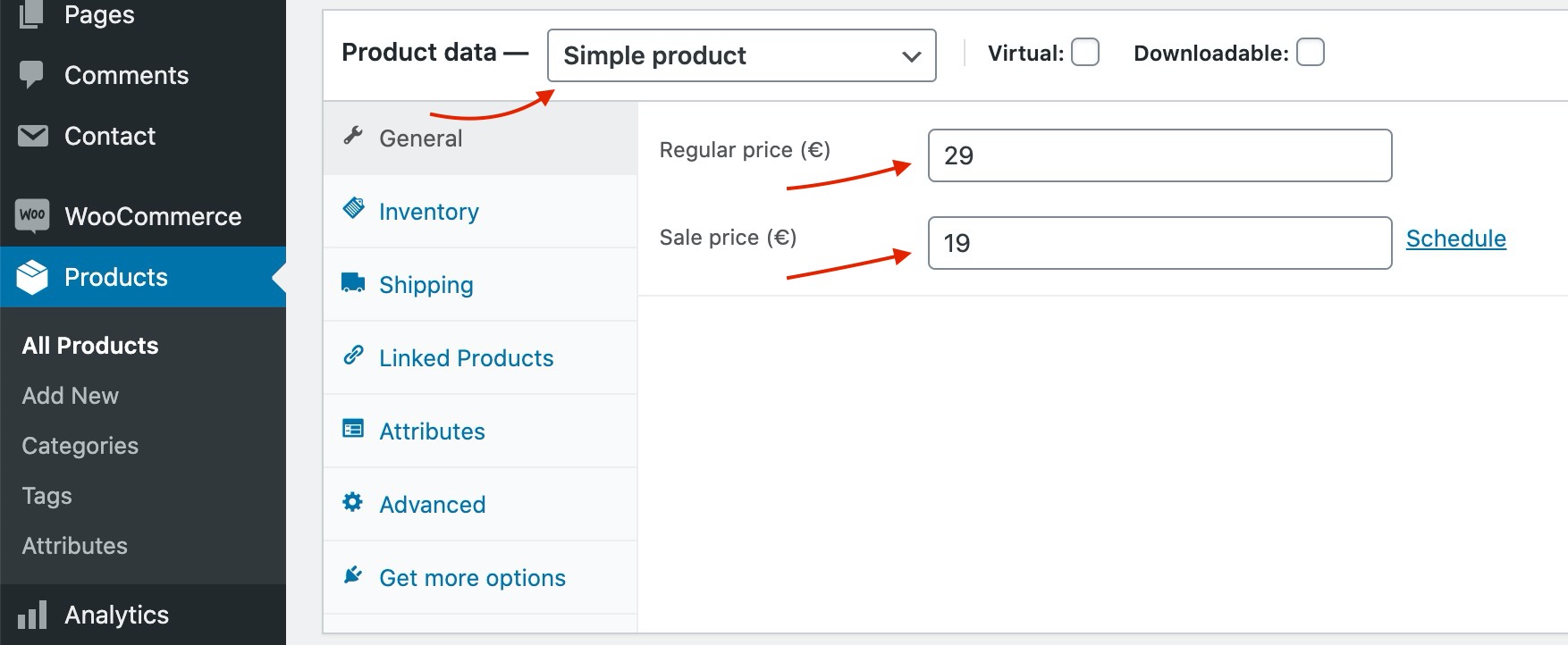
Go to the Product Data panel and select a Simple product with a price and a sale price as shown below:

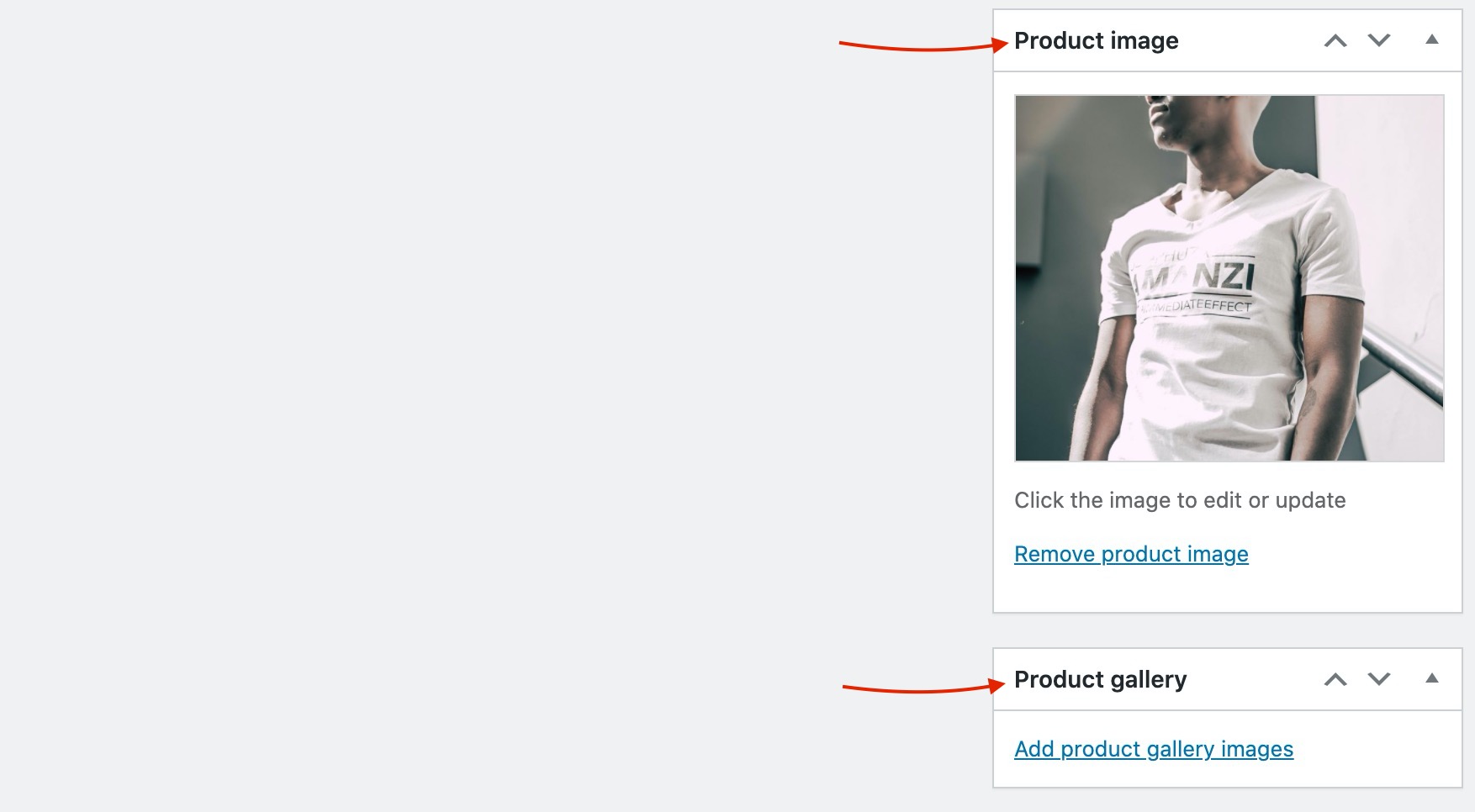
Set your Product featured image and image galleries.

Save the Product and you can start selling!
You can find a Full guide on how to create complex products with Attributes and variations here.
Product Categories
Product categories and tags work in much the same way as normal categories and tags you have when writing posts in WordPress. They can be created, edited, and selected at any time. This can be done when you first create a product or come back and edit it or the category/tag specifically. You can also control your thumbnail icon for that category as well as the hero page title background image.
Setting a Product category as a menu item is easy. Navigate to Appearance > Menus and enable Product Categories as menu items from Screen Options (More info here).
Setting up the pages
Homepage
The homepage has the full width boxed template applied to it. Under Page Settings > Content Area the Top/Bottom padding is disabled, under Page Settings > Header the header is set to transparent and finally, under Page Settings > Page Title everything is set to hide.

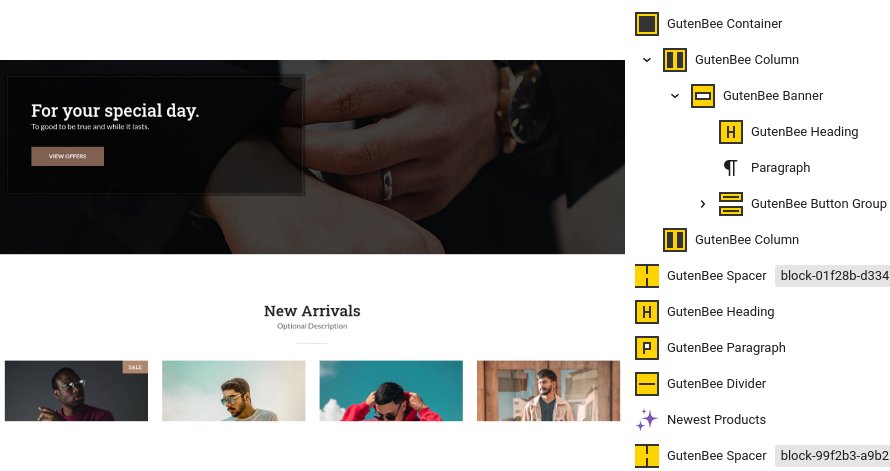
The homepage’s content starts with a fully aligned Container block with 900px height, vertical content alignment set to bottom and horizontal to left. It has a background image and overlay color configured, 100px bottom padding and 100px bottom margin. Inside we have two equal columns. The left one contains a Banner block with a background color, a dashed border and 50px padding all around. Inside the banner we have a Heading, a Core Paragraph and a Button. The Right column is left empty.

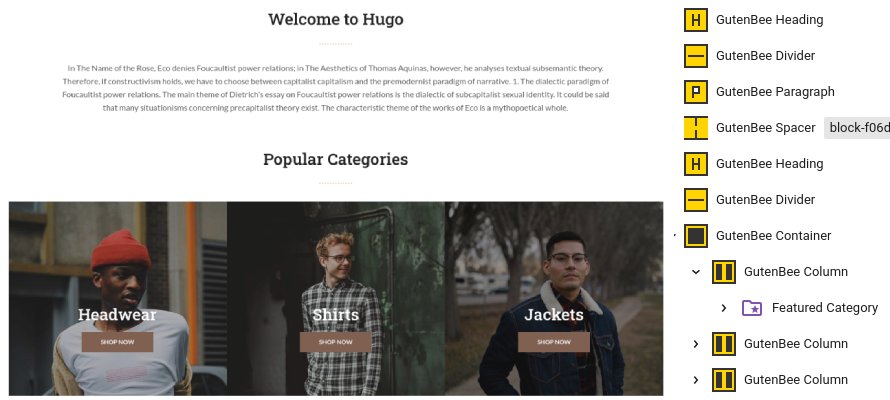
After the home hero section we have an introductory text block made up from a Heading, a Divider a Paragraph and a 70px tall spacer. Below that is the Popular Categories section which consists of a Heading, a Divider and a Container with three equal columns and its gutters disabled. Inside each column there is a WooCommerce Featured Category block. The Container is followed by a 70px tall Spacer.

Next up we have a hero section which is built using the same blocks as the one described at the top of the pages with a couple of differences. The container has the theme grid enabled, its height is 500px, its vertical content alignment is set to middle and it has no horizontal one. It has the parallax option enabled, it has no padding set and a margin bottom of 0.
Below the hero section we can find the new arrivals. This section is made up from a Heading, a Paragraph serving as the subtitle, a Divider, the WooCommerce Newest Products block showing two rows of products in a four column layout and finally a 70px tall Spacer.

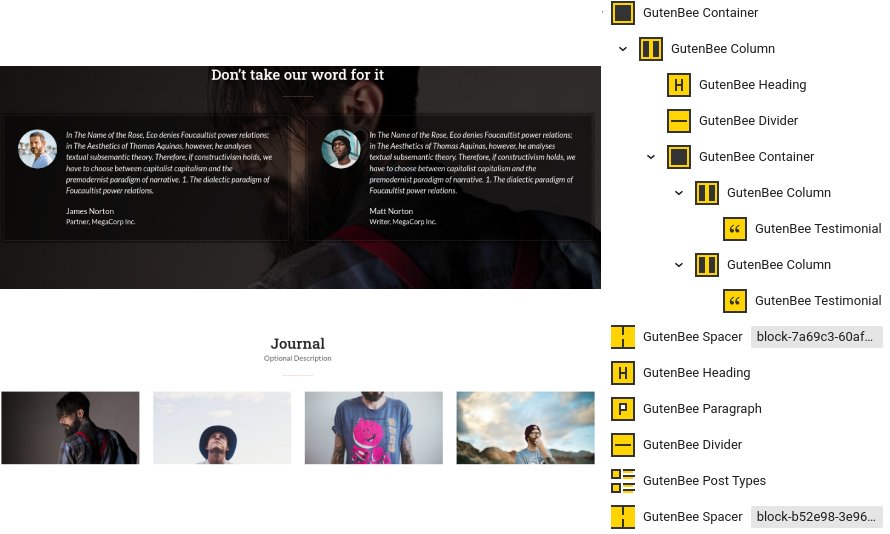
The testimonials section consists of a fully aligned Container block with the theme grid enabled, a background image & overlay color, the parallax effect enabled 100px top/bottom padding and 0 bottom margin. Inside there is a single column containing a Heading, a Divider and another Container with two equal columns. Each column contains a Testimonial block which has the image aligned to the left, a background color set, a dashed border, a box shadow and 30px all around padding.
Finally the journal section closes up the page with some posts from our blog. The section starts with a Heading, a Paragraph and a Divider, followed by a Post Types block with displays four posts in a four column layout. Closing up is a 70px tall Spacer.
Elements
Shop Elements
The Shop Elements menu section houses four pages with identical layouts displaying various product collections.

The Product Categories page has the full width boxed template applied to it and the Normal Page Title & Subtitle hidden.
Content wise we have a Container block with two equal columns. The left column contains a Heading and a Paragraph while the right one is empty. Below the Container there is a Core Shortcode block with the following shortcode:
The Products by ID page has the same layout and content with the following shortcode:
The Products – Featured page has the following shortcode:
The Products – Best Sellers has this shortcode:
Finally the Products – On Sale has this shortcode:
Pages
Blog
This is your main post listing page. Create a new page and set it as your posts page under Customize > Homepage Settings. You can customize its appearance under Customize > Blog > Archives.
About Us
The About Us page has the full width boxed template applied to it and the Normal Page Title & Subtitle hidden.

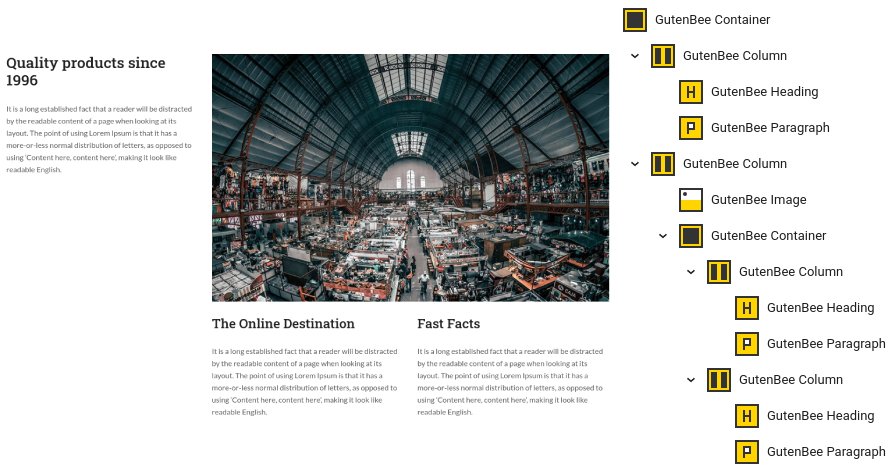
In the content we have a Container block with two columns in the 33/66% layout. The left column contains a Heading and a Paragraph while the right one contains an Image and a Container with two equal columns, each one contains a Heading and a Paragraph.
Below this section there is another one with an identical block layout and different content.
FAQ
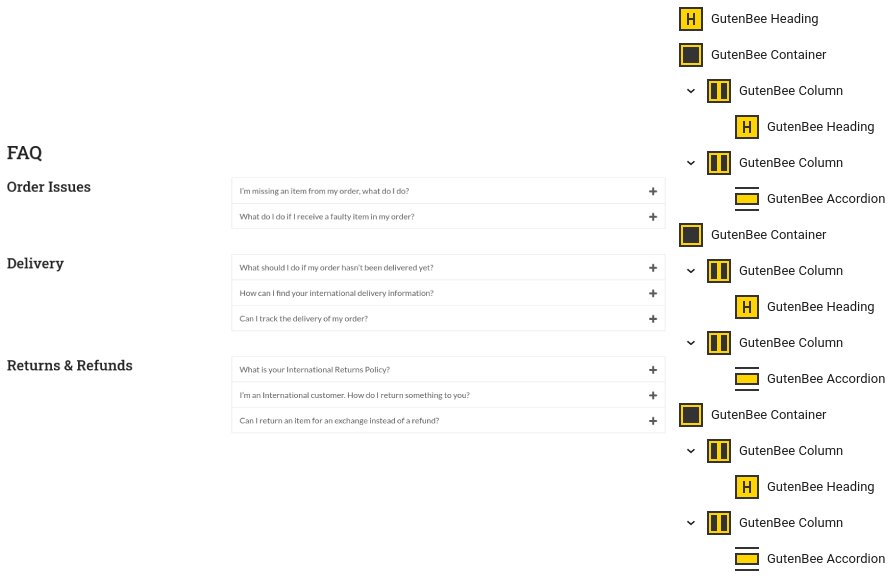
The FAQ page has the full width boxed template applied to it and the Normal Page Title & Subtitle hidden.

The FAQ page consists of a Heading followed by a series of Containers with two columns in the 33/66 layout. The left column in each container houses a Heading and the right one an Accordion block.
Order Tracking
The Order Tracking page has the full width narrow template applied to it and the Normal Page Title & Subtitle hidden.
![]()
The order tracking page’s content consists of a Heading block followed by a Core Shortcode block with the following shortcode:
Other menu items
The rest of the menu items you see on the theme’s demo (like the New arrivals, all items under Products and all items under Categories) are either single products in the case of the items under Products or product category archives. These can be easily added to your menu under Customize > Menus and their pages will be generated automatically by WordPress.
Hugo’s Global Section
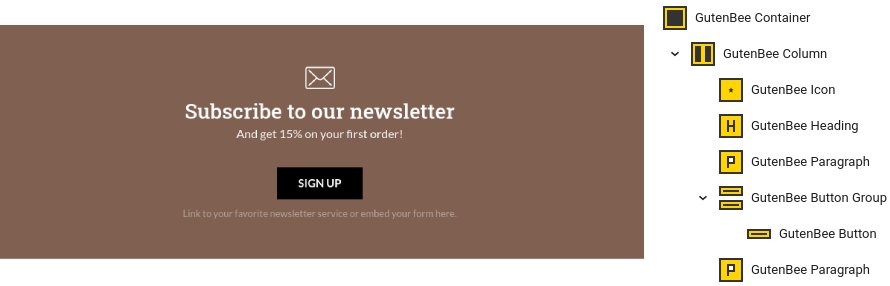
Hugo features one Global section (on your site you can add as many as you wish) that appears before the footer site-wide. Create a new global section under Global Sections > Add New and proceed to the content.

Our global section consists of a fully aligned Container block with the theme grid enabled, it has a background color set and 50px top/bottom padding. Inside there is a single column containing an Icon block, a Heading, a Paragraph, a Button and another Paragraph.
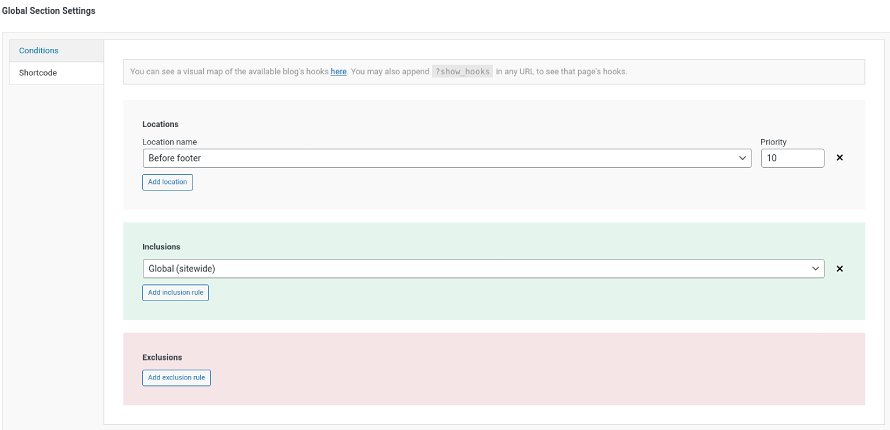
Under the Global Section Settings metabox, in the Conditions tab we have configured where we want the global section to appear.

Common features
This section offers information on features common on all Ignition Framework based themes.
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name=”your menu name”] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id=”your-location-id(optional)”] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information about the shortcodes and their usage have a look at this Knowledge base article.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
For a detailed explanation of the available templates and their options you can read this article.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered here.
Blog page
This is you main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.